davvero credevate che avreste trovato una descrizione del font qui?
download link: https://www.behance.net/gallery/191346801/Funkybara-font

davvero credevate che avreste trovato una descrizione del font qui?
download link: https://www.behance.net/gallery/191346801/Funkybara-font

Nel mondo del design grafico e digitale, l’innovazione tecnologica offre costantemente nuove risorse per migliorare l’efficienza, la creatività e la collaborazione. Di seguito, esploriamo una selezione di strumenti di design unici, ognuno con le sue specificità, che potrebbero trasformare il modo in cui lavori, gestisci i progetti e interagisci con clienti e collaboratori.

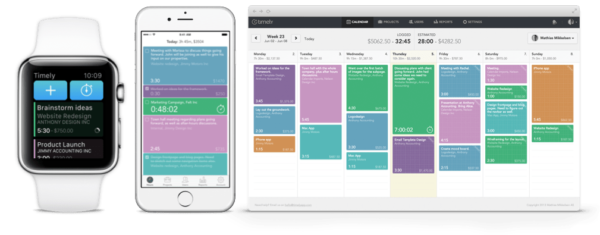
timelyapp rappresenta un esempio lampante di come l’intelligenza artificiale stia cambiando il mondo, specialmente nel contesto della gestione del tempo e della produttività. Questo strumento di tracciamento del tempo sfrutta l’AI per registrare in modo discreto le ore di lavoro, operando silenziosamente in background mentre si svolgono le proprie attività quotidiane. Una volta caricato il software timelyapp si occupa automaticamente di tutte le necessità legate alla gestione del tempo, rendendolo particolarmente ideale per i designer grafici che fatturano a ore piuttosto che a progetto.
Pro:
Contro:
Uizard rappresenta il punto di incontro tra intelligenza artificiale e design grafico per UI. Questa piattaforma innovativa è in grado di generare design di interfacce utente (UI) partendo da semplici prompt testuali o trasformando schizzi disegnati a mano in wireframe digitali. Uizard offre una vasta gamma di modelli e componenti che lo rendono uno strumento estremamente versatile, adatto tanto ai neofiti quanto ai designer esperti. Con Uizard, il processo creativo diventa più accessibile, rapido e intuitivo, permettendo agli utenti di esplorare soluzioni innovative con un semplice clic. Uizard può creare design di interfaccia utente partendo da descrizioni testuali, facilitando la concezione rapida di prototipi inoltre la capacità di convertire disegni a mano in wireframe digitali permette di digitalizzare rapidamente bozze cartacee.
Pro:
Contro:
Ci sono così tante ottime estensioni di Google Chrome là fuori che scegliere le migliori è stata una sfida. Tuttavia, ho cercato di fare un elenco delle mie preferite e più frequentemente utilizzate. Alcune di queste saranno più interessanti per gli sviluppatori web, ma come designer grafico, mi trovo spesso a utilizzare strumenti orientati al web.
Queste estensioni mi aiutano a ottenere informazioni sulla reattività di un design, compatibilità, colori e font senza mai lasciare una pagina. Semplicemente, questi strumenti rendono la vita di un designer molto, molto più facile.
Ti presentiamo “This Appeal”
uno straordinario duo di caratteri che combina brillantemente versatilità e stile. Questo abbinamento unico presenta due caratteri tipografici complementari, ciascuno con il proprio fascino e funzionalità, che lo rendono un must. Con oltre 200 glifi di legatura e ben 70+ glifi alternativi, è la scelta giusta per creare titoli accattivanti e loghi indimenticabili. A complemento di questo c’è un font Brush moderna casual con linee morbide e fluide, per portare un tocco moderno che da un tocco personale e professionale.
Download
https://vpcreativeshop.gumroad.com/l/ksszc

La tipografia non consiste solo nel rendere le parole di un testo facilmente leggibili.
