La tipografia non consiste solo nel rendere le parole di un testo facilmente leggibili.
Viene bensì considerata l’arte di inserire il carattere all’interno del layout, il che include la gestione della combinazione di colori, della griglia e di tutte quelle tecniche che concorrono a creare un design professionale.
Ci sono alcuni elementi di base da considerare quando utilizzi la tipografia nel tuo lavoro. Come designer, devi conoscerne almeno le basi per poter esprimere e trasmettere l’idea dei tuoi clienti.
Questi elementi ti forniranno anche la possibilità di essere più creativo e migliorare la qualità del tuo lavoro.
famiglia di caratteri e carattere tipografico due concetti distinti

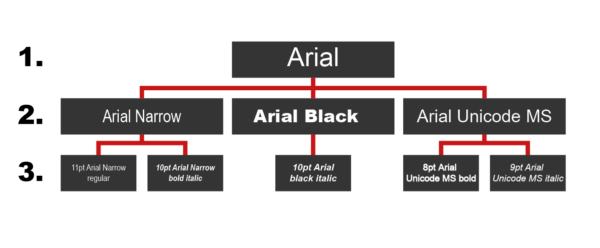
Conoscere quale tipo di carattere utilizzare è un passaggio principale poiché ogni tipo di carattere ha dimensioni uniche, specifiche intrinseche e vocabolario distinto. Il Font Face (famiglia di caratteri) non è da confondersi con il Typeface (carattere tipografico). Il Font Face esprime lo spessore, le larghezze e gli stili che formano un Typeface, mentre il Typeface si riferisce alla famiglia del Font Face.
È indispensabile dedicare tempo e impegno per studiare i diversi Font Face e comprendere ognuno di loro. Con un’ampia conoscenza, sarai in grado di capire quale Carattere utilizzare e i suoi vantaggi rispetto ad altri Font. Esistono diversi tipi di carattere da usare a seconda del messaggio da trasmettere o dello scopo del tuo progetto. Un articolo menziona l’esistenza di una psicologia dietro il carattere utilizzato nella progettazione dei loghi. Questa psicologia indica che il carattere Serif trasmette classe e tradizione, che Slab Serif dimostra solidità e che Sans serif è moderno e accattivante.
Font standard
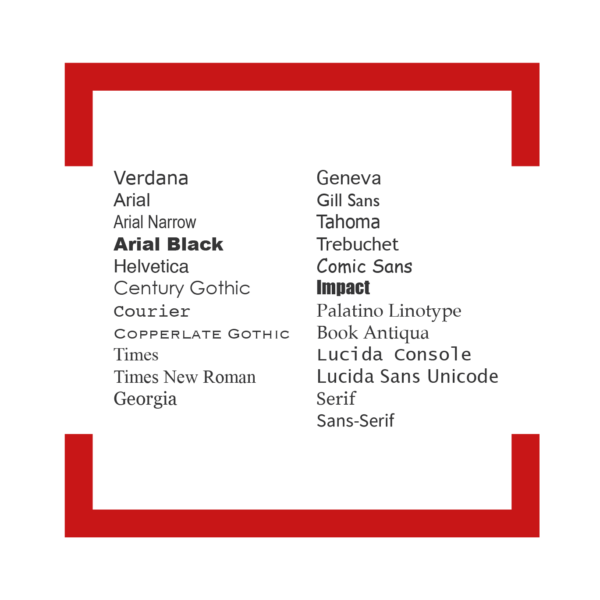
Usa i caratteri standard se hai appena iniziato a comprendere il concetto di tipografia. I caratteri web sicuri includono Arial, Helvetica, Times New Roman e Courier New. Altrimenti, prova a testare diversi tipi di carattere e divertiti con alcuni dei migliori caratteri gratuiti disponibili. Se desideri attenerti ai caratteri standard, opta per il carattere Open Sans. La maggior parte degli utenti ha familiarità con questo carattere, il che li porta a leggere il contenuto più velocemente.
