Stai progettando un logo. Sembra una cosa semplice, vero? Disegna un cerchio, scrivici il nome dell’azienda ed il gioco è fatto! (Ho realmente sentito uno pseudo-designer suggerire questo metodo di lavoro).
Sfortunatamente, se vuoi veramente meritarti i soldi che chiedi...
Tra le domande che ci vengono poste con più frequenza in pagina è sicuramente necessario annoverare il quesito che riguarda “il prezzo ed il costo che un graphic designer può richiedere per un lavoro creativo”. se a questa domanda hai risposto "A tariffa oraria" leggi quest articolo per capire perché la tua scelta e la più sbagliata tra quelle possibili!
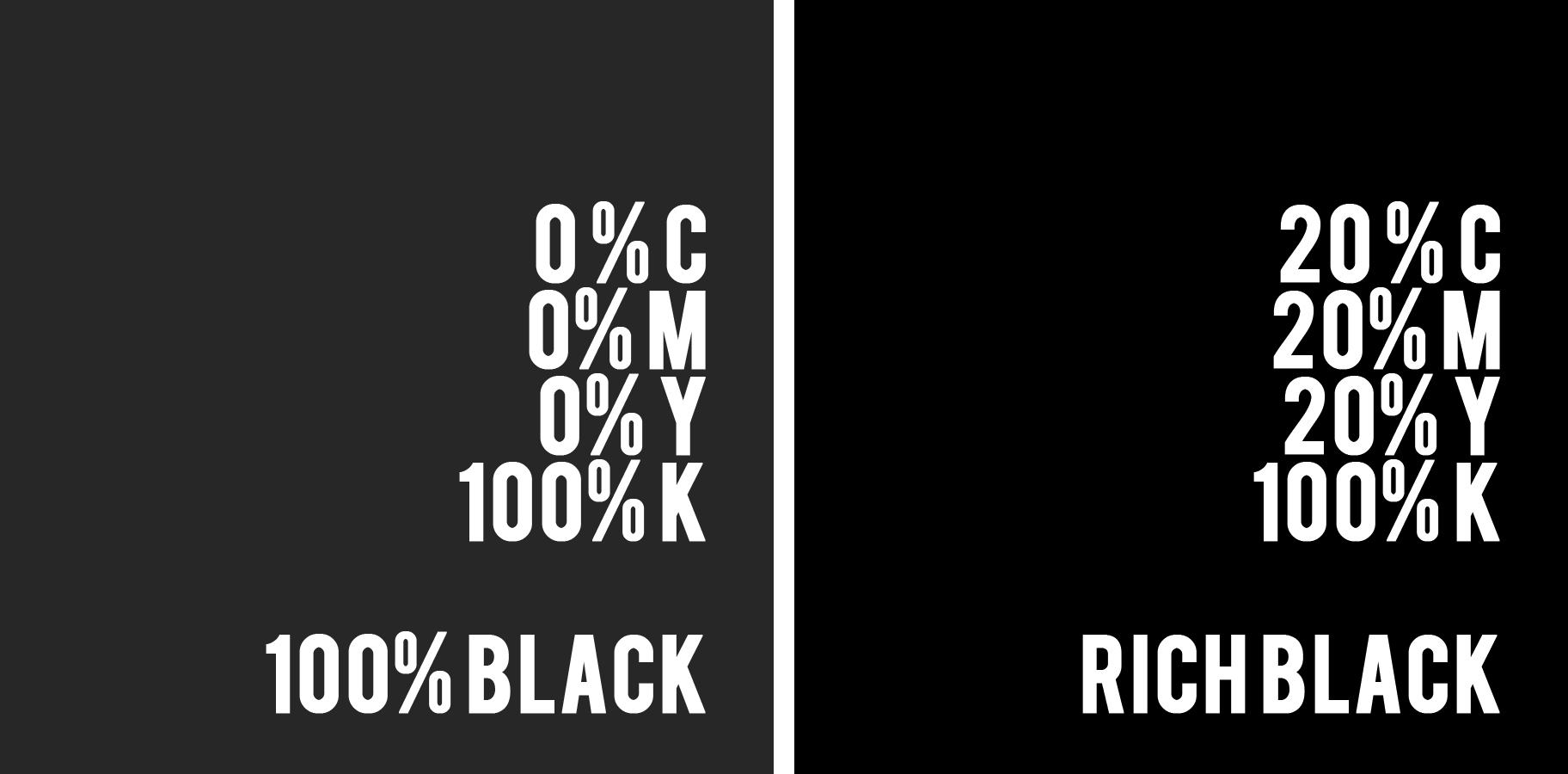
File stampanti in “Nero ricco” (sopra) e “Nero piatto” (sotto)
Il nero prodotto in una stampa in bianco e nero cambia significativamente dal nero prodotto in una stampa con il metodo CMYK.