Viene bensì considerata l’arte di inserire il carattere all’interno del layout, il che include la gestione della combinazione di colori, della griglia e di tutte quelle tecniche che concorrono a creare un design professionale.
Ci sono alcuni elementi di base da considerare quando utilizzi la tipografia nel tuo lavoro. Come designer, devi conoscerne almeno le basi per poter esprimere e trasmettere l’idea dei tuoi clienti.
Questi elementi ti forniranno anche la possibilità di essere più creativo e migliorare la qualità del tuo lavoro.
famiglia di caratteri e carattere tipografico due concetti distinti

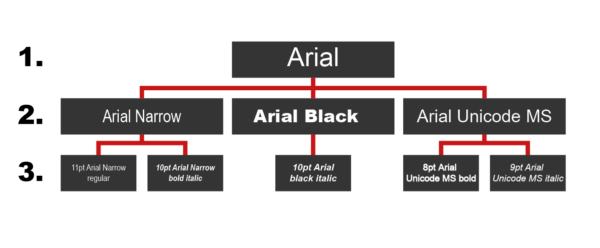
Conoscere quale tipo di carattere utilizzare è un passaggio principale poiché ogni tipo di carattere ha dimensioni uniche, specifiche intrinseche e vocabolario distinto. Il Font Face (famiglia di caratteri) non è da confondersi con il Typeface (carattere tipografico). Il Font Face esprime lo spessore, le larghezze e gli stili che formano un Typeface, mentre il Typeface si riferisce alla famiglia del Font Face.
È indispensabile dedicare tempo e impegno per studiare i diversi Font Face e comprendere ognuno di loro. Con un’ampia conoscenza, sarai in grado di capire quale Carattere utilizzare e i suoi vantaggi rispetto ad altri Font. Esistono diversi tipi di carattere da usare a seconda del messaggio da trasmettere o dello scopo del tuo progetto. Un articolo menziona l’esistenza di una psicologia dietro il carattere utilizzato nella progettazione dei loghi. Questa psicologia indica che il carattere Serif trasmette classe e tradizione, che Slab Serif dimostra solidità e che Sans serif è moderno e accattivante.
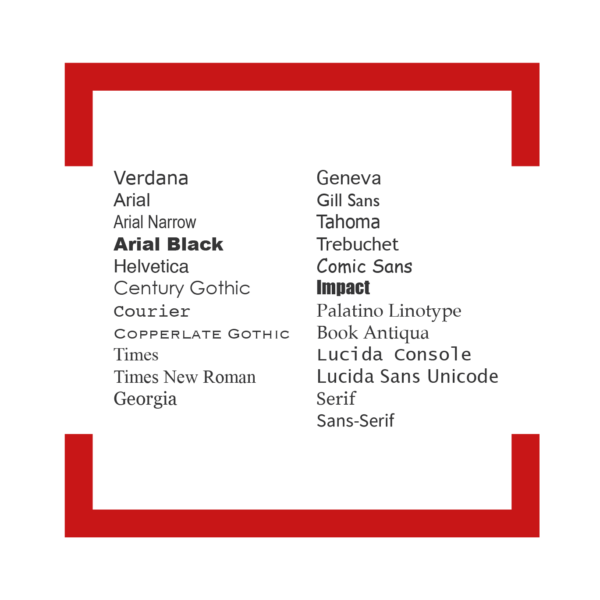
Usa i caratteri standard se hai appena iniziato a comprendere il concetto di tipografia. I caratteri web sicuri includono Arial, Helvetica, Times New Roman e Courier New. Altrimenti, prova a testare diversi tipi di carattere e divertiti con alcuni dei migliori caratteri gratuiti disponibili. Se desideri attenerti ai caratteri standard, opta per il carattere Open Sans. La maggior parte degli utenti ha familiarità con questo carattere, il che li porta a leggere il contenuto più velocemente.
