Oltre 180 Pennelli Gratuiti per Procreate: La Raccolta Definitiva
Sei un artista digitale alla ricerca dei migliori pennelli per Procreate? Sei nel posto giusto! In questo articolo, abbiamo raccolto più di 180 pennelli gratuiti per Procreate che ti permetteranno di migliorare il tuo lavoro e dare vita a creazioni straordinarie. Scopri come scaricare e installare facilmente questi pennelli e sperimenta texture ed effetti che faranno risaltare i tuoi disegni.
Cosa Sono i Pennelli di Procreate e Perché Usarli?
Procreate è una delle app di disegno digitale più amate dagli artisti, grazie alla sua intuitività e agli strumenti potenti che mette a disposizione. I pennelli di Procreate sono uno degli strumenti più importanti perché ti permettono di creare una vasta gamma di texture, sfumature ed effetti. Che tu stia lavorando a illustrazioni, dipinti digitali o disegni, usare pennelli per Procreate gratuiti ti permette di espandere le tue capacità artistiche senza spendere un centesimo.
Dove Trovare i Migliori Pennelli Gratuiti per Procreate?
Se ti stai chiedendo dove scaricare i migliori pennelli per Procreate gratuiti, la risposta è semplice: ci sono tantissimi siti web che offrono raccolte complete di pennelli di alta qualità, progettati