Tetrapack
Bottle
Free Wine Bottles Mockup PSD by Dominik van Treel
Beer bottle mockup
Vodka
Free Wine Bottles Mockup by Dominik van Treel
Free Juice & Cold Drink Tin Can Mock up PSDs
Psd Wine Bottle Mockup Template
Psd Soda Can Mock-Up Template
Primo della seconda parte gentilmente offertaci dal Cairo da Point Nine e Mohamed Hosny

Solitaria tra i Psd ci fa compagnia anche questo mock up in vettoriale coffee
In tazzina o da portare? Basta che ci sia caffè!

4000×4000px per questo mockup.
E un bel shakerato da portare con tappo e piccoli Yeti?

Black cup
Paper coffee cup
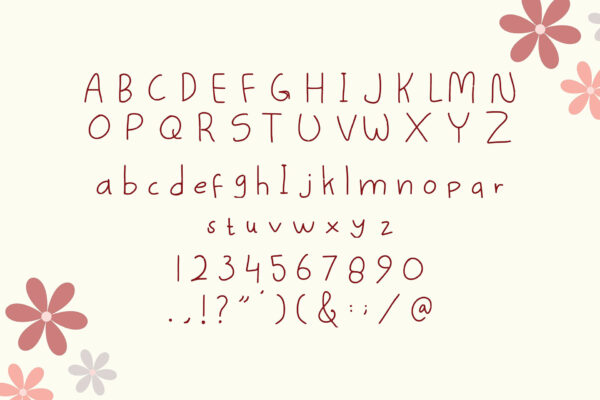
un font script giocoso e leggero adatto a contesti informali come auguri pasquali ma anche per biglietti e cartoline.
https://www.behance.net/gallery/191183341/The-First-Font-Free-Happy-Spring