Puoi discostarti da questa regola se il sito web che stai progettando è destinato a pubblicizzare un brand o se mira a offrire un’esperienza coinvolgente per il pubblico del tuo cliente. Tuttavia, è sempre meglio usare i caratteri come Arial, Calibri e Trebuchet. Se stai progettando un sito Web, puoi trovare diversi servizi di incorporamento dei caratteri, come Google Web Fonts o Typekit, i quali ti permetteranno di creare un sito Web accattivante utilizzando dei caratteri non particolari.

Non utilizzare più di tre tipi di carattere diverso poiché numerosi tipi e stili di carattere si tradurranno in progetti non strutturati e poco professionali. È meglio sapere quali caratteri completano l’un l’altro. Ad esempio, la combinazione di Georgia e Verdana crea un abbinamento armonioso perché entrambi condividono larghezze simili; d’altra parte, la combinazione tra Baskerville e Impact farà sì che quest’ultimo carattere sovrasti il primo. Vuoi saperne di più? Leggi Le 10 regole d’oro su come abbinare i font
Sarebbe meglio se imparassi fin da subito il concetto di crenatura (Kerning), il processo di regolazione dello spazio tra i caratteri per la creazione di abbinamenti adeguati. Un semplice esempio è la spaziatura tra le lettere “A” e “V” quando entrambe sono in maiuscolo. I tratti diagonali delle lettere sono generalmente crenati, per cui la parte superiore sinistra della “V” si trova sopra la parte inferiore destra della “A” per creare un aspetto più piacevole. Sebbene la spaziatura uniforme tra queste lettere sia di solito applicata automaticamente dal sistema, lasciare la spaziatura invariata può anche creare un effetto strano. Per alcuni designer questo potrebbe non essere importante, ma l’apprendimento delle corrette procedure di crenatura garantisce che lo spazio tra ciascun carattere sia esteticamente uniforme per creare un testo regolare.
La crenatura è adatta principalmente per i titoli o per i loghi in quanto può facilmente rovinare l’intero design, a differenza di frasi lunghe o paragrafi in cui la crenatura è spesso solo una sottigliezza. In relazione alla crenatura, devi anche imparare l’importanza del Tracking, che si riferisce alla regolazione della spaziatura di tutti i caratteri contenuti in una parola per avere un design equilibrato.
La Grandezza e le Dimensione del Carattere
Per meglio guidare i lettori, la dimensione del carattere può aiutare a definire la gerarchia e l’enfasi. I titoli sono generalmente grandi, i sottotitoli sono più piccoli dei titoli e il corpo del testo è il più piccolo dei tre.
Inoltre, assicurati che l’altezza della x e la larghezza dei caratteri che stai utilizzando siano simili. L’altezza della x nella tipografia definisce la differenza di altezza tra le lettere minuscole e maiuscole, mentre la larghezza impostata si riferisce alla larghezza della lettera.
Il colore del Font deve essere usato saggiamente. Devi imparare i concetti della teoria dei colori per assicurarti che i colori dei tuoi caratteri non diventino una distrazione o possano confondere i lettori. Puoi anche usare la psicologia del colore per creare il miglior design tipografico.
La progettazione tipografica può sembrare una materia scoraggiante, specialmente per chi ha scarse capacità artistiche. Tuttavia, se terrai a mente queste regole di progettazione tipografica di base, potrai assicurarti che il tuo lavoro sia leggibile ed esteticamente piacevole. Conoscere i diversi caratteri tipografici e le loro famiglie e caratteristiche ti aiuterà a combinarli al meglio nei tuoi progetti. Sebbene i caratteri standard siano l’opzione più sicura, puoi sempre combinare fino a tre tipi di caratteri diversi con dimensioni simili. Inoltre, puoi utilizzare dimensioni, colori e persino spaziatura dei caratteri per creare enfasi e gerarchia.
Ricorda solo che una buona tipografia serve ad attirare l’attenzione degli utenti sul contenuto e non sul tipo di carattere che stai usando.