per ogni tipo di stile artistico. Puoi trovare pennelli per acquerello, pennelli per inchiostro, pennelli per texture e molto altro ancora. La parte migliore? Molti di questi sono completamente gratuiti, pronti per essere scaricati e utilizzati.
Come Scaricare e Installare Pennelli per Procreate
Scaricare e installare i tuoi pennelli per Procreate è un processo semplice:
- Trova i pennelli che desideri scaricare da una fonte affidabile.
- Scarica i pennelli direttamente sul tuo dispositivo.
- Apri Procreate e vai alla tua libreria di pennelli.
- Importa i pennelli trascinandoli nella libreria o utilizzando l’opzione “Importa” per selezionare il file dal tuo dispositivo.
- Una volta che i pennelli sono stati aggiunti alla libreria, sei pronto per usarli!
I Vantaggi di Usare Pennelli Gratuiti di Alta Qualità
Utilizzare pennelli gratuiti di alta qualità per Procreate non solo migliora il tuo flusso di lavoro, ma ti permette di ottenere risultati professionali senza dover investire in costosi pacchetti di pennelli. Molti di questi pennelli sono progettati da artisti professionisti e possono essere utilizzati per creare texture realistiche, pennellate fluide e dettagli intricati che faranno brillare i tuoi lavori.