Puoi discostarti da questa regola se il sito web che stai progettando è destinato a pubblicizzare un brand o se mira a offrire un’esperienza coinvolgente per il pubblico del tuo cliente. Tuttavia, è sempre meglio usare i caratteri come Arial, Calibri e Trebuchet. Se stai progettando un sito Web, puoi trovare diversi servizi di incorporamento dei caratteri, come Google Web Fonts o Typekit, i quali ti permetteranno di creare un sito Web accattivante utilizzando dei caratteri non particolari.
Numero di Font
Non utilizzare più di tre tipi di carattere diverso poiché numerosi tipi e stili di carattere si tradurranno in progetti non strutturati e poco professionali. È meglio sapere quali caratteri completano l’un l’altro. Ad esempio, la combinazione di Georgia e Verdana crea un abbinamento armonioso perché entrambi condividono larghezze simili; d’altra parte, la combinazione tra Baskerville e Impact farà sì che quest’ultimo carattere sovrasti il primo. Vuoi saperne di più? Leggi Le 10 regole d’oro su come abbinare i font
Spaziatura tra i Caratteri
Sarebbe meglio se imparassi fin da subito il concetto di crenatura (Kerning), il processo di regolazione dello spazio tra i caratteri per la creazione di abbinamenti adeguati. Un semplice esempio è la spaziatura tra le lettere “A” e “V” quando entrambe sono in maiuscolo. I tratti diagonali delle lettere sono generalmente crenati, per cui la parte superiore sinistra della “V” si trova sopra la parte inferiore destra della “A” per creare un aspetto più piacevole. Sebbene la spaziatura uniforme tra queste lettere sia di solito applicata automaticamente dal sistema, lasciare la spaziatura invariata può anche creare un effetto strano. Per alcuni designer questo potrebbe non essere importante, ma l’apprendimento delle corrette procedure di crenatura garantisce che lo spazio tra ciascun carattere sia esteticamente uniforme per creare un testo regolare.
La crenatura è adatta principalmente per i titoli o per i loghi in quanto può facilmente rovinare l’intero design, a differenza di frasi lunghe o paragrafi in cui la crenatura è spesso solo una sottigliezza. In relazione alla crenatura, devi anche imparare l’importanza del Tracking, che si riferisce alla regolazione della spaziatura di tutti i caratteri contenuti in una parola per avere un design equilibrato.
La Grandezza e le Dimensione del Carattere
Per meglio guidare i lettori, la dimensione del carattere può aiutare a definire la gerarchia e l’enfasi. I titoli sono generalmente grandi, i sottotitoli sono più piccoli dei titoli e il corpo del testo è il più piccolo dei tre.
Inoltre, assicurati che l’altezza della x e la larghezza dei caratteri che stai utilizzando siano simili. L’altezza della x nella tipografia definisce la differenza di altezza tra le lettere minuscole e maiuscole, mentre la larghezza impostata si riferisce alla larghezza della lettera.
Colore
Il colore del Font deve essere usato saggiamente. Devi imparare i concetti della teoria dei colori per assicurarti che i colori dei tuoi caratteri non diventino una distrazione o possano confondere i lettori. Puoi anche usare la psicologia del colore per creare il miglior design tipografico.
La progettazione tipografica può sembrare una materia scoraggiante, specialmente per chi ha scarse capacità artistiche. Tuttavia, se terrai a mente queste regole di progettazione tipografica di base, potrai assicurarti che il tuo lavoro sia leggibile ed esteticamente piacevole. Conoscere i diversi caratteri tipografici e le loro famiglie e caratteristiche ti aiuterà a combinarli al meglio nei tuoi progetti. Sebbene i caratteri standard siano l’opzione più sicura, puoi sempre combinare fino a tre tipi di caratteri diversi con dimensioni simili. Inoltre, puoi utilizzare dimensioni, colori e persino spaziatura dei caratteri per creare enfasi e gerarchia.
Ricorda solo che una buona tipografia serve ad attirare l’attenzione degli utenti sul contenuto e non sul tipo di carattere che stai usando.