Molti grafici, ma anche professionisti del marketing, della programmazione e delle strategie digitali, sempre di piu negli ultimi anni aspirano a lavorare come freelance. Questa scelta, apparentemente insolita ed in controtendenza rispetto alle generazioni precedenti che “aspiravano al posto fisso”, non nasce solo dalla crescente difficoltà di trovare un impiego dipendente, sia a tempo indeterminato che determinato ma anche da tutti i vantaggi di essere un freelance che sono numerosi e notevolmente convenienti.
Essere freelance significa avere la libertà di gestire i propri orari di lavoro, ovviamente rispettando le scadenze concordate con i clienti. Questo consente di organizzare il lavoro secondo le proprie preferenze e poter lavorare secondo i propri ritmi di vita e cicli. Inoltre, come freelance, è possibile selezionare la clientela, orientandosi esclusivamente verso settori di particolare interesse e crescita professionale. Un altro vantaggio significativo è la possibilità di lavorare da qualsiasi parte del mondo, entrando a far parte della categoria dei cosiddetti smart workers o nomadi digitali, non è ormai raro trovare ragazzi che lavorano mentre sono in viaggio o in luoghi quasi da villeggiatura come Tenerife e mete simili.
Molti ex dipendenti, dopo anni trascorsi in ufficio, scelgono la via del freelance per questi e altri motivi, trovandosi spesso più soddisfatti e appagati anche dal punto di vista di soddisfazione personale: essere parte di un team può dare soddisfazione ma poter dire di aver fatto da solo un intero progetto lo fa altrettanto se non di Piu.
Ci sono però anche degli svantaggi: la gestione burocratica ricade interamente sul freelance, le tredicesime e quattordicesime mensilità non esistono, come pure le vacanze pagate, quindi, dal punto di vista dei benefici economici, la situazione è meno vantaggiosa.
Un altro aspetto da considerare è la tensione dovuta alle dinamiche interne aziendali, che in certi contesti lavorativi, basati su modelli di business obsoleti, possono trasformarsi in veri e propri campi di battaglia e chi ha passato del tempo in agenzia sa bene di cosa parlo. Come freelance, non ci sarà nessuno a cui attribuire la colpa di un errore, ma sarà anche necessario assumersi piena responsabilità per ogni sbaglio.
Lavorare in solitaria può essere problematico, poiché l’uomo è per natura un animale sociale. L’inserimento in un contesto aziendale offre una rete sociale per confronti e scambi professionali. Per questo, molti freelance optano per soluzioni ibride, come il coworking, che permette di lavorare in spazi condivisi mantenendo la flessibilità del freelance.
Per un freelancer, costruire e mantenere una rete professionale solida è più di una mera strategia di crescita; è una necessità vitale. Questa rete non solo apre le porte a nuove opportunità di lavoro tramite raccomandazioni e collaborazioni, ma offre anche un supporto critico sotto forma di consigli, feedback e scambi di idee. Partecipare a eventi di networking, sia online che offline, come conferenze, workshop e meetup, può essere un modo efficace per ampliare la propria rete. Allo stesso tempo, mantenere relazioni positive con i clienti passati non solo aumenta le possibilità di ripetere le collaborazioni, ma trasforma anche questi clienti in potenziali ambasciatori del proprio lavoro. Inoltre, partecipare attivamente a forum e community online dedicati al proprio settore può fornire visibilità, permettendo di dimostrare le proprie competenze e di apprendere da colleghi e leader di pensiero, ROBADAGRAFICI nasce anche con questo intento e nel tempo i vari volontari al progetto hanno potuto affermarsi loro stessi come esperti del settore. La rete professionale, quindi, diventa un asset inestimabile, che sostiene la crescita professionale e apporta valore ben oltre il semplice aspetto lavorativo.