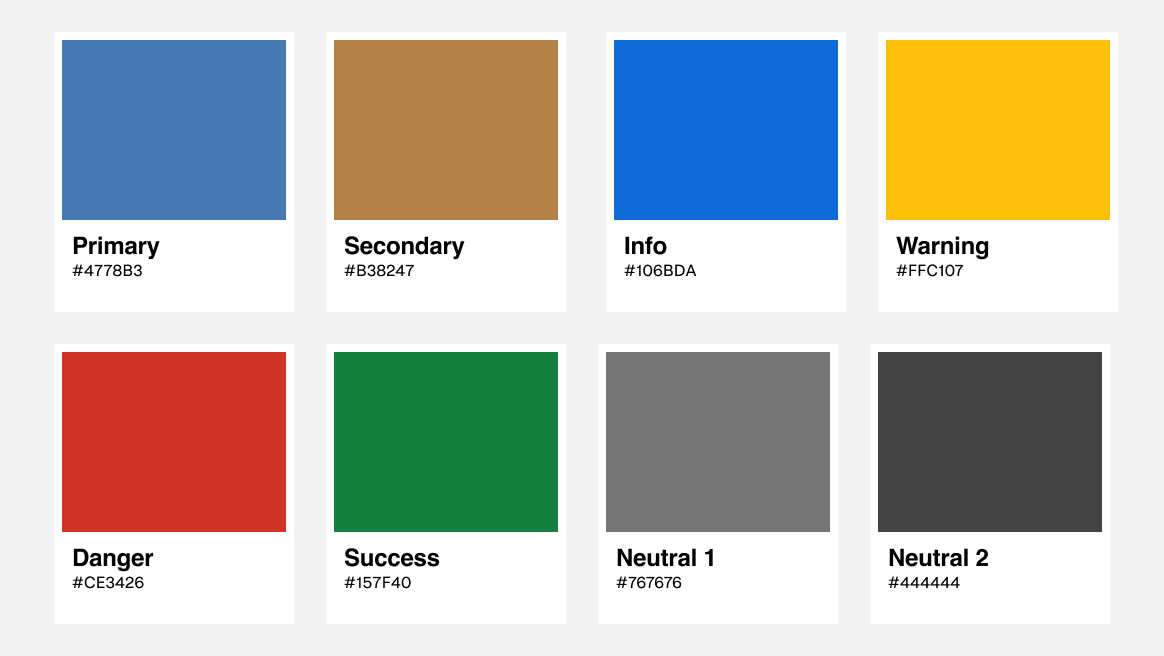
Quando crei un design, tieni in mente che...
Il modello RGB è da utilizzarsi per le immagini destinate a rimanere sugli schermi di un computer, bisogna fare invece attenzione quando i nostri elaborati dovranno essere stampati, in quanto per la stampa si utilizza la quadricromia ovvero si utilizza un metodo di colore...
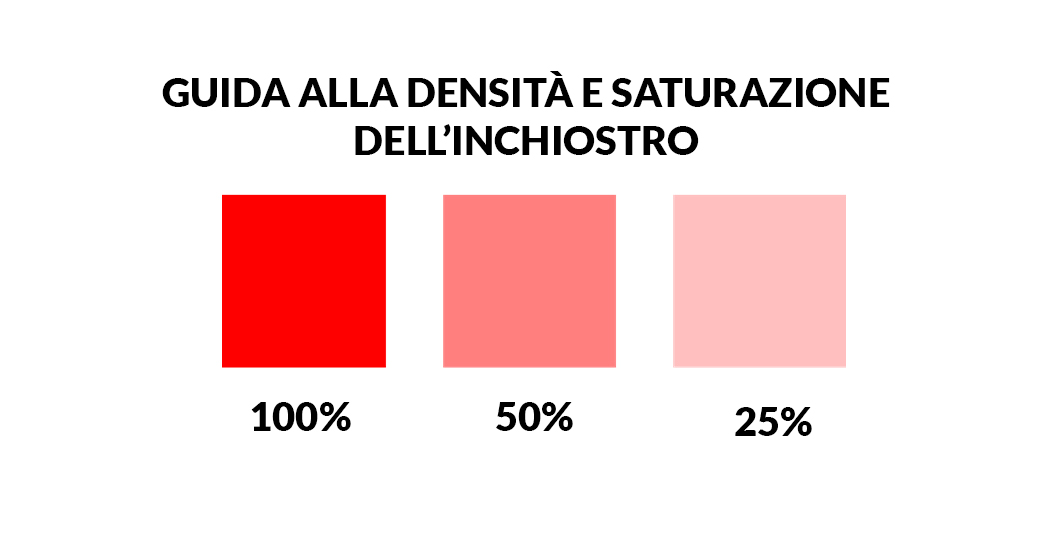
In ogni metodo di stampa, la saturazione dell’inchiostro sarà meno precisa del colore riprodotto sullo schermo di un monitor, ciò significa che il tuo progetto una volta stampato sarà leggermente diverso da quello che vedi sullo schermo. Per questo...
Qui ti spiegheremo come dare nuova vita al tuo account Instagram in 10 semplici passaggi. puoi realizzare un account che mostri il tuo stile di design ed i tuoi progetti e questo ti aiuterà a rinforzare il tuo posto nella community di designer su Instagram.
Nel design ci sono delle regole ma davvero poche di queste sono incise nella pietra. e sempre possibile piegare le regole a proprio vantaggio quando serve, quindi conosciamo quali sono le 10 regole d'oro per combinare in maniera efficacie i font
Il corso di User Interface design ti condurrà nel mondo del web design. Siti web, e-commerce, app.
Il corso è, infatti, orientato verso un design fluido, device-agnostic e responsive. Si parlerà di design, software, trend, ma anche basi di CSS e codice HTML.
Nella comunicazione, ciò che distingue una realtà professionale da una che non lo è, è sicuramente una immagine aziendale coordinata (in inglese, brand identity). Che cos'è e come si utilizza?
Iniziamo distinguendo i vari componenti del coordinato d'immagine. Il primo,...
WP Bakery Page Builder (Visual Composer) è un plugin Wordpress che ci permette, tramite un sistema "drag and drop", di costruire una pagina web senza conoscenze di HTML e CSS.
Però, con piccole nozioni di questi linguaggi, si possono creare pagine più accattivanti e fuori dagli schemi.