I Migliori Pennelli per Procreate del 2024
Per aiutarti a iniziare, abbiamo selezionato alcuni dei migliori pennelli gratuiti per Procreate del 2024. Che tu voglia simulare pennellate a olio, acquerelli realistici o effetti di carboncino, qui troverai tutto ciò di cui hai bisogno. Con oltre 180 pennelli gratuiti, questa è la raccolta definitiva che ogni artista digitale dovrebbe avere a portata di mano.
Sperimenta e Trova i Pennelli Perfetti per il Tuo Stile
Scaricare e installare pennelli per Procreate gratuiti è un ottimo modo per espandere il tuo arsenale artistico senza alcun costo. Sperimenta con questi strumenti e scopri quali si adattano meglio al tuo stile. Grazie alla varietà di texture e possibilità creative, i pennelli per Procreate ti aiuteranno a portare le tue opere a un livello superiore. Non perdere questa occasione per ottenere i migliori pennelli per Procreate gratuiti e migliorare le tue creazioni digitali!
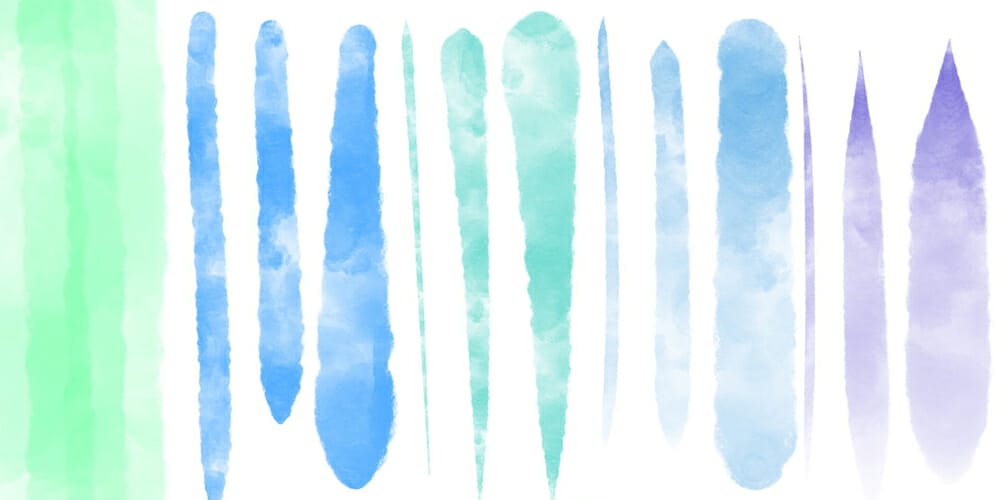
Watercolor Brushes
Stamp Procreate Brushes
BrushUp Procreate Brushes
Botanical Dynamic Brushes for Procreate
Aqua Splash Watercolor Brushes
Soft Watercolour Background Brushes
Aurora Watercolor Procreate Brushes
Watercolor Procreate Brushes Collection
Watercolor Brush Pack
