Nel mondo del design grafico e digitale, l’innovazione tecnologica offre costantemente nuove risorse per migliorare l’efficienza, la creatività e la collaborazione. Di seguito, esploriamo una selezione di strumenti di design unici, ognuno con le sue specificità, che potrebbero trasformare il modo in cui lavori, gestisci i progetti e interagisci con clienti e collaboratori.
11. timelyapp 
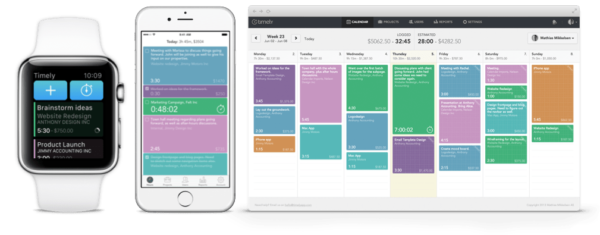
timelyapp rappresenta un esempio lampante di come l’intelligenza artificiale stia cambiando il mondo, specialmente nel contesto della gestione del tempo e della produttività. Questo strumento di tracciamento del tempo sfrutta l’AI per registrare in modo discreto le ore di lavoro, operando silenziosamente in background mentre si svolgono le proprie attività quotidiane. Una volta caricato il software timelyapp si occupa automaticamente di tutte le necessità legate alla gestione del tempo, rendendolo particolarmente ideale per i designer grafici che fatturano a ore piuttosto che a progetto.
Pro:
- Automatizza il tracciamento del tempo, eliminando la necessità di registrazioni manuali.
- Funziona in background, permettendo ai professionisti di concentrarsi sul loro lavoro senza interruzioni.
- Ideale per i professionisti che fatturano a ore, offrendo una registrazione precisa del tempo lavorativo.
Contro:
- La dipendenza dalla tecnologia di intelligenza artificiale potrebbe sollevare preoccupazioni sulla privacy e sulla sicurezza dei dati.
- Potrebbe non essere adatto a tutti i professionisti, specialmente quelli che preferiscono metodi di fatturazione alternativi o che lavorano su progetti con prezzi fissi.
12. Uizard
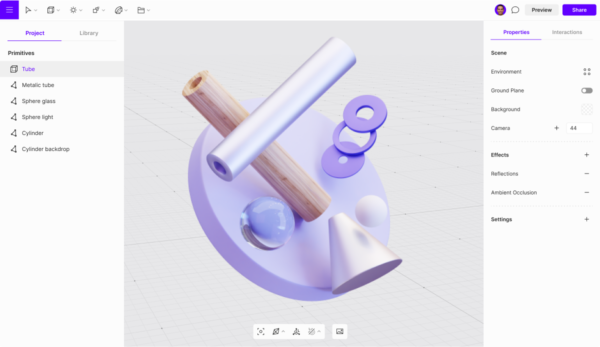
Uizard rappresenta il punto di incontro tra intelligenza artificiale e design grafico per UI. Questa piattaforma innovativa è in grado di generare design di interfacce utente (UI) partendo da semplici prompt testuali o trasformando schizzi disegnati a mano in wireframe digitali. Uizard offre una vasta gamma di modelli e componenti che lo rendono uno strumento estremamente versatile, adatto tanto ai neofiti quanto ai designer esperti. Con Uizard, il processo creativo diventa più accessibile, rapido e intuitivo, permettendo agli utenti di esplorare soluzioni innovative con un semplice clic. Uizard può creare design di interfaccia utente partendo da descrizioni testuali, facilitando la concezione rapida di prototipi inoltre la capacità di convertire disegni a mano in wireframe digitali permette di digitalizzare rapidamente bozze cartacee.
Pro:
- Facilita il processo creativo, permettendo ai designer di passare rapidamente dall’idea al prototipo.
- Riduce il tempo e lo sforzo necessari per trasformare gli schizzi in wireframe digitali.
- Accessibile ai designer di tutti i livelli, dai principianti agli esperti.
- Promuove l’esplorazione di soluzioni creative grazie all’integrazione dell’intelligenza artificiale.
Contro:
- La qualità dei design generati automaticamente può variare e potrebbe richiedere ulteriori modifiche manuali.
- La dipendenza dall’intelligenza artificiale potrebbe limitare la personalizzazione in alcuni aspetti del processo di design.
- L’apprendimento delle funzionalità più avanzate potrebbe richiedere tempo per i principianti.
Bonus track Estensioni Chrome: Per le Attività Quotidiane
Ci sono così tante ottime estensioni di Google Chrome là fuori che scegliere le migliori è stata una sfida. Tuttavia, ho cercato di fare un elenco delle mie preferite e più frequentemente utilizzate. Alcune di queste saranno più interessanti per gli sviluppatori web, ma come designer grafico, mi trovo spesso a utilizzare strumenti orientati al web.
- Color Picker: Ottieni un codice colore preciso per qualsiasi cosa sul web semplicemente passando sopra l’immagine o lo sfondo.
- Ruler: Misura automaticamente qualsiasi elemento su un sito web senza lasciare la pagina.
- ColumnCopy: Copia facilmente le tabelle HTML e convertile in layout reattivi nel tuo lavoro.
- WhatFont: Identifica i font specifici su una pagina web semplicemente passando il mouse sul testo.
- Responsive Web Design Tester: Controlla come appaiono i tuoi design su desktop, dispositivi mobili e tablet.
Queste estensioni mi aiutano a ottenere informazioni sulla reattività di un design, compatibilità, colori e font senza mai lasciare una pagina. Semplicemente, questi strumenti rendono la vita di un designer molto, molto più facile.