Nel mondo dinamico della pubblicità e del design grafico, i mockup di insegne urbane all’aperto rappresentano uno strumento essenziale per i creativi che cercano di presentare i loro lavori in modo realistico e coinvolgente. Ecco perché, oggi, siamo entusiasti di presentare una collezione esclusiva di mockup gratuiti dedicata all’urban outdoor signage, una risorsa indispensabile per designer, pubblicitari, e marketer.
I mockup di insegne urbane permettono ai designer di simulare come appariranno i loro progetti nel mondo reale, incorporati in scenari urbani. Questo non solo aiuta a valutare l’impatto visivo delle insegne ma offre anche ai clienti una visione chiara del prodotto finito. Che si tratti di cartelloni pubblicitari, insegne di negozi, fermate degli autobus, o billboard, questi mockup offrono una panoramica realistica che può fare la differenza in una presentazione di progetto.
La nostra collezione gratuita di mockup per insegne urbane all’aperto include una varietà di scenari, dal centro cittadino alle periferie, garantendo che ogni designer trovi il contesto perfetto per il proprio progetto
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9jc3NhdXRob3IuY29tL21vY2t1cC9mcmVlLWZyZWVzdGFuZGluZy1iaWxsYm9hcmQtbW9ja3VwLXBzZC8iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vY2RuLmNzc2F1dGhvci5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjQvMDEvRnJlZXN0YW5kaW5nLUJpbGxib2FyZC1Nb2NrdXAtUFNELmpwZyIsInRpdGxlIjoiRnJlZSBGcmVlc3RhbmRpbmcgQmlsbGJvYXJkIE1vY2t1cCBQU0QiLCJzdW1tYXJ5IjoiRnJlZSBQU0Qgc2hvd3Mgb2YgRnJlZXN0YW5kaW5nIEJpbGxib2FyZCBNb2NrdXAuIFRoZSBQU0QgZmlsZSBpcyBlYXN5IGFuZCBmdWxseSBlZGl0YWJsZSB3aXRoIHNtYXJ0IG9iamVjdHMuIFRoZSBQU0QgZmlsZSBtZWFzdXJlcyA0NTAwIMOXIDQ1MDAgcHggYXQgMzAwIGRwaS4iLCJ0ZW1wbGF0ZSI6InNwb3RsaWdodCJ9″]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1waG90by9iaWctYmlsbGJvYXJkLXRlbXBsYXRlLWJ1aWxkaW5nLWNpdHlfNDczMTExMC5odG0iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vaW1nLmZyZWVwaWsuY29tL2ZyZWUtcGhvdG8vYmlnLWJpbGxib2FyZC10ZW1wbGF0ZS1idWlsZGluZy1jaXR5XzIzLTIxNDgxOTcyNzguanBnP3Q9c3Q9MTcwODAwMDEzM35leHA9MTcwODAwMDczM35obWFjPWJjOWMwYmM5Mzk1N2M4YTFhOTAyMzVmMWI2NjJhNmU1YjFjNDIxODNlMjk2ODg1NDNmNWYxNDVkZTZiZmViOWUiLCJ0aXRsZSI6IkZyZWUgUGhvdG8gfCBCaWcgYmlsbGJvYXJkIHRlbXBsYXRlIG9uIGJ1aWxkaW5nIGluIGNpdHkiLCJzdW1tYXJ5IjoiRG93bmxvYWQgdGhpcyBGcmVlIFBob3RvIGFib3V0IEJpZyBiaWxsYm9hcmQgdGVtcGxhdGUgb24gYnVpbGRpbmcgaW4gY2l0eSwgYW5kIGRpc2NvdmVyIG1vcmUgdGhhbiA0OSBNaWxsaW9uIFByb2Zlc3Npb25hbCBTdG9jayBQaG90b3Mgb24gRnJlZXBpay4gI2ZyZWVwaWsgI3Bob3RvICNzaWduYWdlYm9hcmQgI2FkdmVydGlzaW5nYmlsbGJvYXJkICNiaWxsYm9hcmQiLCJ0ZW1wbGF0ZSI6ImJhc2ljIn0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1wc2QvcmVjdGFuZ3VsYXItcHVibGljLXNpZ25hZ2UtbW9ja3VwLWJyaWNrLXdhbGxfNDE1MzM5MC5odG0iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vaW1nLmZyZWVwaWsuY29tL2ZyZWUtcHNkL3JlY3Rhbmd1bGFyLXB1YmxpYy1zaWduYWdlLW1vY2t1cC1icmljay13YWxsXzUzODc2LTg5NjMxLmpwZz90PXN0PTE3MDgwMDE2OTN+ZXhwPTE3MDgwMDIyOTN+aG1hYz1iYTBmZDA1NTVjNWZiMzkzNjFkNTRkZTA0ODc1MzY5Njk4NjY1ZDRjMjMzZWVmODdiMTRhMDIwZThlY2Y3Y2QwIiwidGl0bGUiOiJGcmVlIFBTRCB8IFJlY3Rhbmd1bGFyIHB1YmxpYyBzaWduYWdlIG1vY2t1cCBvbiBhIGJyaWNrIHdhbGwiLCJzdW1tYXJ5IjoiRG93bmxvYWQgdGhpcyBGcmVlIFBTRCBGaWxlIGFib3V0IFJlY3Rhbmd1bGFyIHB1YmxpYyBzaWduYWdlIG1vY2t1cCBvbiBhIGJyaWNrIHdhbGwsIGFuZCBkaXNjb3ZlciBtb3JlIHRoYW4gMTM5IE1pbGxpb24gUHJvZmVzc2lvbmFsIEdyYXBoaWMgUmVzb3VyY2VzIG9uIEZyZWVwaWsuICNmcmVlcGlrICNwc2QgI21vY2t1cHNwYWNlICNvdXRkb29yc2lnbiAjc2lnbmJvYXJkbW9ja3VwIiwidGVtcGxhdGUiOiJjb21wYWN0In0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1wc2QvY3J1bWJsZWQtcG9zdGVyLW1vY2t1cF8xMDkxNzczMi5odG0iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vaW1nLmZyZWVwaWsuY29tL2ZyZWUtcHNkL2NydW1ibGVkLXBvc3Rlci1tb2NrdXBfMTI1NTQwLTM5Mi5qcGc/dD1zdD0xNzA4MDA3OTg4fmV4cD0xNzA4MDA4NTg4fmhtYWM9Y2E2MTk3NzE4Y2JiYTc1MzY3MDUyMTA1MzYwNDExMjRhODA2M2FmNDIxYTNjYjE4MjM3MTI1NjAyOTljNmM4OSIsInRpdGxlIjoiRnJlZSBQU0QgfCBDcnVtYmxlZCBwb3N0ZXIgbW9ja3VwIiwic3VtbWFyeSI6IkRvd25sb2FkIHRoaXMgRnJlZSBQU0QgRmlsZSBhYm91dCBDcnVtYmxlZCBwb3N0ZXIgbW9ja3VwLCBhbmQgZGlzY292ZXIgbW9yZSB0aGFuIDEzOSBNaWxsaW9uIFByb2Zlc3Npb25hbCBHcmFwaGljIFJlc291cmNlcyBvbiBGcmVlcGlrLiAjZnJlZXBpayAjcHNkICNwb3N0ZXJtb2NrICNwb3N0ZXJtb2NrdXAgI211c2ljbW9ja3VwIiwidGVtcGxhdGUiOiJjb21wYWN0In0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1waG90by9iaWxsYm9hcmQtdGVtcGxhdGUtdXJiYW4tZW52aXJvbm1lbnRfNDczMjQwMy5odG0iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vaW1nLmZyZWVwaWsuY29tL2ZyZWUtcGhvdG8vYmlsbGJvYXJkLXRlbXBsYXRlLXVyYmFuLWVudmlyb25tZW50XzIzLTIxNDgxOTcyNjUuanBnP3Q9c3Q9MTcwODAwODI3MX5leHA9MTcwODAwODg3MX5obWFjPTgzYWE1YjVmZWUyM2FjMjA2MGY4ZTdjNDQxYmQ1MTM3MzI0M2M3ZWI1NmE3MjE5ZWVlNjIzNjY1ZGM1ZWIyZTMiLCJ0aXRsZSI6IkZyZWUgUGhvdG8gfCBCaWxsYm9hcmQgdGVtcGxhdGUgaW4gdXJiYW4gZW52aXJvbm1lbnQiLCJzdW1tYXJ5IjoiRG93bmxvYWQgdGhpcyBGcmVlIFBob3RvIGFib3V0IEJpbGxib2FyZCB0ZW1wbGF0ZSBpbiB1cmJhbiBlbnZpcm9ubWVudCwgYW5kIGRpc2NvdmVyIG1vcmUgdGhhbiA0OSBNaWxsaW9uIFByb2Zlc3Npb25hbCBTdG9jayBQaG90b3Mgb24gRnJlZXBpay4gI2ZyZWVwaWsgI3Bob3RvICNzaWduYWdlYm9hcmQgI2FkdmVydGlzaW5nYmlsbGJvYXJkICNiaWxsYm9hcmQiLCJ0ZW1wbGF0ZSI6ImNvbXBhY3QifQ==”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1waG90by9iaWctYmlsbGJvYXJkLXRlbXBsYXRlLWJ1aWxkaW5nLWNpdHlfNDczMTA5Ny5odG0iLCJpbWFnZV9pZCI6MCwiaW1hZ2VfdXJsIjoiIiwidGl0bGUiOiIiLCJzdW1tYXJ5IjoiIiwidGVtcGxhdGUiOiJjb21wYWN0In0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiIiwiaW1hZ2VfaWQiOi0xLCJpbWFnZV91cmwiOiJodHRwczovL2ltZy5mcmVlcGlrLmNvbS9mcmVlLXBob3RvL2JpZy1iaWxsYm9hcmQtdGVtcGxhdGUtYnVpbGRpbmctY2l0eV8yMy0yMTQ4MTk3MjUzLmpwZz90PXN0PTE3MDgwMDIxMzh+ZXhwPTE3MDgwMDI3Mzh+aG1hYz1mYTU5ZDRjNjRhYzBhZTc4NGQ4Y2Q1ZDYxNjEwYzI5OGY0ZThhMjk1MjE2NWQzOGVkZTYyYWM5Y2EwY2NiMjY4IiwidGl0bGUiOiJGcmVlIFBob3RvIHwgQmlnIGJpbGxib2FyZCB0ZW1wbGF0ZSBvbiBidWlsZGluZyBpbiBjaXR5Iiwic3VtbWFyeSI6IkRvd25sb2FkIHRoaXMgRnJlZSBQaG90byBhYm91dCBCaWcgYmlsbGJvYXJkIHRlbXBsYXRlIG9uIGJ1aWxkaW5nIGluIGNpdHksIGFuZCBkaXNjb3ZlciBtb3JlIHRoYW4gNDkgTWlsbGlvbiBQcm9mZXNzaW9uYWwgU3RvY2sgUGhvdG9zIG9uIEZyZWVwaWsuICNmcmVlcGlrICNwaG90byAjc2lnbmFnZWJvYXJkICNhZHZlcnRpc2luZ2JpbGxib2FyZCAjYmlsbGJvYXJkIiwidGVtcGxhdGUiOiJ1c2VfZGVmYXVsdF9mcm9tX3NldHRpbmdzIn0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vcHJlbWl1bS1wc2QvYmlsbGJvYXJkLW1vY2t1cC1wc2QtYnJpY2std2FsbF8xNjM0OTM5Mi5odG0iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vaW1nLmZyZWVwaWsuY29tL3ByZW1pdW0tcHNkL2JpbGxib2FyZC1tb2NrdXAtcHNkLWJyaWNrLXdhbGxfNTM4NzYtMTE2MzY0LmpwZyIsInRpdGxlIjoiUHJlbWl1bSBQU0QgfCBCaWxsYm9hcmQgbW9ja3VwIHBzZCBvbiBhIGJyaWNrIHdhbGwiLCJzdW1tYXJ5IjoiRG93bmxvYWQgdGhpcyBQcmVtaXVtIFBTRCBGaWxlIGFib3V0IEJpbGxib2FyZCBtb2NrdXAgcHNkIG9uIGEgYnJpY2sgd2FsbCwgYW5kIGRpc2NvdmVyIG1vcmUgdGhhbiAxMzkgTWlsbGlvbiBQcm9mZXNzaW9uYWwgR3JhcGhpYyBSZXNvdXJjZXMgb24gRnJlZXBpay4gI2ZyZWVwaWsgI3BzZCAjbW9ja3Vwc3BhY2UgI3NpZ25hZ2UgI291dGRvb3JzaWduYWdlIiwidGVtcGxhdGUiOiJjb21wYWN0In0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1wc2QvZW5kLXNlYXNvbi1maW5hbC1zYWxlLWJvYXJkLW1vY2t1cF8zNTc0ODYwLmh0bSIsImltYWdlX2lkIjotMSwiaW1hZ2VfdXJsIjoiaHR0cHM6Ly9pbWcuZnJlZXBpay5jb20vZnJlZS1wc2QvZW5kLXNlYXNvbi1maW5hbC1zYWxlLWJvYXJkLW1vY2t1cF81Mzg3Ni02NTg1OS5qcGc/dD1zdD0xNzA3OTk2OTE3fmV4cD0xNzA3OTk3NTE3fmhtYWM9NGJkMTE2NjgwZjEyOWQxODMwMjNjOWNlY2E3NWY3NTY0M2RkNDc2NDBiODY3ZDkwYjcyYmU0MzEwODJhZWI5ZCIsInRpdGxlIjoiRnJlZSBQU0QgfCBFbmQgb2Ygc2Vhc29uIGZpbmFsIHNhbGUgYm9hcmQgbW9ja3VwIiwic3VtbWFyeSI6IkRvd25sb2FkIHRoaXMgRnJlZSBQU0QgRmlsZSBhYm91dCBFbmQgb2Ygc2Vhc29uIGZpbmFsIHNhbGUgYm9hcmQgbW9ja3VwLCBhbmQgZGlzY292ZXIgbW9yZSB0aGFuIDEzOSBNaWxsaW9uIFByb2Zlc3Npb25hbCBHcmFwaGljIFJlc291cmNlcyBvbiBGcmVlcGlrLiAjZnJlZXBpayAjcHNkICNtb2NrdXBzcGFjZSAjbW9ja3VwbWFya2V0aW5nICNib2FyZG1vY2t1cCIsInRlbXBsYXRlIjoiY29tcGFjdCJ9″]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1waG90by9iaWctYmlsbGJvYXJkLXRlbXBsYXRlLWJ1aWxkaW5nLWNpdHlfNDczMTA2OC5odG0iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vaW1nLmZyZWVwaWsuY29tL2ZyZWUtcGhvdG8vYmlnLWJpbGxib2FyZC10ZW1wbGF0ZS1idWlsZGluZy1jaXR5XzIzLTIxNDgxOTcyMTAuanBnP3Q9c3Q9MTcwODAwODMwNH5leHA9MTcwODAwODkwNH5obWFjPWJhZTk0Yzc0MTY0OWViOGFmYjVjOTc1NzAyYjIxMmE0ZTQyMTVhNWYxMGRhMGQ1NzJhZDdlNDViYWM3OTRlMmYiLCJ0aXRsZSI6IkZyZWUgUGhvdG8gfCBCaWcgYmlsbGJvYXJkIHRlbXBsYXRlIG9uIGJ1aWxkaW5nIGluIGNpdHkiLCJzdW1tYXJ5IjoiRG93bmxvYWQgdGhpcyBGcmVlIFBob3RvIGFib3V0IEJpZyBiaWxsYm9hcmQgdGVtcGxhdGUgb24gYnVpbGRpbmcgaW4gY2l0eSwgYW5kIGRpc2NvdmVyIG1vcmUgdGhhbiA0OSBNaWxsaW9uIFByb2Zlc3Npb25hbCBTdG9jayBQaG90b3Mgb24gRnJlZXBpay4gI2ZyZWVwaWsgI3Bob3RvICNzaWduYWdlYm9hcmQgI2FkdmVydGlzaW5nYmlsbGJvYXJkICNiaWxsYm9hcmQiLCJ0ZW1wbGF0ZSI6InVzZV9kZWZhdWx0X2Zyb21fc2V0dGluZ3MifQ==”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1waG90by9jYW52YXMtZmVuY2Utc3RyZWV0LXdpdGgtcGVvcGxlLXdhbGtpbmdfNDMxNDkxNjIuaHRtIiwiaW1hZ2VfaWQiOi0xLCJpbWFnZV91cmwiOiJodHRwczovL2ltZy5mcmVlcGlrLmNvbS9mcmVlLXBob3RvL2NhbnZhcy1mZW5jZS1zdHJlZXQtd2l0aC1wZW9wbGUtd2Fsa2luZ18xMjU1NDAtMjkxOS5qcGc/dD1zdD0xNzA4MDA1Nzk2fmV4cD0xNzA4MDA2Mzk2fmhtYWM9Yzc0NTZkMjVhMWJmMDkzYzdhZjNjMmRmY2I0OWE0Yzg5OWJmMTM4YTc0ODY5YzM0NjZmY2Q3YThmODg2OGQ4OCIsInRpdGxlIjoiRnJlZSBQaG90byB8IENhbnZhcyBmZW5jZSBpbiBhIHN0cmVldCB3aXRoIHBlb3BsZSB3YWxraW5nIiwic3VtbWFyeSI6IkRvd25sb2FkIHRoaXMgRnJlZSBQaG90byBhYm91dCBDYW52YXMgZmVuY2UgaW4gYSBzdHJlZXQgd2l0aCBwZW9wbGUgd2Fsa2luZywgYW5kIGRpc2NvdmVyIG1vcmUgdGhhbiA0OSBNaWxsaW9uIFByb2Zlc3Npb25hbCBTdG9jayBQaG90b3Mgb24gRnJlZXBpay4gI2ZyZWVwaWsgI3Bob3RvICNiaWxsYm9hcmQgI3JlbmRlcmluZyAjcGVkZXN0cmlhbiIsInRlbXBsYXRlIjoiY29tcGFjdCJ9″]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1waG90by9sYXJnZS1tb2NrLXVwLWJpbGxib2FyZC1idWlsZGluZ181NTUwMzUwLmh0bSIsImltYWdlX2lkIjowLCJpbWFnZV91cmwiOiIiLCJ0aXRsZSI6IiIsInN1bW1hcnkiOiIiLCJ0ZW1wbGF0ZSI6ImNvbXBhY3QifQ==”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1waG90by9tb2NrLXVwLWJpbGxib2FyZC1jaXR5LXNjYXBlXzU1NTAzMDQuaHRtIiwiaW1hZ2VfaWQiOi0xLCJpbWFnZV91cmwiOiJodHRwczovL2ltZy5mcmVlcGlrLmNvbS9mcmVlLXBob3RvL21vY2stdXAtYmlsbGJvYXJkLWNpdHktc2NhcGVfMjMtMjE0ODI5NDE0Ny5qcGc/dD1zdD0xNzA4MDAyNzI5fmV4cD0xNzA4MDAzMzI5fmhtYWM9NGU4Y2VmMDE4NWIwNTYxZTYzNjdlMDY5NjhmOTE0NmM5MTNkMjE3NzQ3Yjc2MzkzNTUwZDliYmYyNTQzNTdhNiIsInRpdGxlIjoiRnJlZSBQaG90byB8IE1vY2stdXAgYmlsbGJvYXJkIGluIGNpdHkgc2NhcGUiLCJzdW1tYXJ5IjoiRG93bmxvYWQgdGhpcyBGcmVlIFBob3RvIGFib3V0IE1vY2stdXAgYmlsbGJvYXJkIGluIGNpdHkgc2NhcGUsIGFuZCBkaXNjb3ZlciBtb3JlIHRoYW4gNDkgTWlsbGlvbiBQcm9mZXNzaW9uYWwgU3RvY2sgUGhvdG9zIG9uIEZyZWVwaWsuICNmcmVlcGlrICNwaG90byAjYmlsbGJvYXJkYmFubmVyICNtb2NrdXBjaXR5ICNhZHZlcnRpc2luZ2JpbGxib2FyZCIsInRlbXBsYXRlIjoiY29tcGFjdCJ9″]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly93d3cuZnJlZXBpay5jb20vZnJlZS1waG90by9iaWctYmlsbGJvYXJkLXRlbXBsYXRlLWJ1aWxkaW5nLWNpdHlfNDczMTA2NS5odG0iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vaW1nLmZyZWVwaWsuY29tL2ZyZWUtcGhvdG8vYmlnLWJpbGxib2FyZC10ZW1wbGF0ZS1idWlsZGluZy1jaXR5XzIzLTIxNDgxOTcxOTkuanBnP3Q9c3Q9MTcwODAwODM0Nn5leHA9MTcwODAwODk0Nn5obWFjPTZkMjJlYTcyNmVkMzg0NzgzNGVjZDg1M2YwZDVlMTMzNDgyOTI0YzhmM2JjZGE2MTBmZTI2N2YxYWFlN2Q4ZmQiLCJ0aXRsZSI6IkZyZWUgUGhvdG8gfCBCaWcgYmlsbGJvYXJkIHRlbXBsYXRlIG9uIGJ1aWxkaW5nIGluIGNpdHkiLCJzdW1tYXJ5IjoiRG93bmxvYWQgdGhpcyBGcmVlIFBob3RvIGFib3V0IEJpZyBiaWxsYm9hcmQgdGVtcGxhdGUgb24gYnVpbGRpbmcgaW4gY2l0eSwgYW5kIGRpc2NvdmVyIG1vcmUgdGhhbiA0OSBNaWxsaW9uIFByb2Zlc3Npb25hbCBTdG9jayBQaG90b3Mgb24gRnJlZXBpay4gI2ZyZWVwaWsgI3Bob3RvICNzaWduYWdlYm9hcmQgI2FkdmVydGlzaW5nYmlsbGJvYXJkICNiaWxsYm9hcmQiLCJ0ZW1wbGF0ZSI6ImNvbXBhY3QifQ==”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9tb2NrdXBodW50LmNvL2NvbGxlY3Rpb25zL2ZyZWUtc2lnbnMtYmlsbGJvYXJkcy1tb2NrdXBzL3Byb2R1Y3RzL2J1c2luZXNzLXBvc3Rlci1hbmQtYmlsbGJvYXJkLXNpZ24tYWR2ZXJ0aXNlbWVudHMtaW4tdGhlLWNpdHkiLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vbW9ja3VwaHVudC5jby9jZG4vc2hvcC9wcm9kdWN0cy9HcmFwaGljTGlzdF9GcmVlLVBvc3Rlci1BbmQtQmlsbGJvYXJkLU1vY2t1cHNfMjIxMTE2X3ByZXYwMV82MDB4LmpwZz92PTE1MjQ4MzA5OTgiLCJ0aXRsZSI6IkJ1c2luZXNzIFBvc3RlciBhbmQgQmlsbGJvYXJkIFNpZ24gQWR2ZXJ0aXNlbWVudHMgaW4gdGhlIENpdHkiLCJzdW1tYXJ5IjoiSW50cm9kdWNpbmcgeW91IHRvIGEgY29tcGxldGVseSBjdXN0b21pemFibGUgbW9ja3VwIG9mIGJ1c2luZXNzIHBvc3RlciAmYW1wOyBiaWxsYm9hcmQgc2lnbiBhZHZlcnRpc2VtZW50cyBpbiB0aGUgY2l0eS4gVGhpcyBmcmVlIHBzZCBmaWxlIHdhcyBmb3VuZCBmcm9tIHRoZSBhbWF6aW5nIGNyZWF0b3IgY2FsbGVkIEZyZWVkZXNpZ25yZXNvdXJjZXMuIEVhc2lseSBhZGQgeW91ciBvd24gZGVzaWduIHRvIHRoaXMgYmxhbmsgbW9ja3VwIGFuZCBtYWtlIHlvdXIgZ3JhcGhpYyBkZXNpZ25zIHBvcCB1cCBmcm9tIHRoZSBjcm93ZC5Eb3dubG9hZCIsInRlbXBsYXRlIjoiY29tcGFjdCJ9″]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vbW9ja3Vwcy8zLWJpbGxib2FyZC1tb2NrdXAtY292ZXJlZC13aXRoLWl2eS1pbi1kaWZmZXJlbnQtc2lnaHRzLyIsImltYWdlX2lkIjotMSwiaW1hZ2VfdXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjQvMDIvMy1iaWxsYm9hcmQtbW9ja3VwLWNvdmVyZWQtd2l0aC1pdnktaW4tZGlmZmVyZW50LXNpZ2h0cy10aHVtYm5haWwuanBnIiwidGl0bGUiOiIzIEJpbGxib2FyZCBNb2NrdXAgQ292ZXJlZCB3aXRoIEl2eSBpbiBEaWZmZXJlbnQgU2lnaHRzIChGUkVFKSAtIFJlc291cmNlIEJveSIsInN1bW1hcnkiOiJSZWFsaXN0aWMgcHJvbW90aW9uIHdvdWxkIGJlIGEgc2hyZXdkIGlkZWEgdG8gaW1wcmVzcyB5b3VyIHZpZXdlcnMgYW5kIG1lc21lcml6ZSB0aGVtLCBhbmQgdGhpcyBiaWxsYm9hcmQgbW9ja3VwIGNhbiBlYXNpbHkgZG8gaXQuIFRoaXMgZGVzaWduIHRvb2wgb2ZmZXJzIHRocmVlIHNob3RzIG9mIGEgYmlsbGJvYXJkIGNvdmVyZWQgd2l0aCBpdnkgaW4gZGlmZmVyZW50IHJhdmlzaGluZyBzaWdodHMuIERvZXMgdGhpcyBmcmVlYmllIG1vY2t1cCBjYXRjaCB5b3VyIGV5ZT8gWW91IGNhbiBhbHRlciBpdHMgY2hhbmdlYWJsZSBlbGVtZW50cyB3aXRoIGEgZmV3IHNuYXBzIFvigKZdIiwidGVtcGxhdGUiOiJjb21wYWN0In0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vbW9ja3Vwcy9mcm9udC1zaG90LW9mLWJpbGxib2FyZC1tb2NrdXAtb24tY29uY3JldGUtd2FsbC8iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vcmVzb3VyY2Vib3kuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDI0LzAyL2Zyb250LXNob3Qtb2YtYmlsbGJvYXJkLW1vY2t1cC1vbi1jb25jcmV0ZS13YWxsLXRodW1ibmFpbC5qcGciLCJ0aXRsZSI6IkZyb250IFNob3Qgb2YgQmlsbGJvYXJkIE1vY2t1cCBvbiBDb25jcmV0ZSBXYWxsIChGUkVFKSAtIFJlc291cmNlIEJveSIsInN1bW1hcnkiOiJBIGxpZmVsaWtlIGxheW91dCBpcyBvbmUgb2YgdGhlIG1vc3QgcG9wdWxhciBwcmVzZW50YXRpb25zIHRvIGVuZ2FnZSBhIGxvdCBvZiBvYnNlcnZlcnMsIGFuZCB0aGlzIGJpbGxib2FyZCBtb2NrdXAgd2lsbCBwZXJmZWN0bHkgZG8gaXQuIFRoaXMgZGVzaWduIHRvb2wgc2hvd2Nhc2VzIGEgYmlsbGJvYXJkIHRoYXQgaXMgcGxhY2VkIG9uIGFuIG91dGRvb3IgY29uY3JldGUgd2FsbCB3aXRoIGFuIHVyYmFuIG1vb2QuIFVzaW5nIGNvcnBvcmF0ZSBmb250cyBjYW4gZ2l2ZSB5b3UgbW9yZSBpZGVhcyB0byBhZG9ybiB5b3VyIGxheW91dCBiZXR0ZXIuIFvigKZdIiwidGVtcGxhdGUiOiJjb21wYWN0In0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vbW9ja3Vwcy8yLWJpbGxib2FyZC1tb2NrdXBzLW9uLXRoZS13YWxsLWluLXZhcmllZC1zaWdodHMvIiwiaW1hZ2VfaWQiOi0xLCJpbWFnZV91cmwiOiJodHRwczovL3Jlc291cmNlYm95LmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyNC8wMS8yLWJpbGxib2FyZC1tb2NrdXBzLW9uLXRoZS13YWxsLWluLXZhcmllZC1zaWdodHMtdGh1bWJuYWlsLmpwZyIsInRpdGxlIjoiMiBCaWxsYm9hcmQgTW9ja3VwcyBvbiBUaGUgV2FsbCBpbiBWYXJpZWQgU2lnaHRzIChGUkVFKSAtIFJlc291cmNlIEJveSIsInN1bW1hcnkiOiJBcmUgeW91IHNlYXJjaGluZyBmb3IgYSBtb2Rlcm4gYW5kIHJlYWxpc3RpYyBsYXlvdXQgdG8gcHJvbW90ZSB5b3VyIGJyYW5kaW5nPyBXZSBvZmZlciB5b3UgdG8gaGF2ZSBhIGxvb2sgYXQgdGhpcyB1bmlxdWUgYmlsbGJvYXJkIG1vY2t1cC4gVHdvIHNob3RzIG9mIHRoaXMgb2JqZWN0IGFyZSBpbGx1c3RyYXRlZCBpbiBhIGxpZmVsaWtlIGZvcmVncm91bmQsIGFuZCB5b3UgY2FuIHVzZSB5b3VyIGlkZWFsIHNpZ2h0IGZvciB5b3VyIHByZXNlbnRhdGlvbi4gWW91IGNhbiBhZGp1c3QgdGhpcyBtb2NrdXAgd2l0aCBhIGZldyBjbGlja3MgW+KApl0iLCJ0ZW1wbGF0ZSI6InVzZV9kZWZhdWx0X2Zyb21fc2V0dGluZ3MifQ==”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vbW9ja3Vwcy9mcm9udC1zY2VuZS1vZi1jaXR5LWJpbGxib2FyZC1tb2NrdXAtb24tYnJpY2std2FsbC8iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vcmVzb3VyY2Vib3kuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDI0LzAyL2Zyb250LXNjZW5lLW9mLWNpdHktYmlsbGJvYXJkLW1vY2t1cC1vbi1icmljay13YWxsLXRodW1ibmFpbC5qcGciLCJ0aXRsZSI6IkZyb250IFNjZW5lIG9mIENpdHkgQmlsbGJvYXJkIE1vY2t1cCBvbiBCcmljayBXYWxsIChGUkVFKSAtIFJlc291cmNlIEJveSIsInN1bW1hcnkiOiJsZWF2ZSBhIGJpZyBpbXBhY3Qgb24gcGFzc2Vyc2J5IHdpdGggYSBsaWZlbGlrZSBkZXNpZ24gb2YgYSBjaXR5IGJpbGxib2FyZCBsaWtlIHdoYXQgaXMgcHJlc2VudGVkIGluIHRoaXMgZnJlZWJpZS4gV2l0aCBhIHJlYWxpc3RpYyB1cmJhbiBzY2VuZSwgdGhpcyBjaXR5IGJpbGxib2FyZCBtb2NrdXAgdGhhdCBpcyBwbGFjZWQgb24gYSBicmljayB3YWxsIHdpbGwgc2hvd2Nhc2UgeW91ciBjcmVhdGl2ZSBhZHZlcnRpc2luZyB3aXRoIGEgY2FwdHVyaW5nIG1vb2QuIElmIHlvdSB0aGluayB0aGlzIHVuaXF1ZSBtb2NrdXAgd2lsbCBiZSBmaXQgW+KApl0iLCJ0ZW1wbGF0ZSI6ImNvbXBhY3QifQ==”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vbW9ja3Vwcy9mcm9udC1zaWdodC1vZi0yLXBvc3RlcnMtbW9ja3VwLW9uLXdhbGwvIiwiaW1hZ2VfaWQiOi0xLCJpbWFnZV91cmwiOiJodHRwczovL3Jlc291cmNlYm95LmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8xMi9mcm9udC1zaWdodC1vZi0yLXBvc3RlcnMtbW9ja3VwLW9uLXdhbGwtdGh1bWJuYWlsLmpwZyIsInRpdGxlIjoiRnJvbnQgU2lnaHQgb2YgMiBQb3N0ZXJzIE1vY2t1cCBvbiBXYWxsIChGUkVFKSAtIFJlc291cmNlIEJveSIsInN1bW1hcnkiOiJJZiB5b3Ugd2FudCB0byBpbGx1c3RyYXRlIHlvdXIgbmV3IGZhc2hpb24gZGVzaWduLCBicmFuZGluZywgc2VydmljZXMsIG9yIHRoZSBsaWtlLCB1c2UgYSBsaWZlbGlrZSBkZXNpZ24gc3VjaCBhcyB0aGlzIGZyZWUgbW9ja3VwIHRvIGxlYXZlIGEgbGFzdGluZyBpbXByZXNzaW9uLiBUaGUgZnJvbnQgc2lnaHQgb2YgdHdvIHBvc3RlcnMgdGhhdCBhcmUgcGxhY2VkIG9uIGEgd2FsbCB3aWxsIHByb3ZpZGUgeW91IHdpdGggYSBjYXB0dXJpbmcgcHJlc2VudGF0aW9uLiBXb3VsZCB5b3UgbGlrZSB0byBzZWUgdGhlIGZpbmFsIHNob3djYXNlPyBb4oCmXSIsInRlbXBsYXRlIjoidXNlX2RlZmF1bHRfZnJvbV9zZXR0aW5ncyJ9″]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vbW9ja3Vwcy8yLWJpbGxib2FyZC1iYW5uZXItbW9ja3Vwcy13aXRoLWl2eS1pbi1mcm9udC1wZXJzcGVjdGl2ZS1zaWdodC8iLCJpbWFnZV9pZCI6LTEsImltYWdlX3VybCI6Imh0dHBzOi8vcmVzb3VyY2Vib3kuY29tL3dwLWNvbnRlbnQvdXBsb2Fkcy8yMDIzLzExLzItYmlsbGJvYXJkLWJhbm5lci1tb2NrdXBzLXdpdGgtaXZ5LWluLWZyb250LWFuZC1wZXJzcGVjdGl2ZS1zaWdodC10aHVtYm5haWwuanBnIiwidGl0bGUiOiIyIEJpbGxib2FyZCBCYW5uZXIgTW9ja3VwcyB3aXRoIEl2eSBpbiBGcm9udCAmIFBlcnNwZWN0aXZlIFNpZ2h0IChGUkVFKSAtIFJlc291cmNlIEJveSIsInN1bW1hcnkiOiJCaWxsYm9hcmRzIG5vdCBvbmx5IGludHJvZHVjZSBhIG5ldyBwcm9kdWN0IG9yIGJyYW5kIGJ1dCBhbHNvIHJlcHJlc2VudCB5b3VyIGNyZWF0aXZpdHkgYW5kIGRpc3RpbmN0IHZpc2lvbiB0byB5b3VyIGN1c3RvbWVycywgYW5kIHRoaXMgYmFubmVyIG1vY2t1cCBjYW4gYmUgYSByYXZpc2hpbmcgYW5kIHVuaXF1ZSBwZXJmb3JtYW5jZS4gVGhpcyBpdGVtIGdpdmVzIHlvdSB0d28gdGVtcGxhdGVzIG9mIGEgbW9kZXJuIHN0YW5kaW5nIGJpbGxib2FyZCBwbGFjZWQgYWhlYWQgb2YgYSB3YWxsIHdpdGggaXZ5LiBJZiB5b3UgYXJlIGF0dHJhY3RlZCB0byB0aGlzIFvigKZdIiwidGVtcGxhdGUiOiJ1c2VfZGVmYXVsdF9mcm9tX3NldHRpbmdzIn0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vbW9ja3Vwcy9mcm9udC1zaWdodC1vZi13YWxsLWJhbm5lci1tb2NrdXAvIiwiaW1hZ2VfaWQiOi0xLCJpbWFnZV91cmwiOiJodHRwczovL3Jlc291cmNlYm95LmNvbS93cC1jb250ZW50L3VwbG9hZHMvMjAyMy8xMC9mcm9udC1zaWdodC1vZi13YWxsLWJhbm5lci1tb2NrdXAtdGh1bWJuYWlsLmpwZyIsInRpdGxlIjoiRnJvbnQgU2lnaHQgb2YgV2FsbCBCYW5uZXIgTW9ja3VwIChGUkVFKSAtIFJlc291cmNlIEJveSIsInN1bW1hcnkiOiJCYW5uZXJzIGFyZSBhIGtleSBtZW1iZXIgb2YgYWR2ZXJ0aXNpbmcsIGFuZCBpZiB5b3XigJlyZSBnb2luZyB0byBpbnRyb2R1Y2UgeW91ciBuZXcgcHJvZHVjdCBvciBzZXJ2aWNlLCBpdCB3b3VsZCBiZSBuaWNlIHRvIGNob29zZSBhIHByb2Zlc3Npb25hbCBsYXlvdXQgbGlrZSB0aGlzIGl0ZW0uIFdpdGggaXRzIHJlYWxpc3RpYyBvdXRkb29yIGJhY2tncm91bmQsIHRoaXMgYmFubmVyIG1vY2t1cCB3aWxsIGdpdmUgeW91IGEgcGxlYXNpbmcgcmVzdWx0LiBWaWEgc21hcnQgb2JqZWN0IGxheWVycywgeW91IGFyZSBhYmxlIHRvIGNoYW5nZSBhbmQgY3VzdG9taXplIFvigKZdIiwidGVtcGxhdGUiOiJ1c2VfZGVmYXVsdF9mcm9tX3NldHRpbmdzIn0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vbW9ja3Vwcy9mcm9udC12aWV3LW9mLXdpZGUtc3RyZWV0LXdhbGwtbW9ja3VwLyIsImltYWdlX2lkIjotMSwiaW1hZ2VfdXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDgvZnJvbnQtdmlldy1vZi13aWRlLXN0cmVldC13YWxsLW1vY2t1cC10aHVtYm5haWwuanBnIiwidGl0bGUiOiJGcm9udCBWaWV3IG9mIFdpZGUgU3RyZWV0IFdhbGwgTW9ja3VwIChGUkVFKSAtIFJlc291cmNlIEJveSIsInN1bW1hcnkiOiJIYW5nIG9uLCB5b3Ugd2lsbCBoYXZlIHRoZSBleHBlcmllbmNlIG9mIGRlc2lnbmluZyBvciBkZXZlbG9waW5nIHN0cmVldCBwb3N0ZXJzIG9mIHNob3dzIHRoYXQgbmV2ZXIgaGFkIHRpbGwgbm93IGJ5IHVzaW5nIHRoaXMgc3RyZWV0IHdhbGwgbW9ja3VwLiBUaGlzIG1vY2t1cCB3b3VsZCBiZSBwZXJmZWN0IGZvciBhZHZlcnRpc2luZywgbXVyYWwsIGdyYWZmaXRpLCBvciBvdGhlciB1cmJhbiBncmFwaGljcy4gQW5vdGhlciBzdXJwcmlzZSwgeW91IGZpbmQgaXQgd2l0aG91dCBwYXlpbmcgYSBkaW1lISBGb3JtIGFuIGVhc3kgeWV0IGZhc3QgY29udmVyc2lvbiBwcm9jZXNzIFvigKZdIiwidGVtcGxhdGUiOiJ1c2VfZGVmYXVsdF9mcm9tX3NldHRpbmdzIn0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vbW9ja3Vwcy9wZXJzcGVjdGl2ZS12aWV3LXNwZWN0YWN1bGFyLWJpbGxib2FyZC1tb2NrdXAtb24tdGhlLWJ1aWxkaW5nLyIsImltYWdlX2lkIjotMSwiaW1hZ2VfdXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDgvcGVyc3BlY3RpdmUtdmlldy1zcGVjdGFjdWxhci1iaWxsYm9hcmQtbW9ja3VwLW9uLXRoZS1idWlsZGluZy10aHVtYm5haWwuanBnIiwidGl0bGUiOiJQZXJzcGVjdGl2ZSBWaWV3IFNwZWN0YWN1bGFyIEJpbGxib2FyZCBNb2NrdXAgb24gdGhlIEJ1aWxkaW5nIChGUkVFKSAtIFJlc291cmNlIEJveSIsInN1bW1hcnkiOiJJZiB5b3Ugd2FudCB0byB3b3JrIG9uIGltcHJvdmluZyB5b3VyIGJyYW5kIHRoZXJlIGlzIG5vdGhpbmcgYmV0dGVyIHRoYW4gYSBiaWxsYm9hcmQgbW9ja3VwIG9uIHRoZSBidWlsZGluZy4gVGhpcyBtb2NrdXAgb2ZmZXJzIHlvdSB0d28gb3B0aW9uczogb25lIGlzIHBsYWNlZCBvbiB0aGUgZWRnZSBvZiB0aGUgd2FsbCBhbmQgY2FuIGhlbHAgeW91ciBidXNpbmVzcyBiZSBjcmVhdGl2ZSBhbmQgaW5ub3ZhdGl2ZS4gVGhlIHNlY29uZCB2ZXJzaW9uIGlzIHBsYWNlZCBmdXJ0aGVyIGF3YXkgYnV0IHNpZ25pZmljYW50bHkgaW1wYWN0cyBjb21wbGV0aW5nIFvigKZdIiwidGVtcGxhdGUiOiJ1c2VfZGVmYXVsdF9mcm9tX3NldHRpbmdzIn0=”]
[visual-link-preview encoded=”eyJ0eXBlIjoiZXh0ZXJuYWwiLCJwb3N0IjowLCJwb3N0X2xhYmVsIjoiIiwidXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vbW9ja3Vwcy9mcm9udC12aWV3LW9mLWEtYmlnLXVyYmFuLWZyYW1lZC1wb3N0ZXItbW9ja3VwLyIsImltYWdlX2lkIjotMSwiaW1hZ2VfdXJsIjoiaHR0cHM6Ly9yZXNvdXJjZWJveS5jb20vd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDcvZnJvbnQtdmlldy1vZi1hLWJpZy11cmJhbi1mcmFtZWQtcG9zdGVyLW1vY2t1cC10aHVtYm5haWwuanBnIiwidGl0bGUiOiJGcm9udCBWaWV3IG9mIGEgQmlnIFVyYmFuIEZyYW1lZCBQb3N0ZXIgTW9ja3VwIChGUkVFKSAtIFJlc291cmNlIEJveSIsInN1bW1hcnkiOiJEZXNpZ25pbmcgYW5kIGluc3RhbGxpbmcgYSBjaXR5IHBvc3RlciBpcyBhbiBleHBlbnNpdmUgcHJvY2Vzcy4gWW91IGhhdmUgdG8gYmUgYWJzb2x1dGVseSBzdXJlIG9mIHlvdXIgZGVzaWduIGFuZCBrZWVwIHRoZSBtaXN0YWtlcyBhdCB6ZXJvLiBNb2NrdXBzIGNhbiBoZWxwIHlvdSB3aXRoIHRoYXQuIFRoaXMgcHJvZHVjdCBpcyB0aGUgcGVyc3BlY3RpdmUgdmlldyBvZiBhIGJpZyB1cmJhbiBmcmFtZWQgcG9zdGVyIG1vY2t1cC4gVGhlIGJhY2tncm91bmQgaXMgYSBzaW1wbGUgc3RyZWV0LCBub3RoaW5nIGZsYXNoeSB0byBzdGVhbCB0aGUgW+KApl0iLCJ0ZW1wbGF0ZSI6InVzZV9kZWZhdWx0X2Zyb21fc2V0dGluZ3MifQ==”]
L’evoluzione del logo Amazon rappresenta un interessante viaggio attraverso la storia e l’espansione di uno dei giganti del commercio elettronico mondiale.
Fondato nel 1994 a Seattle, inizialmente si chiamava “Cadabra”, un nome presto scartato per la sua somiglianza fonetica con la parola “cadavere” (cadaver in inglese). Il marchio ha iniziato il suo percorso come libreria online, generando profitti superiori a $20.000 a settimana nei primi due mesi di attività.
Il logo originale di Amazon, creato alla nascita dell’azienda, era semplice e diretto, con un aspetto decisamente differente rispetto all’attuale. Negli anni, il logo ha subito diverse modifiche, riflettendo l’evoluzione e l’espansione dell’azienda da una libreria online a un colosso che vende praticamente di tutto.
Il nome “Amazon” è stato scelto per la sua associazione con il fiume più grande del mondo, simboleggiando l’ambizione di Bezos di trasformare il suo marchio nella più grande libreria mondiale. Il logo di Amazon, sin dalla sua creazione nel 1995, è stato un elemento chiave della sua identità di marca.