Uno dei principali vantaggi è l’assenza di un capo fisso; in realtà, i capi diventano i clienti, ma l’unico vero compromesso da gestire è con se stessi. Si ha la libertà di accettare o rifiutare lavori, sebbene all’inizio possa essere difficile dire di no. Con il tempo, e stabilizzando un flusso costante di clienti, si può iniziare a selezionare gli incarichi più in linea con i propri valori e interessi, poter infatti creare una selezione ci da non solo il vantaggio di poter lavorare alle cose che piu ci piacciono ma permette anche di profilare i clienti alto-paganti. La necessità di pagare le bollette resta una motivazione forte, ma l’entusiasmo per nuovi progetti apporta energia e soddisfazione.
Uno dei maggiori svantaggi per i freelance è l’incertezza dei pagamenti, una problematica acuta per chi è alle prime armi. A differenza dei dipendenti aziendali, i freelance devono spesso assumersi il ruolo di riscossori. La mancanza di contratti solidi tra committente e freelance è un tema complesso che meriterebbe una discussione approfondita, ma l’esperienza porterà alla creazione di contratti ad hoc.
Essere freelancer rende i professionisti appetibili per le aziende, poiché hanno competenze trasversali in ambiti come fatturazione, contabilità, branding, e marketing. Questo, unito alla possibilità di dimostrare anni di esperienza tramite un portfolio, li rende altamente competitivi rispetto ad altre opzioni di assunzione.
Nel mondo del freelancing, dove i confini tra vita professionale e personale possono facilmente sfumare, adottare strategie efficaci per bilanciare questi due aspetti diventa essenziale. Uno degli approcci più validi è stabilire una routine lavorativa chiara, con orari fissi dedicati al lavoro e momenti riservati alla vita privata, evitando così il rischio di un lavoro che invade continuamente lo spazio personale. È importante anche creare un ambiente di lavoro dedicato, che aiuti a mantenere una netta distinzione tra ‘essere a lavoro’ e ‘essere a casa’, anche se fisicamente si occupa lo stesso spazio. L’uso di strumenti di pianificazione e la definizione di obiettivi giornalieri possono aiutare a rimanere focalizzati e a ridurre lo stress, consentendo di liberare tempo per le attività personali e il riposo. Infine, è cruciale imparare a dire di no a progetti e clienti che superano la propria capacità lavorativa, preservando così il proprio benessere e quello delle relazioni personali.
il freelancing presenta sia aspetti positivi che negativi. Il primo passo per intraprendere questa carriera è accettare la sfida di affrontare un certo grado di precarietà, ma ciò significa anche avere la libertà di realizzare lavori che riflettano le proprie passioni, competenze e obiettivi.
Un’ampia raccolta di set contenenti texture legno disponibili gratuitamente, da inserire in elaborazioni grafiche o nella realizzazione di un sito.
Questa è una vera e propria ULTIMATE COLLECTION, in questa collezione di legno troverete davvero tutto ciò che vi può servire basato sul materiale perfetto Creato da madre natura : IL LEGNO!
siamo riusciti a catalogare le migliori risoirse che riguardassero il legno presenti in rete, realizzati da esperti grafici e designer e studi di grafica, si possono scaricare e riutilizzare gratuitamente in qualsiasi tipologia di progetto, personale o commerciale.
Sfondi per di ogni tipo.
Be, se hai più bisogno di legna da ardere nel camino, ora che fa freddo, qui ci sono ben 40 texture utili:
e se non bastassero c’ è anche questa!
passiamo a questa disponibile su DA http://ncrow.deviantart.com/art/Texture-Wood-Pack-01-126000482 assi di legno nuove da usare ocme rivestimenti per i rendere nei cottage ad esempio ma si puo usare in diversi altri modi
legno dipinto e scorticato o invecchiato http://psd.fanextra.com/downloads/texture-thursday-wood-paint/
ED ECCO UNA NOSTRA SELEZIONE SCLUSIVA DIRETTAMNTE SCARICABILE DA FLICKR!