|
ascolta l'articolo!
|
La gerarchia nel design è la pratica di organizzare gli elementi su una pagina o in un progetto per guidare l’occhio dell’osservatore e creare un determinato aspetto e sensazione. Utilizzando la gerarchia nel design, i designer possono comunicare efficacemente il loro messaggio e creare un design visivamente piacevole. In questo articolo discuteremo di cosa sia la gerarchia nel design e di come creare una gerarchia visiva per facilitarne la comprensione. Infine, consente al designer di creare un senso di movimento e di flusso. In questo modo si crea un flusso di lettura naturale per l’osservatore.
Che cos’è la gerarchia nel design?
La gerarchia nel design è la pratica di organizzare gli elementi su una pagina o in un progetto per guidare l’occhio dell’osservatore e creare un certo aspetto e una certa sensazione. Utilizzando la gerarchia nel design, i designer possono comunicare efficacemente il loro messaggio e creare un design visivamente piacevole. La gerarchia nel design è importante perché permette al designer di creare una struttura che dirige l’attenzione dell’osservatore verso gli elementi più importanti del progetto. Inoltre permette al designer di creare contrasto ed enfasi su alcuni elementi. In questo modo si attira l’attenzione dell’osservatore sugli elementi più importanti del progetto.

La gerarchia visiva gioca un ruolo fondamentale nella lettura a vista, ovvero il meccanismo con cui il cervello scansiona il testo per comprenderlo.
Il nostro cervello non legge letteralmente il testo come una macchina, ma invece lo “scansiona” in modo da comprendere il significato. Questo processo di scansione è noto come “lettura a vista” e coinvolge l’uso di vari meccanismi cognitivi per elaborare le informazioni visive presenti sulla pagina.
Quando leggiamo, i nostri occhi si muovono rapidamente attraverso le parole e le frasi sulla pagina, saltando rapidamente da una parola all’altra. Durante questo processo, il cervello cerca di riconoscere i modelli e le forme delle parole, e di trarre significato dal contesto circostante. Inoltre, il nostro cervello ha la capacità di “riempire le lacune” durante la lettura, ovvero di completare automaticamente le parole che mancano o che sono scritte in modo errato, sulla base del contesto circostante e delle conoscenze pregresse. Questo processo viene chiamato “fixation”, e ogni fixation dura solo poche decine di millisecondi. Dopo ogni fixation, gli occhi si spostano rapidamente verso la prossima area di interesse sulla pagina, in un processo chiamato “saccade”.
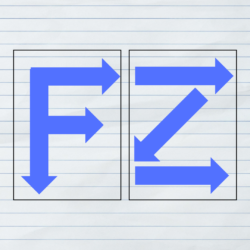
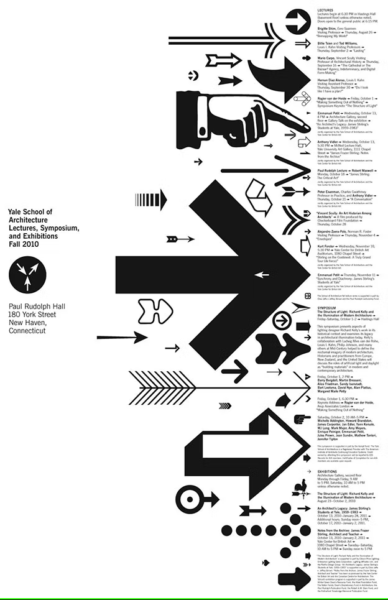
esistono le scansioni “F” e le “Z”:
La scansione “F” e “Z” si riferiscono alle due modalità di lettura che i lettori utilizzano quando leggono un testo.
La scansione “F” si riferisce ad un modello di lettura dove il lettore inizia a leggere dall’alto a sinistra della pagina e scansiona orizzontalmente la parte superiore del testo, cercando le parole chiave e le informazioni più importanti. In seguito, il lettore si sposta verso il basso di una riga e continua a scansionare in modo orizzontale, ripetendo questo processo finché non raggiunge la fine della pagina. Questa forma di scansione è spesso utilizzata per la lettura di testi tecnici, come manuali o rapporti.
La scansione “Z” è invece un’altra modalità di lettura dove il lettore inizia a leggere dall’alto a sinistra della pagina, scansionando orizzontalmente la parte superiore del testo come nella scansione “F”. Tuttavia, invece di scendere di una riga, il lettore si sposta diagonalmente verso il basso e verso destra per iniziare a scansionare la pagina nella parte centrale, cercando le informazioni principali. In seguito, il lettore scansiona la parte inferiore della pagina, sempre in modo orizzontale, finché non raggiunge la fine della pagina. Questa forma di scansione è spesso utilizzata per la lettura di materiali pubblicitari e di marketing, come brochure o annunci.