Nel 1995, l’agenzia Turner Duckworth creò il primo logo di Amazon, caratterizzato da una ‘A’ in grassetto e maiuscolo con una linea curva che evocava i contorni del fiume Amazzonia.

Questo logo simbolico subì il suo primo restyling nel 1997, introducendo texture in movimento che ricordavano le strisce di una zebra, intendendo simboleggiare che tutti i cammini conducono ad Amazon.

Il 1998 fu un anno di rapidi cambiamenti, con Amazon che presentò tre diversi redesign del suo logo in solo un anno, culminando in un simbolo che ci avvicina alla versione attuale. Queste modifiche includevano il passaggio alla denominazione “amazon.com” in minuscolo, l’introduzione di una nuova palette di colori e, infine, una linea dorata leggermente arquata sotto il nome.

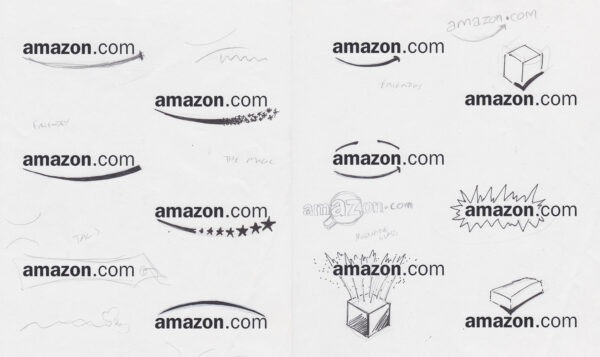
Nel 2000, il logo subì la trasformazione più significativa, con l’introduzione del famoso “smile” che va dalla ‘a’ alla ‘z’, simboleggiando la vasta gamma di prodotti offerti da Amazon e l’intento di rendere felici i suoi clienti. Dietro al sorriso che conosciamo tutti c’è Anthony Biles, un giovane designer che all’epoca lavorava per la Turner Duckworth a San Francisco. Era il 1999 e Amazon stava rivoluzionando il mondo del commercio librario, offrendo più scelta, prezzi più bassi e una comodità mai vista prima.

Biles voleva creare un logo che rispecchiasse questa felicità che Amazon stava portando nelle case delle persone. Prendendo ispirazione dal detto di suo padre orologiaio, “un buon orologio è un orologio che sorride”, trasformò la semplice linea sottolineata del logo precedente in un sorriso. Un sorriso non è solo un’espressione di gioia, ma anche un simbolo universale riconosciuto da tutti come spiegano anche Steven Heller e Gail Anderson nel libro The Logo Design Idea Book, la rotondità e la fluidità, con la freccia verso l’alto che spinge la “z” suggeriscono “un sorriso che simboleggia la soddisfazione umana dell’esperienza del consumatore.” ogni volta che ricevi un pacco da Amazon.
Ecco perché la scelta di Biles si è rivelata così vincente: il logo di Amazon si distingueva da tutti gli altri, radicandosi nella promessa del brand e non solo nel servizio offerto. Ma il sorriso non era abbastanza. Come spiega nel suo blog, per rendere il logo unico, Biles aggiunse una sola fossetta e lo disegnò a forma di punta di freccia, unendo il concetto di felicità a quello di consegna. Infine, accorciò la linea che al inizio puntava al punto di “.com” e la fece puntare dalla A alla Z, sottolineando l’ambizione di Amazon di vendere qualsiasi cosa, “dalle batterie AA alle zip”.
Leggi anche: 120 Loghi ingegnosi che Ispirano
Da un punto di vista commerciale, il nuovo logo non era un cambiamento radicale rispetto al precedente, ma si integrava perfettamente negli spazi online e sulle scatole di Amazon, donando personalità a un design che prima era anonimo.
La decisione di utilizzare il sorriso giallo da solo sulle scatole di spedizione si è rivelata un potente strumento di marketing, migliorando il riconoscimento e il valore del marchio.

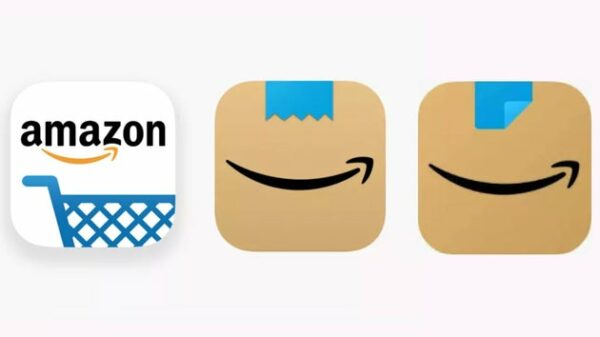
Nel 2021, Amazon ha introdotto una nuova versione del logo per la sua app mobile, che ha suscitato polemiche per la sua somiglianza con Adolf Hitler, portando a una rapida revisione. Nonostante le controversie, il logo di Amazon rimane uno dei più riconoscibili al mondo, simbolo di affidabilità e amicizia, grazie alla sua capacità di evocare un volto sorridente.

L’icona di Amazon si distingue come uno dei simboli grafici più riconoscibili al mondo, costruito attorno a due elementi semplici ma espressivi: una lettera “A” minuscola delineata con linee nere e una freccia arcuata sotto di essa, che ricorda un sorriso.
![]()
Non solo il pacco Amazon porta con sé “il sorriso”, amplificandone il valore del marchio e il riconoscimento ma anche tutte le applicazioni sono in brand, Inoltre, il programma Amazon Smile dona una percentuale degli acquisti effettuati all’organizzazione benefica scelta dal cliente, dimostrando come il gigante dell’e-commerce abbia integrato la strategia di branding e di tutto il suo ecosistema attorno al suo design del logo.

Amazon, come brand, utilizza diverse combinazioni di colori a seconda dello scopo. In questo articolo, ci concentreremo solo sui colori del logo principale. Il design del logo, codificato in HEX e RGB, presenta due colori principali: giallo Gommagutta (#FF9900) e nero (#000000).

colori logo amazon schema colori amazon.com
Se ti stai chiedendo se il Gommagutta è un colore reale, la risposta è sì gli altri nomi di questo giallo arancio è Gamboge, Gamboge yellow, conosciuto anche come rattan o wisteria yellow, o drop gum. Il gamboge è un giallo solare, o potremmo definirlo giallo-arancio (cioè un giallo con una sfumatura di arancione che crea un giallo caldo).
Un altro fatto interessante sulla combinazione del colore del logo di Amazon è la sua unicità. Spesso, quando vediamo questa combinazione di colori, pensiamo immediatamente al marchio “Amazon”.

Amazon utilizza un carattere molto valido in bold, una versione modificata di Officina Sans Bold di Eric Spiekermann. Evita di cadere in un tono troppo professionale e serioso o troppo informale, creando invece il perfetto equilibrio per un negozio online. Questa scelta tipografica permette all’azienda di mostrare la propria personalità rimanendo al passo con le tendenze attuali.
L’icona di Amazon rimane uno dei simboli grafici più riconoscibili al mondo, un testamento alla strategia di branding dell’azienda che enfatizza affidabilità, amicizia e soddisfazione del cliente. Ogni pacchetto Amazon che arriva alla porta di casa porta con sé il famoso logo, amplificando il valore del marchio.
In un mondo in rapida evoluzione come quello del design grafico, comprendere le dinamiche di mercato, i trend di guadagno e le sfide che i professionisti affrontano quotidianamente è fondamentale. Ecco perché Robadagrafici.net lancia una nuova iniziativa: un’indagine approfondita dedicata ai freelancer grafici italiani. Questa ricerca mira a gettare luce sui guadagni medi, sulle abitudini lavorative e sulle prospettive di carriera nel settore del design grafico freelance in Italia.
La tua voce conta. Partecipando a questa indagine, non solo contribuirai a fornire una panoramica precisa e aggiornata del settore, ma aiuterai anche te stesso e i tuoi colleghi a comprendere meglio le opportunità e le sfide che caratterizzano la professione del designer grafico freelance oggi in Italia. I risultati dell’indagine saranno utilizzati per creare contenuti, risorse e iniziative mirate a supportare la crescita professionale e il successo dei freelancer grafici.
Compilare il questionario è semplice e richiede solo pochi minuti del tuo tempo. Le domande spaziano dalle informazioni demografiche ai dettagli sui guadagni, passando per esperienze professionali e aspettative future. La partecipazione è completamente anonima e i dati raccolti saranno trattati con la massima riservatezza e utilizzati esclusivamente per scopi di ricerca.
Sei un designer grafico freelance? Lavori in Italia? Allora questa indagine è per te. Cerchiamo contributi da professionisti di ogni età e livello di esperienza, da tutta Italia, per assicurare che i risultati riflettano fedelmente la diversità e la ricchezza del nostro settore.
Oltre a contribuire a una causa che beneficerà l’intera comunità di designer grafici, i partecipanti avranno accesso esclusivo ai risultati dell’indagine. Questo significa poter confrontare i tuoi guadagni, le tue esperienze e le tue aspettative con quelle dei tuoi colleghi, ottenendo così preziosi insight per la tua carriera.
Non perdere questa opportunità unica di far sentire la tua voce e di contribuire a disegnare un quadro chiaro della situazione dei freelancer grafici in Italia. La tua partecipazione è essenziale per il successo di questa iniziativa.
Clicca qui per accedere al questionario e iniziare la tua partecipazione. Ricorda, insieme possiamo fare la differenza.