Watercolor Brushes for Procreate
Wet Media Brushes
Lake Waters Watercolor Brushes
Haze Long Procreate Watercolor Brush
Aqua Brush Pack for Procreate
Abbie’s Watercolour Brushes
Procreate Watercolor Brush Set
Watercolor Brushes for Procreate
The Watercolor Experience Mini Brush Set for Procreate
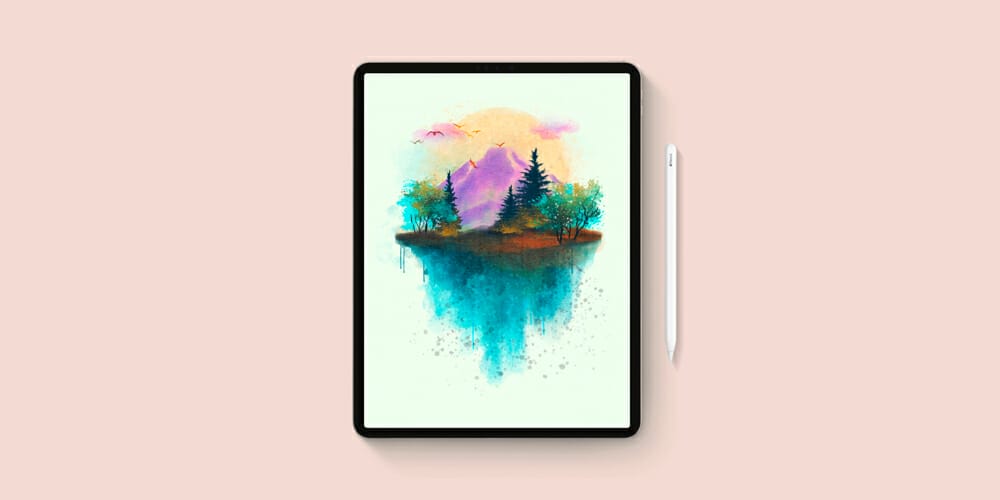
Watercolor Landscape Painting Bundle
Watercolour Ink Brush
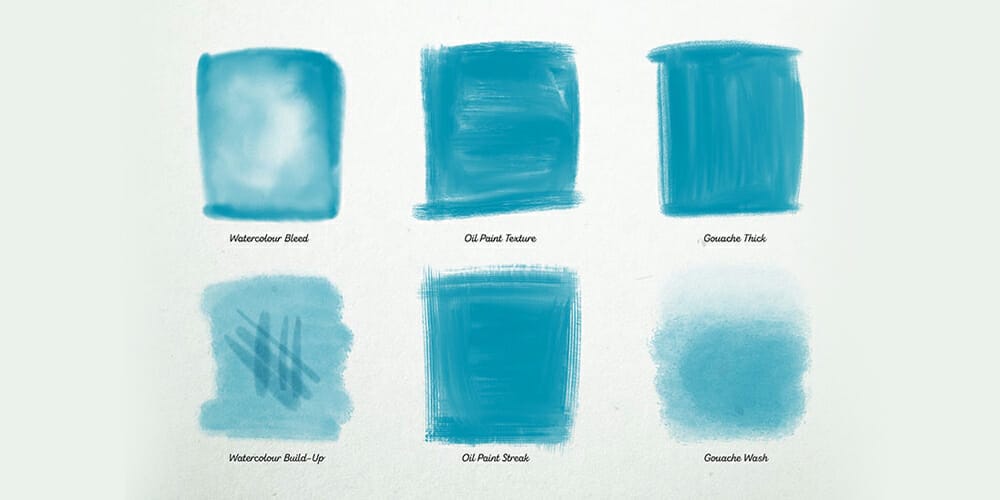
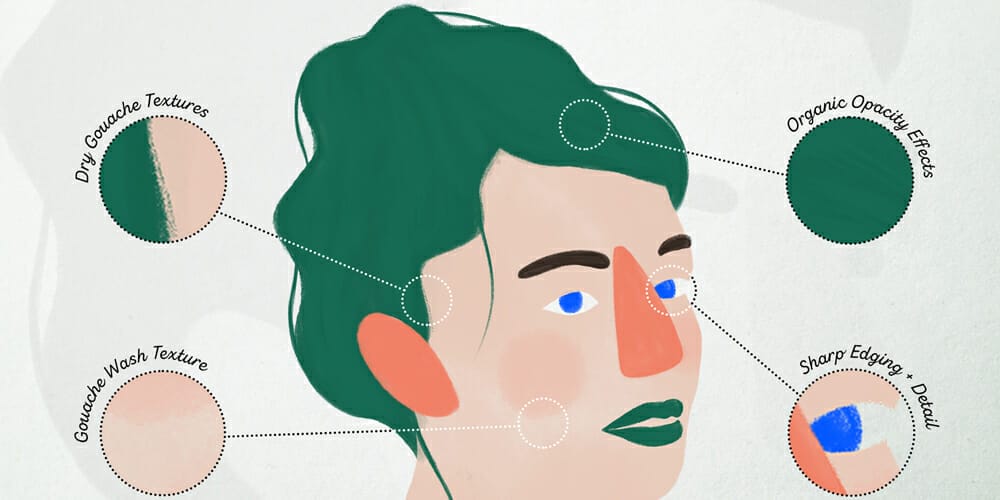
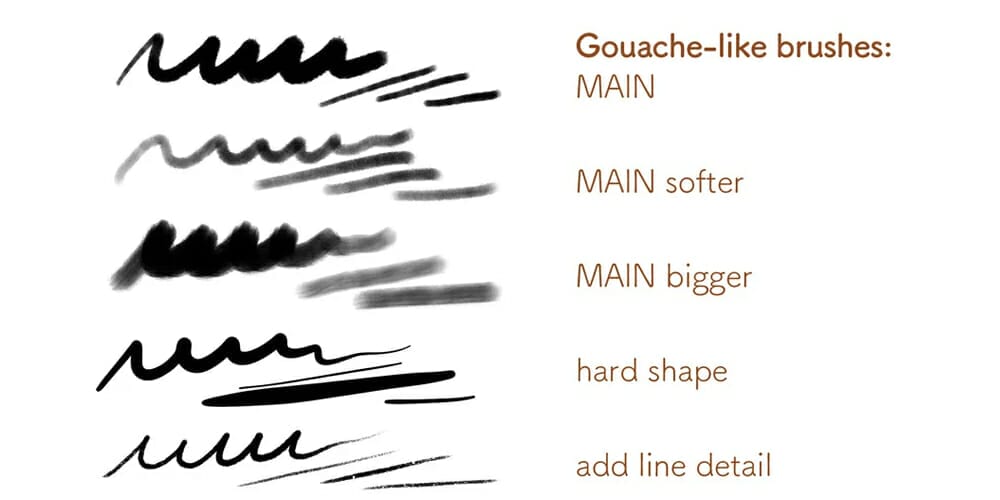
Gouache Brushes
Gouache Paint Brushes for Procreate
Gouachey Brushes
Gouache-ish Brush
Matt’s Painting Procreate Brushes
Ink Brushes
Comic Ink Brush
Pencil Inks
Natural Ink Brushes for Procreate
Ink Manga
Altered Inka Brush
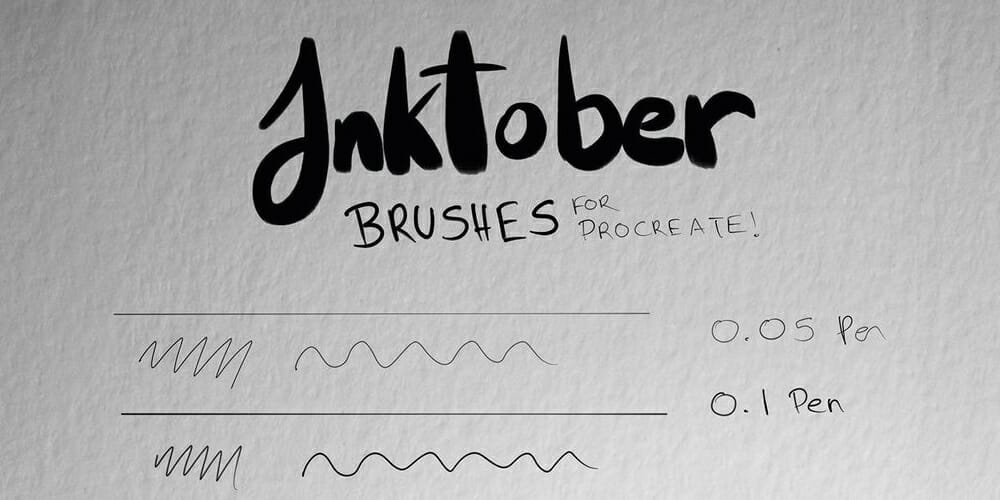
Inktober Brushes
Lettering and Calligraphy Brushes
iPad Lettering Brushes
Dotted Brush for Procreate Lettering
Procreate Lettering Brush Duo
Banner Wave Procreate Brush
Gracie Brush
Ombre Calligraphy Brush
Calligraphy Crayon Brush
Magic Streaks
Dry Brush Pen Calligraphy Brush
Procreate Lettering Brushes
Calligraphy and Lettering Grid Brushes
Stripe Brush
Procreate Brush for Lettering
Hand Lettering Brushes
LSpidol Procreate Brush
Streaky Whip Procreate Brushes
