Nella progettazione grafica il concetto di equilibrio assume un’importanza chiave. Quanto più equilibrato è il progetto che abbiamo realizzato, tanto più facile sarà riuscire a trasmettere un’informazione all’osservatore.
L’equilibrio diventa fondamentale per consentire a chi guarda il nostro layout – sia esso un volantino o un interattiva pagina web – di tradurre il messaggio che avevamo intenzione di comunicare tramite la grafica.

Ma cos’è davvero l’equilibrio grafico? Come lo si raggiunge?
Per rispondere è necessario rispolverare un altro concetto, ovvero quello del bilanciamento; bisogna imparare a bilanciare gli elementi presenti all’interno dello schema grafico.
Ogni elemento ha la propria importanza e deve occupare un determinato spazio, in modo da allinearsi con tutti gli altri e trarre il miglior risultato possibile.
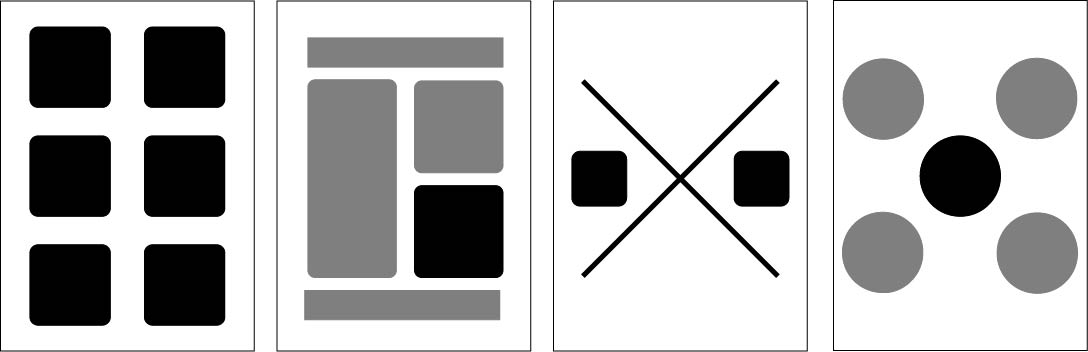
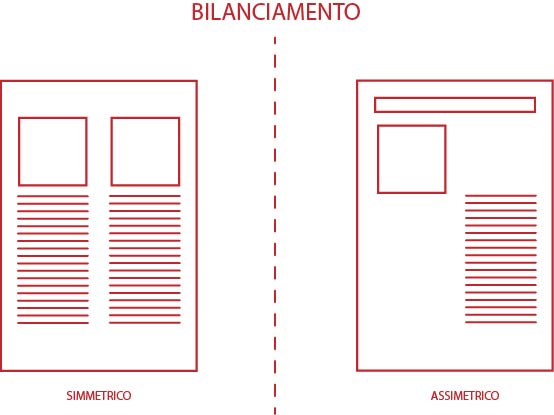
In base a come decidiamo di organizzare gli elementi possiamo parlare di equilibrio simmetrico e equilibrio asimmetrico.

Equilibrio Simmetrico
Per capire se l’equilibrio di un layout grafico è simmetrico basta compiere una semplice azione. Dividi la composizione in due parti, se queste risultano essere l’una l’immagine speculare dell’altra, allora sei difronte ad un progetto che rientra nei canoni dell’equilibrio simmetrico.
La pagina diventa uno specchio, che riflette adoperando l’asse centrale. Ciò che è presente a destra, sarà presente allo stesso modo anche a sinistra, in un equilibrio perfetto e continuo.
L’efficacia visiva della simmetria è abbastanza evidente, e viene sfruttata in tantissimi siti web moderni.
Va poi aggiunto che il concetto di equilibrio simmetrico può anche essere adoperato sul piano verticale.
Non è insolito sentir parlare di equilibrio verticale, dove il bilanciamento avviene tra gli elementi posti in alto alla pagina e quelli posti in basso.
Infine, le ultime introduzioni nel mondo del graphic design hanno visto la nascita dell’equilibrio radiale, dove ciascun elemento è disposto alla stessa distanza dal centro ma in punti diversi della pagina.
E’ come se si creasse una stella, i cui raggi colpiscono i vari punti del layout.
Equilibrio Asimmetrico
L’equilibrio asimmetrico è meno matematico e più estetico, e si basa sulla percezione delle forme e l’uso intelligente del colore.
Parliamo dell’unione di elementi che, nonostante le loro differenze (forme diverse, dimensioni diverse, colori diversi) riescono comunque a bilanciarsi.
L’esempio più banale, sfruttato per spiegare il concetto di equilibrio asimmetrico è quello della “bilancia delle forme”.
Immagina di posizionare a destra della tua pagina un elemento abbastanza grande. Ora, per bilanciarlo in modo asimmetrico puoi posizionare sul lato sinistro una serie di elementi più piccoli che, messi insieme, equivalgono per peso ed importanza all’elemento più grande.

Questo tipo di equilibrio si usa molto nel Web Design, dove spesso un’immagine viene equilibrata da un blocco di testo.