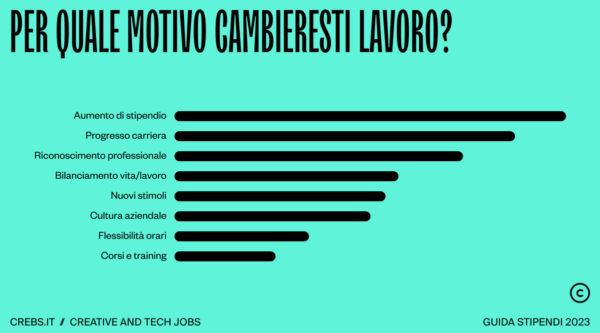
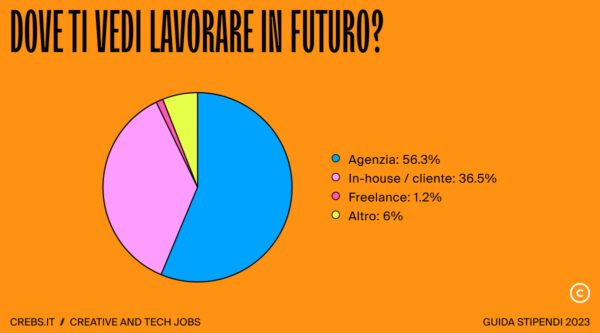
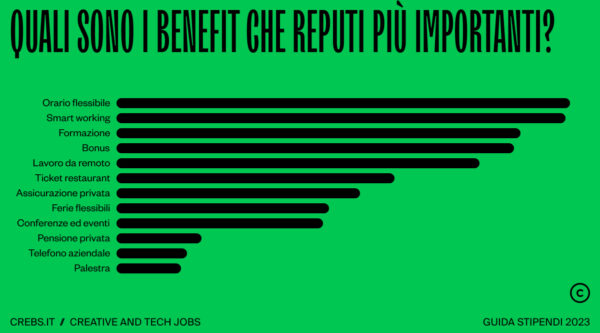
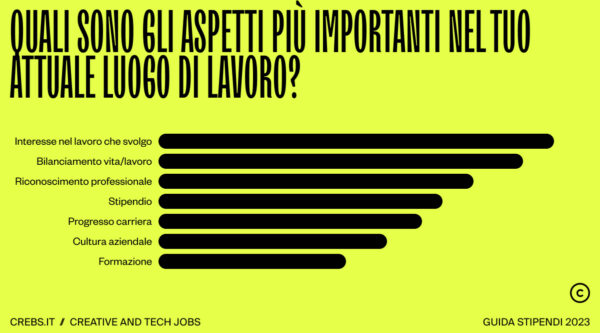
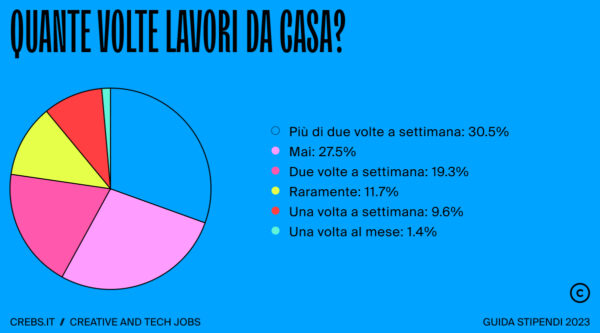
Il settore creativo e tecnologico sta attraversando un’epoca d’oro di cambiamento e innovazione, e la “Guida Stipendi 2024” di Crebs emerge come uno strumento fondamentale per comprendere le dinamiche salariali attuali.

Prima di immergerci nei dettagli della guida, è essenziale presentare Crebs, il pilastro dietro questa iniziativa. Crebs.it si pone come la prima creative & tech job board in Italia, un vero e proprio punto di incontro per chi crea e cerca nel mondo del lavoro creativo e tecnologico. Con il motto “chi crea trova”, la piattaforma offre non solo annunci di lavoro mirati, ma anche risorse utili come questa guida stipendi, contribuendo a una maggiore trasparenza nel settore.

La guida si basa su un’indagine condotta su quasi 3000 professionisti e offre dati approfonditi sui seguenti aspetti:

La “Guida Stipendi 2024” di Crebs.it rappresenta un faro nella nebbia per molti professionisti e aziende che navigano nelle acque talvolta incerte del mercato del lavoro creativo e tecnologico. Si tratta di un documento essenziale che riflette le tendenze attuali e futuribili, offrendo a tutti gli attori coinvolti una base solida per decisioni consapevoli e strategicamente valide.

Con un invito alla condivisione di questa preziosa risorsa, Crebs si impegna a contribuire alla crescita e allo sviluppo di un mercato del lavoro più informato, equo e trasparente.

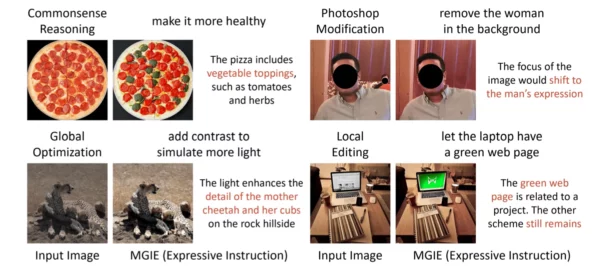
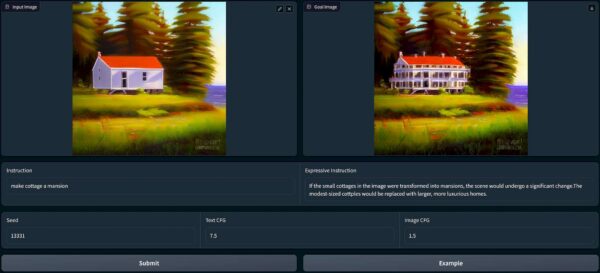
Apple ha recentemente lanciato MGIE (MLLM-Guided Image Editing), un modello di intelligenza artificiale open source che promette di rivoluzionare l’editing delle immagini, consentendo agli utenti anche non esperti di grafica, di apportare modifiche complesse attraverso semplici istruzioni testuali. Ironia facile: ora i clienti avranno ragione a dire che fa tutto il computer.
Sviluppato in collaborazione con l’Università della California – Santa Barbara, questo strumento utilizza i modelli di linguaggio multimodale di grandi dimensioni (MLLM) per interpretare le richieste degli utenti e modificare le immagini a livello di pixel, introducendo effettivamente una nuova era nell’editing fotografico digitale. in realtà sembrerebbe nulla di nuovo rispetto alle IA sviluppate da Photoshop e simili ma MGIE promette di portare l’editing di immagine a un livello superiore con risultati molto piu pertenenti ed esatti.

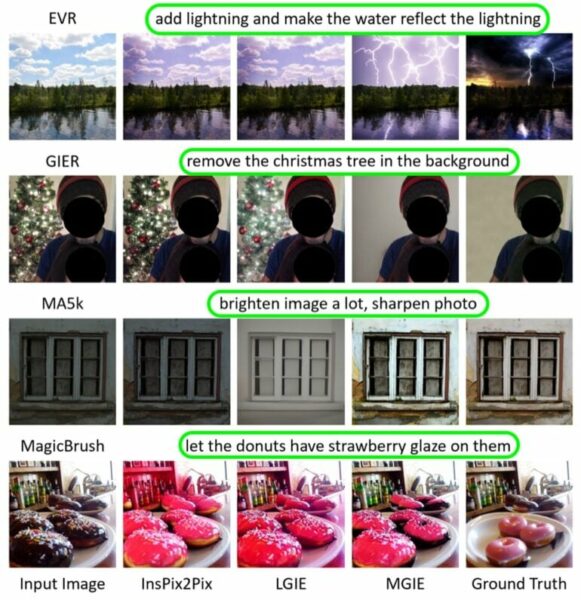
MGIE dimostra una notevole versatilità, consentendo sia miglioramenti globali (come la regolazione della luminosità, del contrasto e della nitidezza) sia modifiche localizzate (ad esempio, la modifica della forma, dimensione, colore o texture di specifiche aree). Tra le funzionalità avanzate vi sono operazioni in stile Photoshop, come ritaglio, ridimensionamento, rotazione, applicazione di filtri, sostituzione di sfondi e fusione di immagini. La vera rivoluzione di questa tecnologia sta nella possibilità di tradurre istruzioni testuali molto specifiche e dettagliate in modifiche visive precise il che apre nuovi orizzonti per la creatività digitale, promettendo di rendere l’editing delle immagini più intuitivo e accessibile.
MGIE si distingue per la sua capacità di interpretare e raffinare le richieste testuali degli utenti, traducendole in istruzioni chiare e concisi per l’editing. Ad esempio, una semplice richiesta come “rendi l’erba più verde” viene elaborata e trasformata in un comando specifico (“aumenta la saturazione del colore nella regione dell’erba del 20%”), permettendo modifiche mirate e precise.
Oltre a regolazioni di carattere puramente fotografico come colore, temperatura, e illuminazione, MGIE può effettuare modifiche più complesse, come cambiare espressioni in un ritratto, aggiungere o rimuovere elementi, modificare sfondi, o combinare due immagini. Queste operazioni possono essere applicate a tutta l’immagine o a zone specifiche, offrendo un’esperienza di editing profondamente personalizzabile e accessibile a tutti. Immaginate di voler modificare l’immagine di una pizza per renderla visivamente più salutare: con MGIE, basta un semplice comando come “rendila più sana” e il modello aggiungerà automaticamente ingredienti salutari. Questa capacità di interpretare richieste da semplici a complesse dimostra la potenza e la flessibilità di MGIE. L’utente può chiedere di aumentare il contrasto di una foto scura con un comando diretto come “aggiungi più contrasto”, e MGIE eseguirà l’istruzione con precisione.