Procreate App Brushes for Hand Lettering
Procreate Calligraphy Brushes
Brush Lettering Procreate Brushes
Lettering Daily Brushes
Calligraphy Practice Sheets And Procreate Brushes
Procreate Lettering Brush
Procreate Calligraphy Brushes
Calligraphy Brush Set
Fire and Ice Procreate Brush
Handwriting Brushes and Stamps
Markers Procreate Brushes
Pastel Brushes
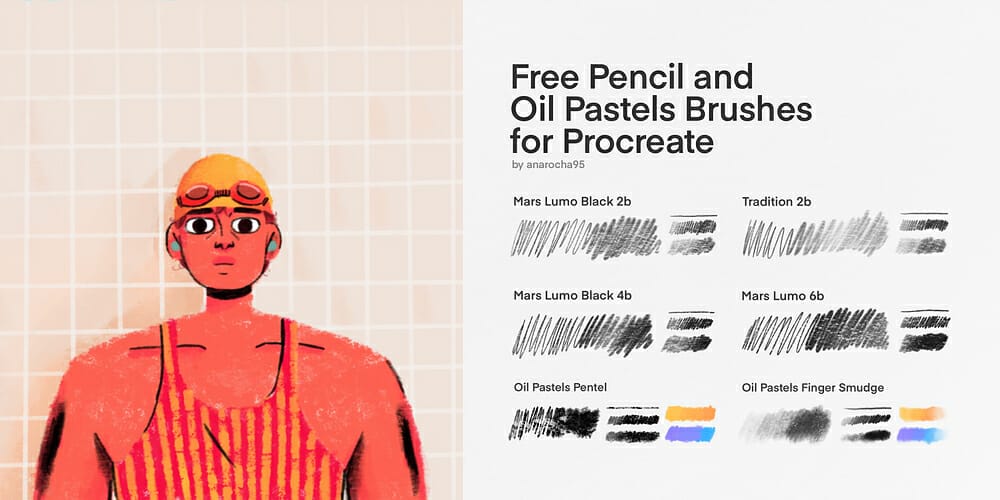
Pencil and Oil Pastels Brushes
Chalk and Pastel Brushes
Oil Pastel Canvas Brush
Crayon Brushes
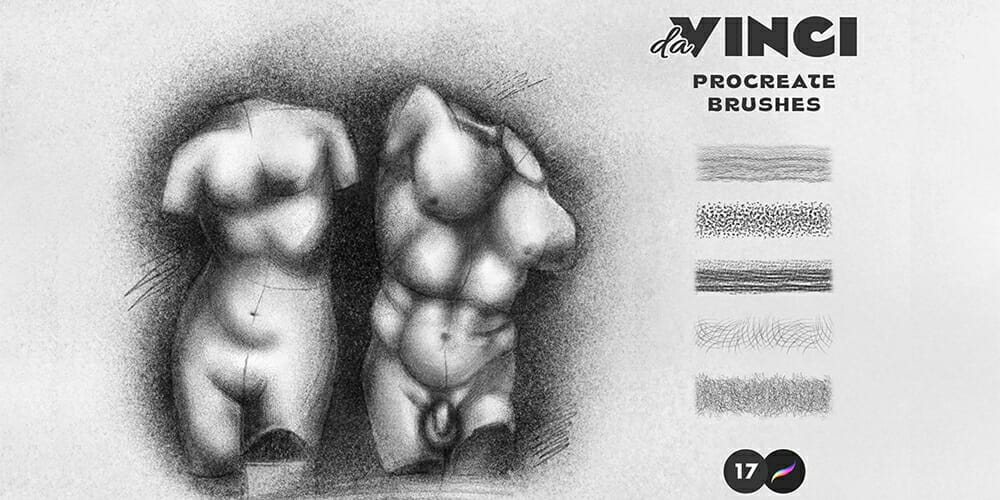
Pencil and Chalk Brushes
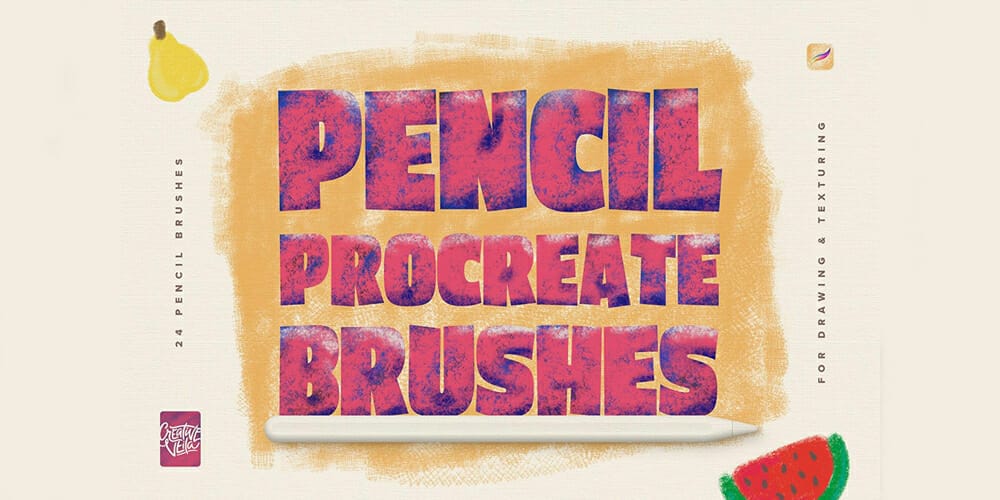
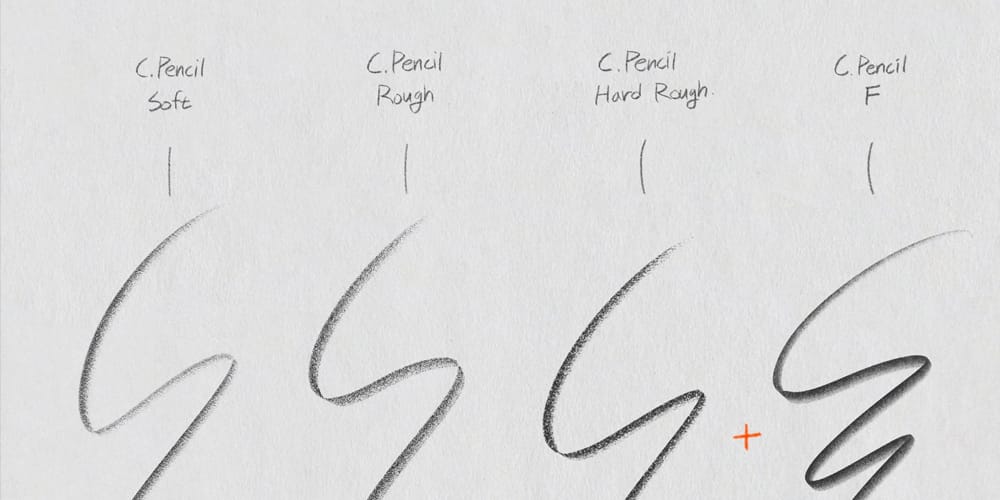
Procreate Pencil Brushes
Pencil Brushes for Procreate
iPad Procreate Brushes
Pencil Brushes
Sketch Pencil Procreate Brushes
Chalk Mullins Brush
Procreate Pencil Brushes
Travel Pencil Case – Procreate Brushes
Chalk Lettering Brush
Rainbow Magic Pencil Brush
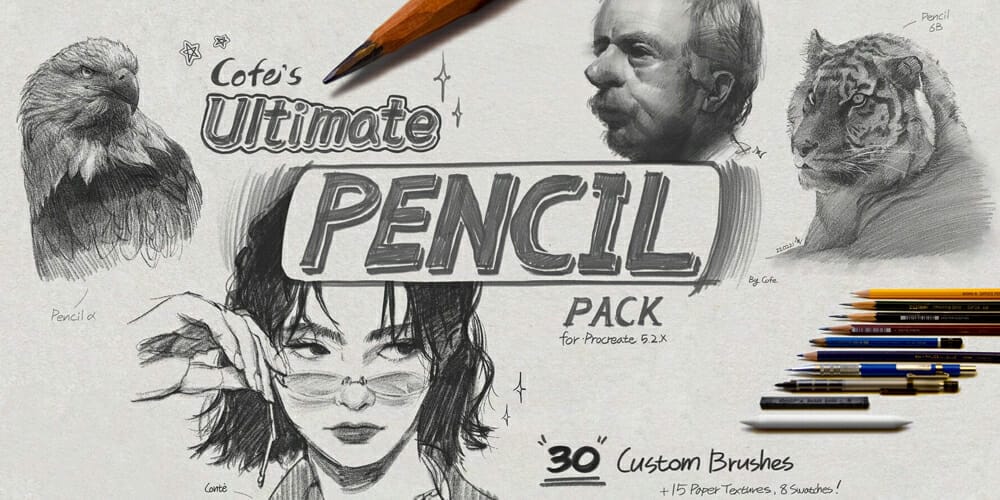
COFE’s Pencil Set
All About Sketching – Brush Set
Pepper Sketch Brushset
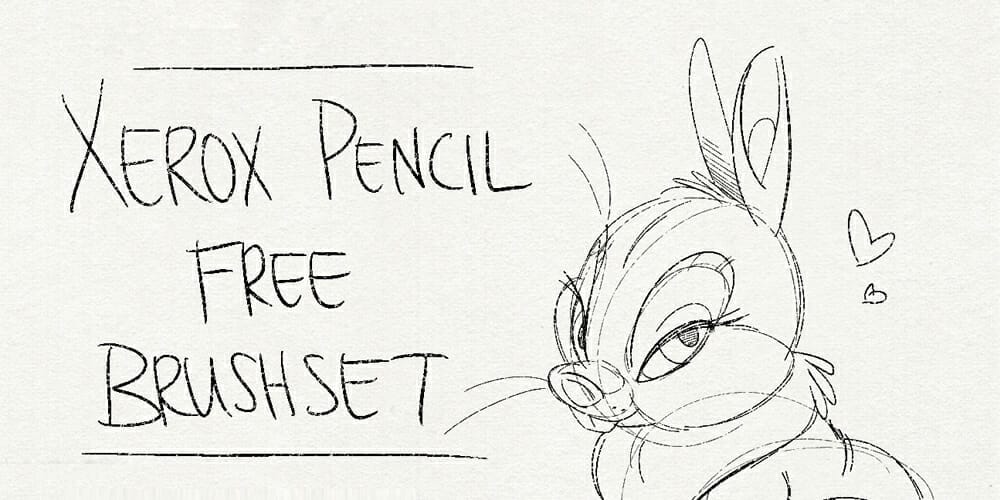
Xerox Pencil Set
Comic Book Mini Brush Set
Pencil and Pastels Oil Brushes
Pencil , Inking, Painting Brushes
COFE’s Pencil Brush Set
Paint and Sketch Brushes
Oil Paint Brushes
Bristle Brush Linen Procreate Brush
Jingsketch Procreate Brushes
Oil Painting Brush
Chunky Brush
Habook Paint Brushes for Procreate
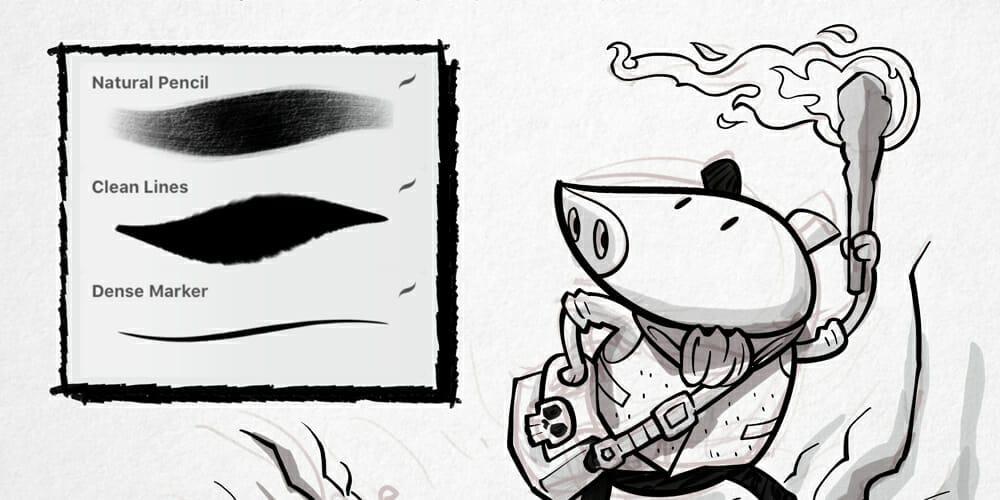
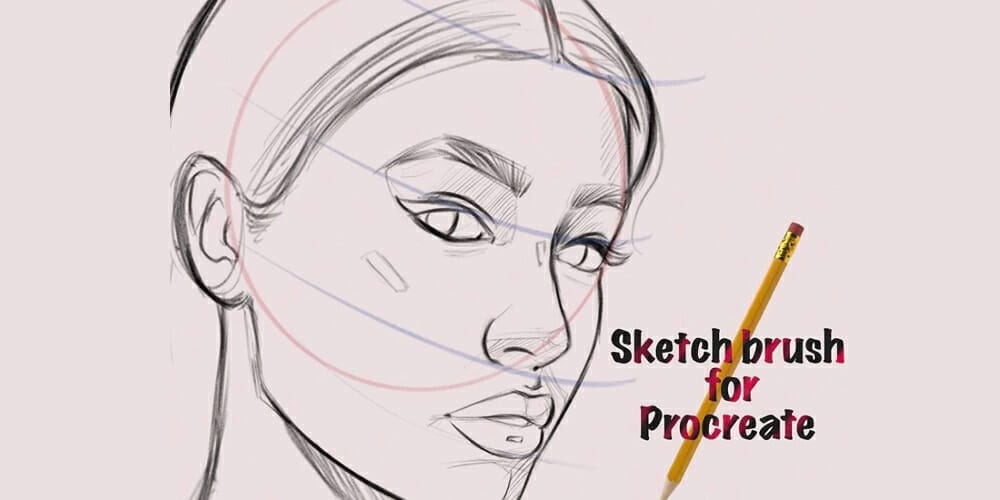
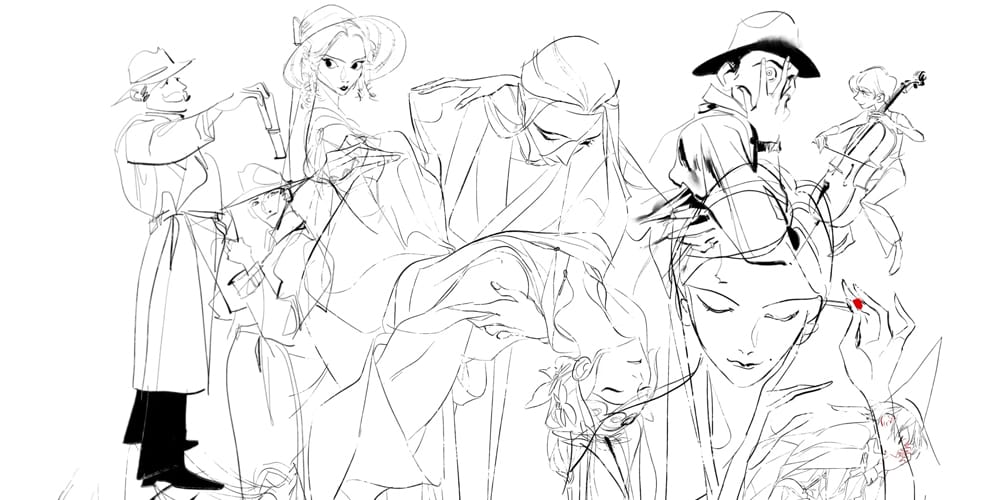
Sketch Brushes
Van Gogh Procreate Brushes
Azzylum’s Default Brush Set
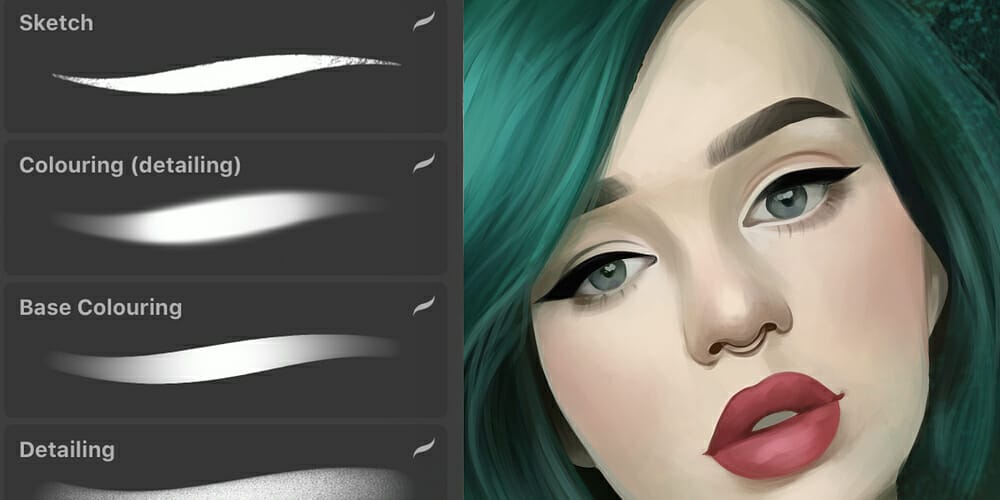
Portrait Drawing Brushes
Painting and Sketch Brushes
Oil Painting Brushes
Sketch Brushes for Procreate
Emilyamiao Procreate Brushes
Stencil Kit Procreate Brushes
Glitter Brushes for Procreate
Sketch Brushes
Ink Gang Boss Sketch Box for Procreate
Procreate Glitter Brushes
Basics Procreate Brushes
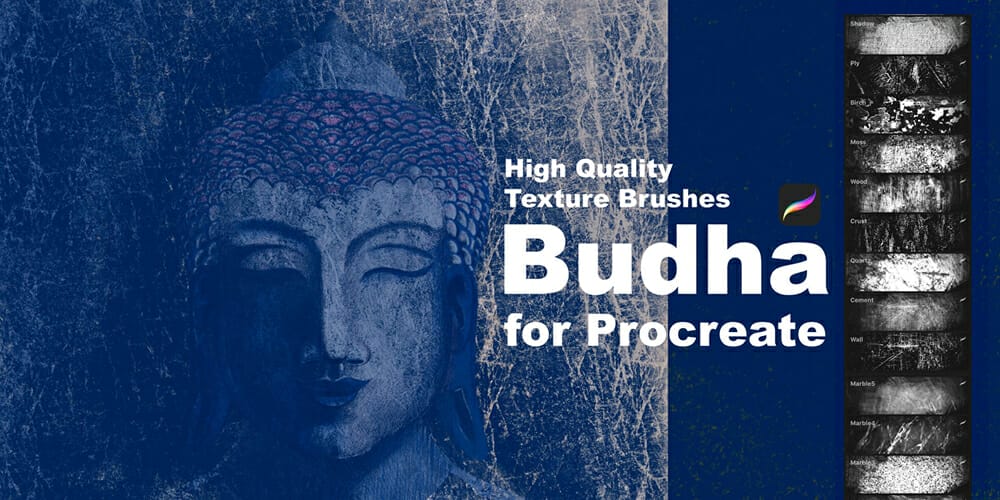
Texture Brushes
Grain Procreate Brushes
Texture Brushes
Texture Procreate Brushes
Grim Shader Procreate Brushes
Flora Vegetation Brushes
Texture Brushes for Procreate
Fabric Texture Brushes
Glitter and Texture Brushes
Procreate Marble Texture Brushes
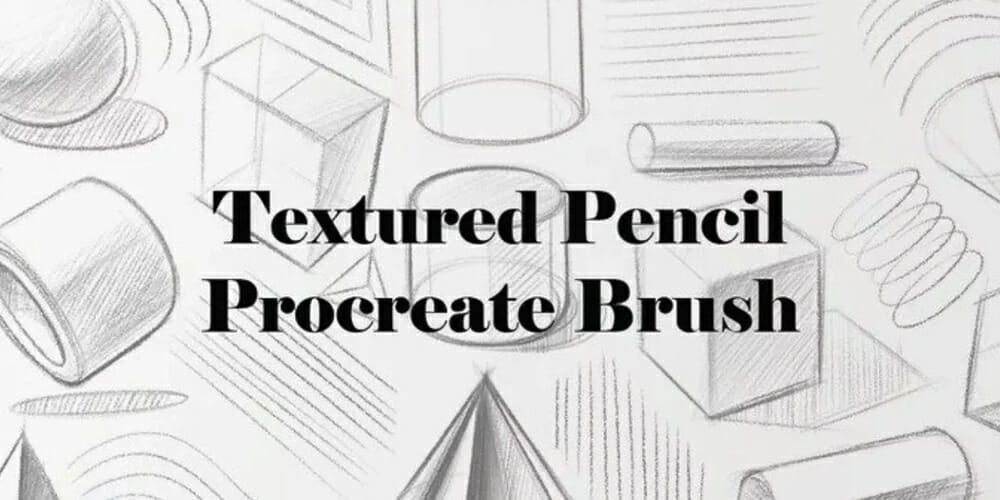
Textured Pencil Procreate Brush
Grain Brushes
Wild Textures Mini Brush Set
Stippling Brush Set
Grain and Speckle Brushes for Procreate
Fur Brushes for Procreate
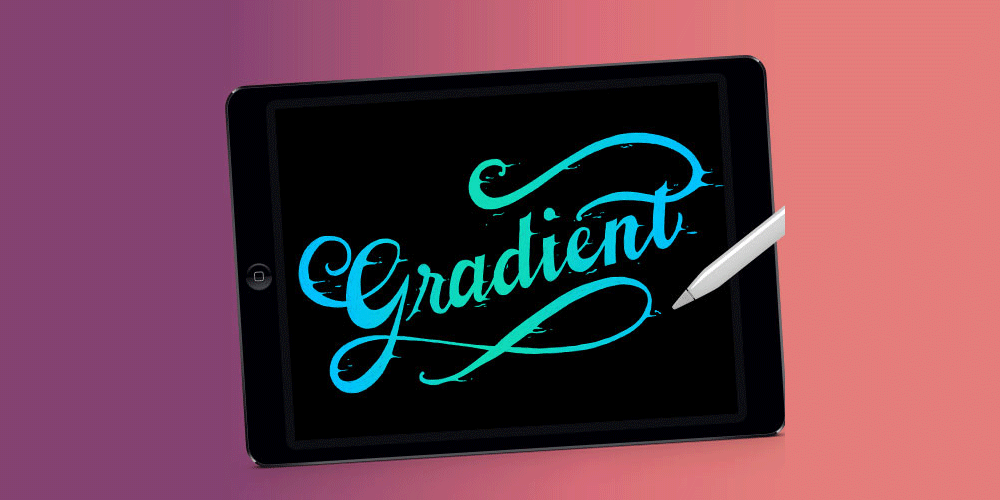
Gradient Brushes for Procreate
Seamless Pattern and Texture Brushes