Nonostante l’entusiasmo suscitato dal lancio di MGIE, emergono anche critiche e perplessità. Alcuni esperti sollevano dubbi sull’efficacia di MGIE in scenari di editing complessi, evidenziando come le richieste testuali possano a volte essere interpretate in modo troppo letterale o inadeguato dal modello. La preoccupazione riguarda anche la potenziale perdita di dettagli sottili e la sfida di mantenere l’autenticità visiva nelle modifiche avanzate.
intanto MGIE è utilizzabile in anteprima sul sito hugging face ma oltre a essere difficile da accedere in quanto preso d’assalto da moltissimi utenti, i risultati sono ancora acerbi per poter capire quale sarà il vero prodotto finito che con tutta probabilità ci ritroveremo nei nostri dispoitivi entro la fine del 2024, in concomitanza con l’uscita del nuovo ios.

Con la decisione di rendere MGIE un progetto open source disponibile su GitHub, Apple apre le porte a una vasta gamma di potenziali sviluppi e applicazioni. Tuttavia, l’azienda non ha ancora specificato come intende integrare questa tecnologia nei suoi prodotti consumer, lasciando spazio a infinite possibilità. La mossa di Apple con MGIE rafforza il suo impegno nel campo dell’intelligenza artificiale, un’area in cui deve competere con giganti tecnologici come Meta, Microsoft e Google. Con il lancio di strumenti come MLX a dicembre, progettati per semplificare l’addestramento di modelli di IA sui chip Apple Silicon, il 2024 si preannuncia come un anno di importanti innovazioni IA da parte di Apple, con Tim Cook che anticipa funzionalità inedite su molti dispositivi dell’azienda.
Presentato alla conferenza ICLR 2024 e reso disponibile su GitHub e con una versione utilizzabile online su hugginface, MGIE rappresenta il secondo traguardo importante di Apple nella ricerca AI, seguendo l’innovativa tecnica per impiegare modelli linguistici su dispositivi con poca memoria. Le speculazioni su uno sviluppo in corso di un “Apple GPT” e l’eventuale integrazione di funzionalità AI generativa in iPhone e iPad entro la fine del 2024, in concomitanza con l’arrivo di iOS 18, suggeriscono che MGIE potrebbe essere solo l’inizio di una serie di innovazioni.

MGIE di Apple è senza dubbio un passo interessante verso l’evoluzione dell’editing di immagini, promettendo di democratizzare le tecniche avanzate e rendere la fotografia digitale più accessibile. Tuttavia, oltre a chi osanna le funzioni MGIE vi sono anche parecchie perplessità sollevate da alcuni esperti sottolineano l’importanza di un approccio equilibrato che valuti sia le potenzialità sia i limiti di questa tecnologia anche se “Ça va sans dire” e difficile pensare che apple non abbia gia previsto tutti possibili scenari del caso. Come con ogni strumento rivoluzionario, ricordiamoci che esso rimane sempre uno strumento, il successo di MGIE dipenderà dalla sua capacità di evolversi in risposta al feedback degli utenti e di integrarsi armoniosamente nell’ecosistema digitale, mantenendo al contempo un alto livello di qualità e autenticità visiva, bisognerà poi capire quanto un utente finale sia in grado di saper sfruttare questa potenza a scopo creativo e quanto invece possa trarne beneficio chi con la grafica ci lavora veramente.
Sui social serpeggia un certo malcontento in quanto MGIE di Apple ha l’obbiettivo di rendere il fotoritocco accessibile a tutti rendendo inutile il doversi rivolgere a un grafico per delle modifiche, alquanto ironico in quanto i computer con la mela siano i piu usati proprio dai grafici.
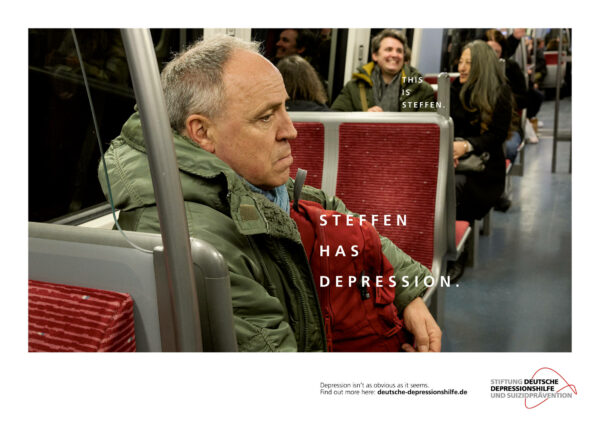
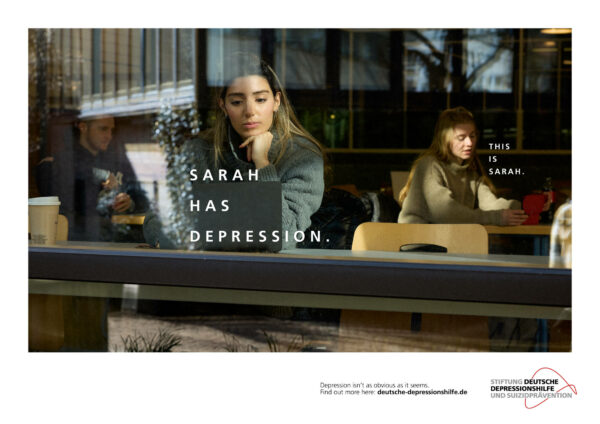
C’è un’idea comune e stereotipata di come dovrebbe apparire una persona depressa: triste, apatica, chiaramente sofferente. Ma la realtà è spesso ben diversa, e una campagna pubblicitaria recente mira a sfatare proprio questo mito.

Con il motto “A second glance” (ovvero “A un secondo sguardo”), la campagna sfrutta i nostri pregiudizi per presentarci diverse persone affette da depressione. L’approccio è tanto semplice quanto efficace: in un primo momento, la pubblicità mostra una persona visibilmente triste e apatica, portandoci a pensare che sia lei a soffrire di depressione. Ma è solo osservando l’immagine più attentamente che ci rendiamo conto che, in realtà, la persona realmente affetta da depressione è un’altra, camuffata sotto una maschera di normalità.

Questo metodo di comunicazione è particolarmente potente perché ci mette faccia a faccia con i nostri pregiudizi e ci invita a riflettere. Se non siamo in grado di identificare una persona con depressione in un semplice annuncio, riusciremmo a farlo nella vita reale con le persone che ci circondano?
Le fotografie, che cercano di catturare momenti e luoghi del tutto quotidiani, sono state realizzate dal fotografo tedesco Philipp Rathmer. La creatività è a cura dell’agenzia Grabarz & Partner.

Questa campagna è un chiaro esempio di come la creatività possa essere impiegata per affrontare temi sociali importanti, stimolando la consapevolezza e la comprensione. Per i professionisti del design e della grafica, è una fonte di ispirazione su come l’arte visiva possa essere utilizzata per dare voce a questioni delicate e spesso misconosciute.
Robadagrafici.net, con la sua missione di fornire valore e ispirazione alla comunità creativa, vede in questa campagna un esempio perfetto di come la comunicazione visiva possa andare ben oltre il semplice intrattenimento o la promozione di un prodotto, diventando uno strumento potente per il cambiamento sociale.
Nel mondo del design, alcuni loghi si distinguono per il loro uso intelligente dello spazio negativo e del simbolismo. Questi loghi non sono solo un simbolo del marchio, ma raccontano anche una storia, spiegando visivamente la natura dell’attività o rappresentando il nome in modo ingegnoso. La magia di questi loghi risiede nella loro capacità di trasmettere messaggi doppi o nascosti attraverso un design semplice ma profondo. Artisti come Noma Bar e Tang Yau Hoong hanno esplorato l’arte dello spazio negativo, mostrando come il design possa essere sia bello che significativo.
Questo articolo presenta 120 esempi di loghi che incarnano questa filosofia di design. Si va dai loghi che giocano con lo spazio negativo per creare immagini accattivanti a quelli che utilizzano simbolismi sottili o evidenti. In un’epoca in cui l’attenzione è limitata, questi loghi non solo catturano lo sguardo, ma rimangono impressi nella memoria, dimostrando che un grande logo è molto più di una semplice immagine.
Attraverso questi esempi, il nostro obiettivo è ispirare i designer a pensare oltre i confini tradizionali, sperimentando con spazio, forma e colore per creare loghi che non solo rappresentino un marchio, ma che lo elevino in una forma d’arte.