Textures Brush
Texturize Me Procreate Brushes
Wood Texture Procreate Brush
Procreate Paper Brushes
Checkered Texture Brushes for Procreate
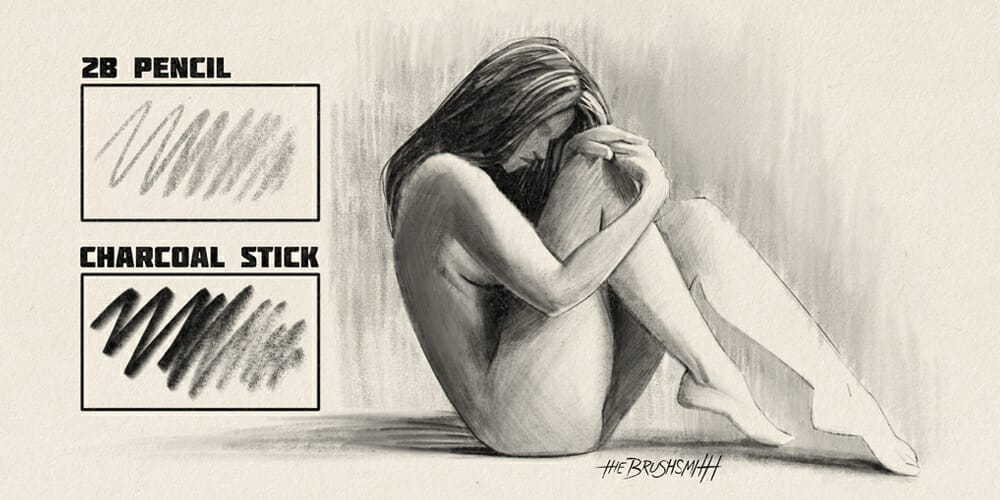
Charcoal Brushes
Textile Factory Procreate Brushes
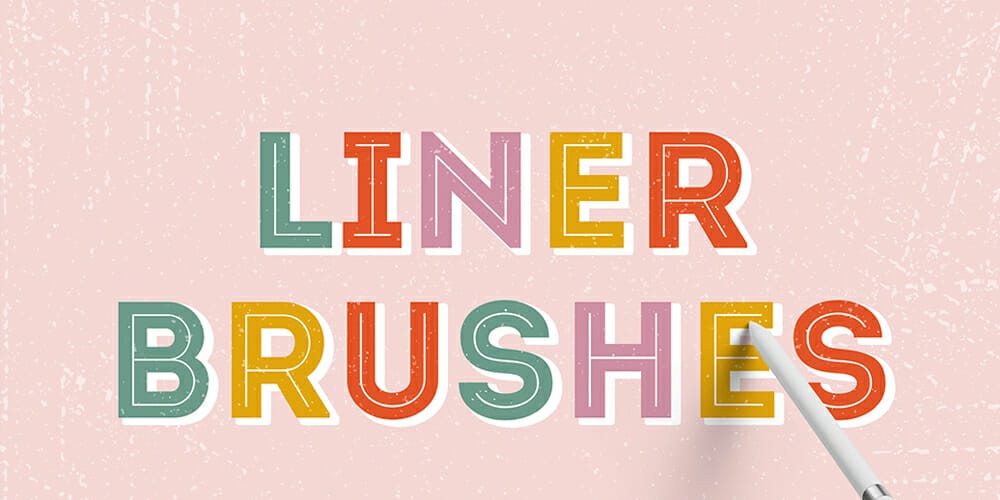
Liner Brushes
Liner Procreate Brushes
Fine Liner Brush
Great Liners Brushes
Ballpoint Pen Procreate Brush
Fine Liner Brushes for Procreate
Dashed Lines Brushes for Procreate
Graffiti Brushes
Procreate Graffiti Brushes
Graffiti Brush Pack
The Graffiti Box – Procreate Brushes
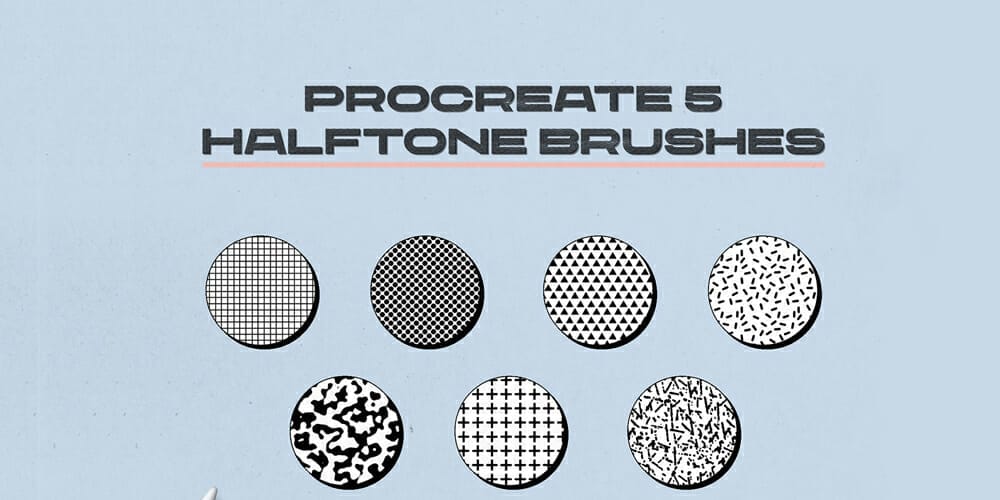
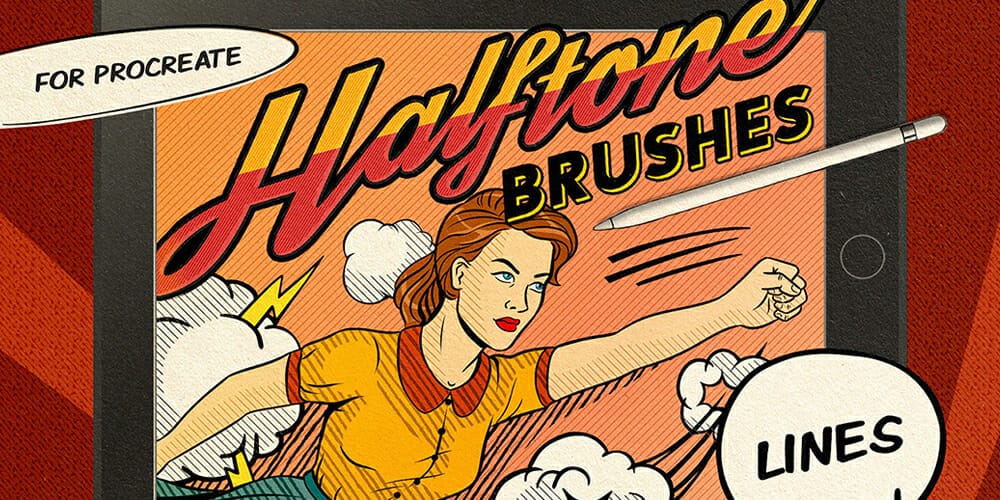
Halftone Brushes
Comics Grunge Procreate Brushes
Seamless Halftone Brushes for Procreate
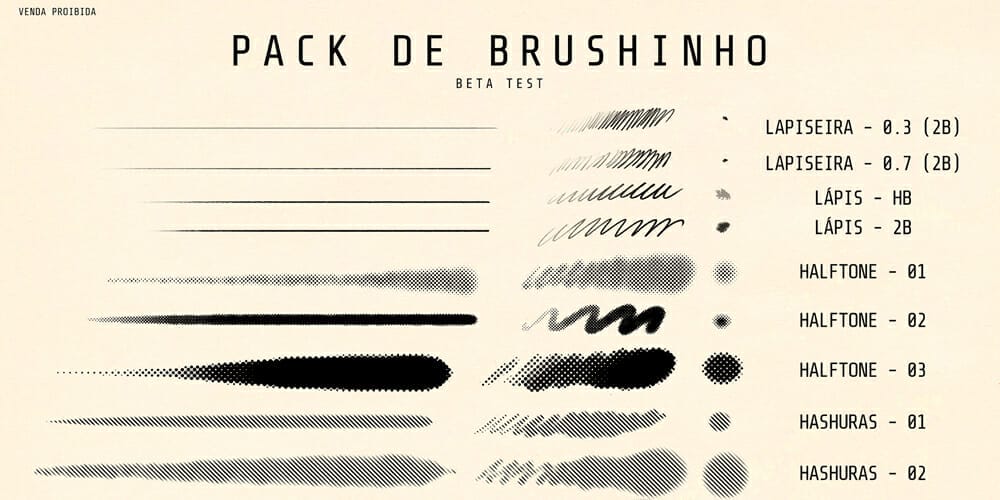
Pack De Brushinho
Comics Halftone Procreate Brushes
Procreate Brushes Pack
Steal This Brush Pack
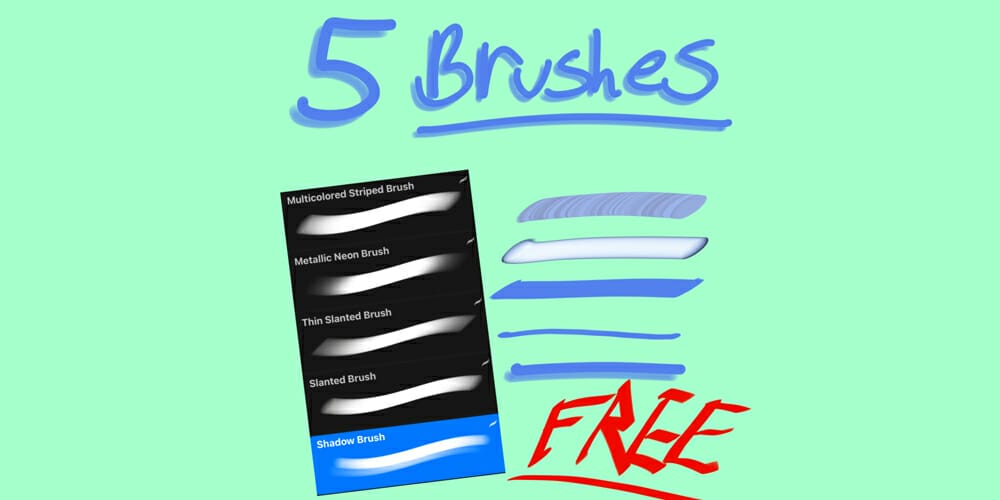
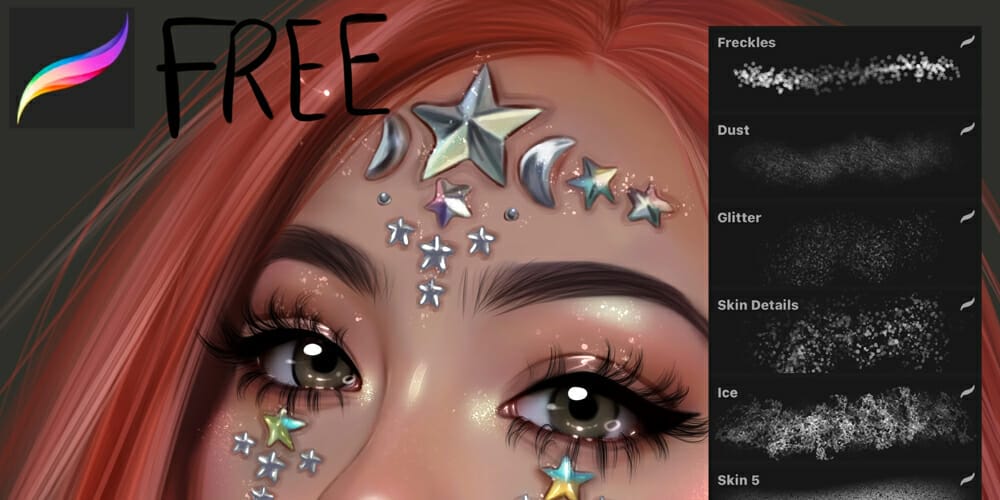
Free Procreate Brushes
Pixel Brushes
Pixel Art Procreate Brushes
Pixel Art Experience Brush Set
![]()
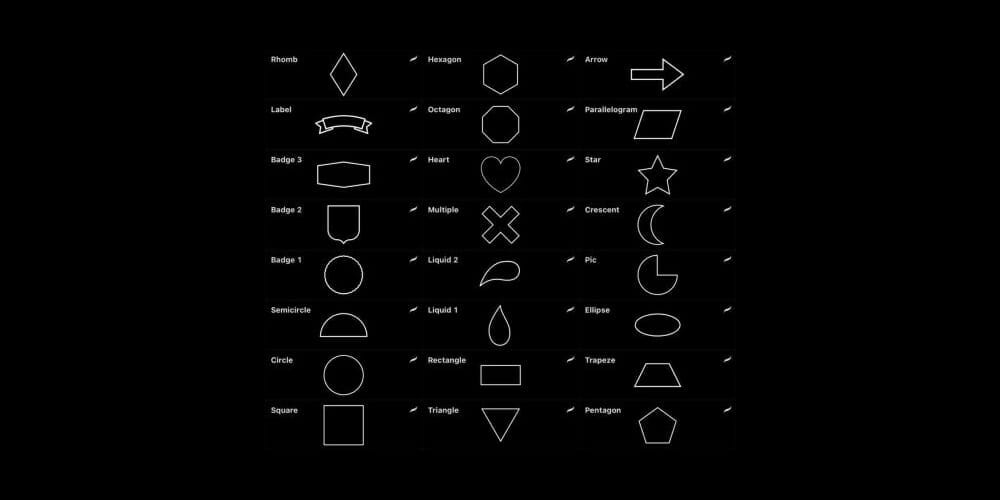
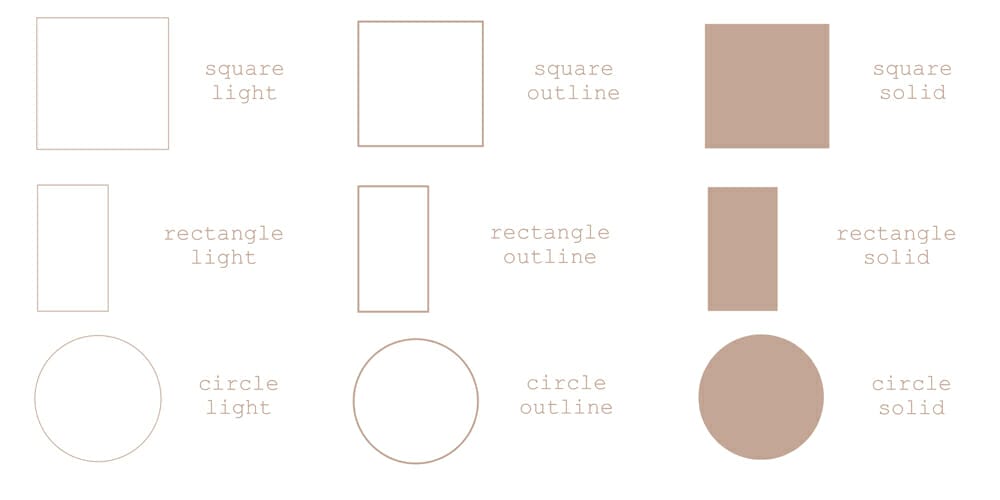
Shapes Brushes
Shape Brushes Pack
Shape Brushes Pack For Procreate
Basic Geometric Shapes Stamp Brushset
Floral Brushes
Procreate Floral Stamp Brushes
Floral Stamp Brushes
Flower Ink Stamp Brushes
Cloud Brushes
Clouds Brush Set
Realistic Cloudy for Procreate
Clouds Brush Set for Procreate
Cloud Brushes
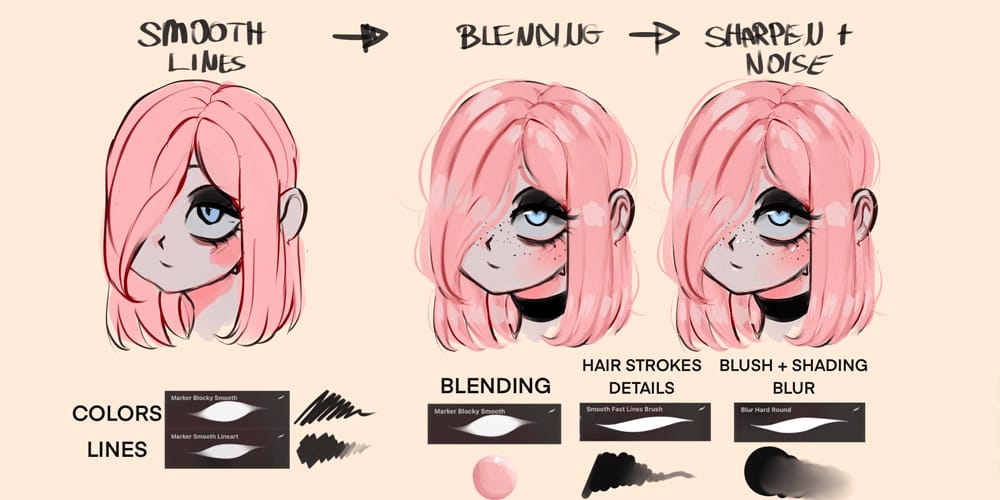
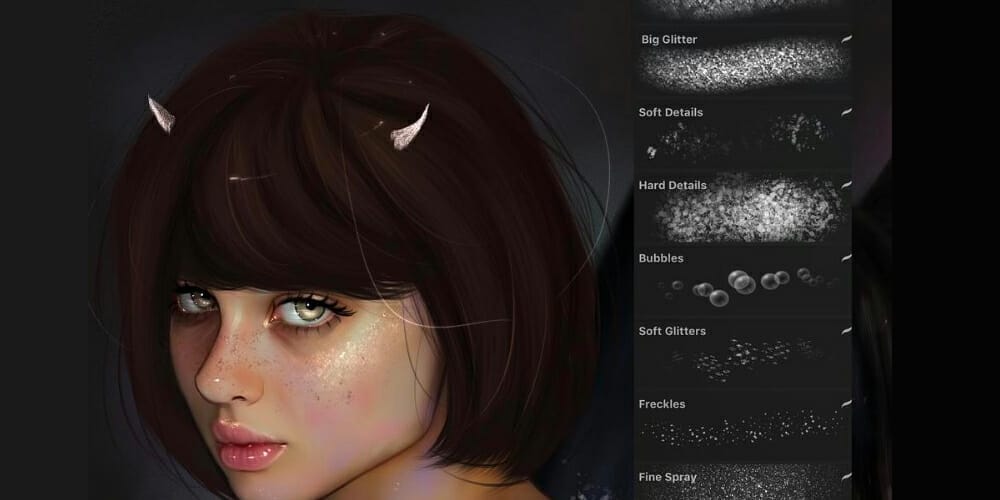
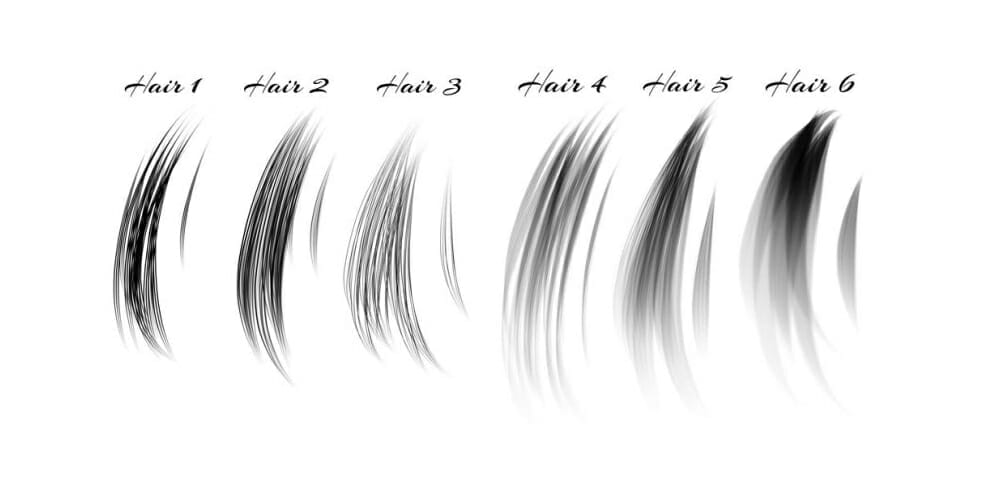
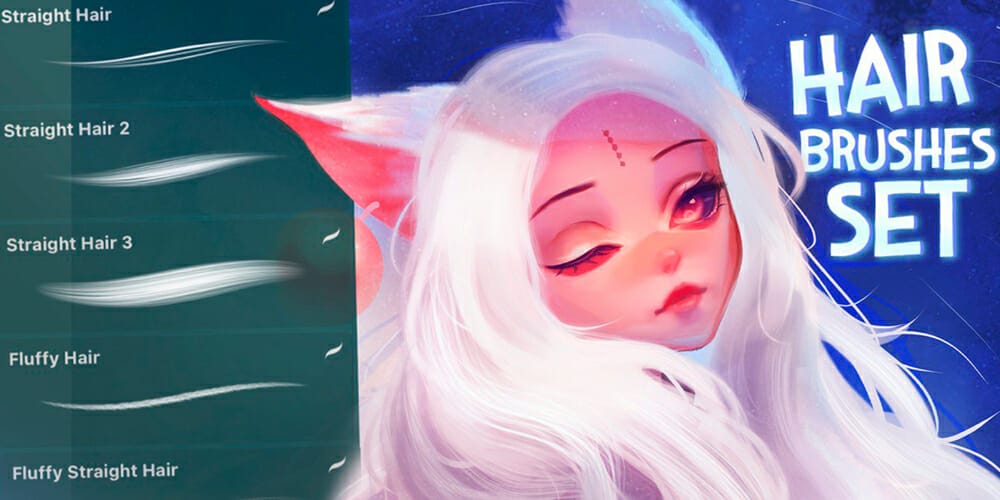
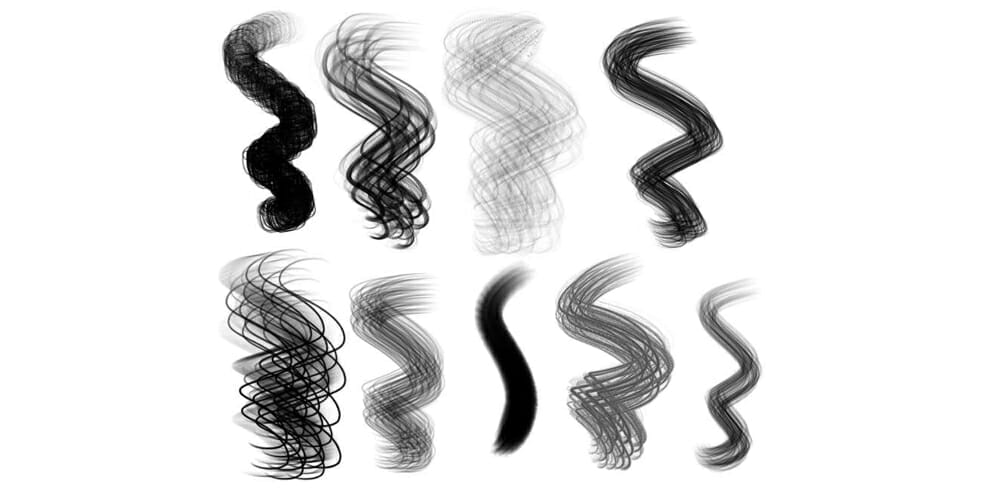
Skin and Hair Brushes
Skin Brushes for Procreate
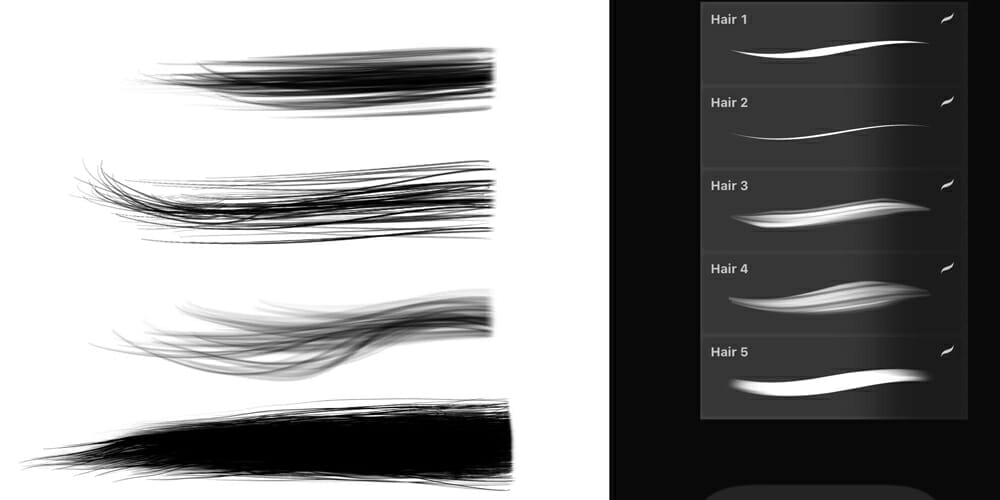
Hair Brush Set for Procreate
Procreate Hair Brushes
Skin Texture Brush Set
Skin Details Set
20 Hair Brushes for Procreate
Free Fur Brushes
Hair Base Brushes
Skin Brushes
Nilyn Procreate Hair Brushes
Hair Brushes
Fur Brushes
Hair Brushes for Procreate
Hair Brush Set
Hand Made and Hand Drawn Brushes
Handmade Procreate Pattern Brushes
Hand Drawn Brushes for Procreate
Light Brushes
Galactic Lens Procreate Brushes
Sky Brushes
Constellation Brushes for Procreate
Bokeh Brushes
Anime Bokeh Brushes
Neon Brushes
Neon Brush Set for Procreate
Tattoo Brushes
Stipple Procreate Brushes
The Crosshatching Experience Mini Brush Set
Nature Brushes
Tree Stamps for Procreate
Shader Procreate Brushes
Grim Shader Procreate Brushes

Shader Procreate Brushes
![]()
Snake Brushes for Procreate