Entrambe le forme di scansione sono utilizzate per massimizzare la comprensione del testo in modo rapido ed efficiente. Tuttavia, è importante notare che la scansione dipende anche dalla specifica disposizione del testo, dalla lunghezza dei paragrafi e dalle caratteristiche del font. In generale, i progettisti grafici e di contenuti cercano di creare layout di pagina che si adattino alle modalità di scansione del lettore, mettendo in risalto le informazioni più importanti e utilizzando elementi visivi come titoli, sottotitoli e punti elenco per facilitare la scansione.
Pro tip: In generale, la scansione visiva avviene in modo automatico e inconscio, senza che ci rendiamo conto del processo. Tuttavia, è possibile migliorare la propria capacità di scansionare il testo in modo efficace tramite l’allenamento e l’uso di tecniche di lettura mirate, come la scansione delle parole chiave e la suddivisione del testo in blocchi di informazioni più piccoli.
La gerarchia visiva prevede l’utilizzo di elementi di design come la dimensione, il colore, la forma e la disposizione degli elementi visivi per creare una struttura visiva che guida l’occhio del lettore attraverso il design. Ciò significa che i progettisti possono utilizzare queste tecniche per evidenziare i punti focali importanti, come i titoli, i sottotitoli e le informazioni cruciali, in modo che il lettore possa scansionarle rapidamente e senza sforzo.
Ad esempio, un titolo di grande dimensione, posto in cima a una pagina, attira l’attenzione dell’occhio del lettore in modo naturale. Successivamente, gli elementi visivi di dimensione più piccola, come i sottotitoli o il testo del corpo, possono essere organizzati in modo gerarchico per creare una struttura visiva che guida l’occhio attraverso il design in modo logico e intuitivo.
In questo modo, la gerarchia visiva può aiutare il lettore a scansionare un design in modo efficiente e a comprendere il contenuto in modo rapido ed efficace, supportando il meccanismo di scansione del nostro cervello durante la lettura.
Come creare una gerarchia visiva nel design
La chiave per un design efficace è creare un senso di ordine e di struttura. La gerarchia nel design aiuta a organizzare gli elementi di un progetto in modo da renderlo facilmente comprensibile e navigabile. Permette al designer di raggruppare elementi correlati e di creare una gerarchia di importanza. Gli elementi più importanti devono essere collocati in cima alla gerarchia, mentre quelli meno importanti devono essere collocati in fondo.
La gerarchia nel design può essere utilizzata per creare un senso di equilibrio e proporzione in un progetto. Raggruppando elementi correlati e creando una gerarchia di importanza, il designer può facilmente creare un design visivamente attraente e di facile comprensione. La gerarchia nel design può anche essere usata per creare contrasto ed enfasi su alcuni elementi del progetto.

Il designer deve anche considerare il posizionamento degli elementi nel progetto. Gli elementi devono essere collocati in modo da dirigere l’occhio dell’osservatore da un elemento all’altro in un ordine logico. Gli elementi devono anche essere collocati in modo da creare un senso di movimento e di flusso.
Inoltre, il designer deve considerare l’uso dello spazio bianco nel progetto. Lo spazio bianco è un elemento importante del design perché permette agli elementi di respirare e crea un senso di equilibrio e proporzione.
Usare la gerarchia per creare un design efficace

La chiave per creare un design efficace è creare un senso di ordine e struttura. Ciò può essere fatto raggruppando elementi correlati e creando una gerarchia di importanza. Gli elementi più importanti devono essere collocati in cima alla gerarchia, mentre quelli meno importanti devono essere collocati in fondo.
Inoltre, il designer deve considerare le dimensioni, il colore e il contrasto degli elementi del progetto. Ciò contribuirà a creare un senso di equilibrio e proporzione. Il designer deve anche considerare il posizionamento degli elementi nel design. Gli elementi devono essere collocati in modo da dirigere l’occhio dell’osservatore da un elemento all’altro in un ordine logico.
Tipi di gerarchia visiva.
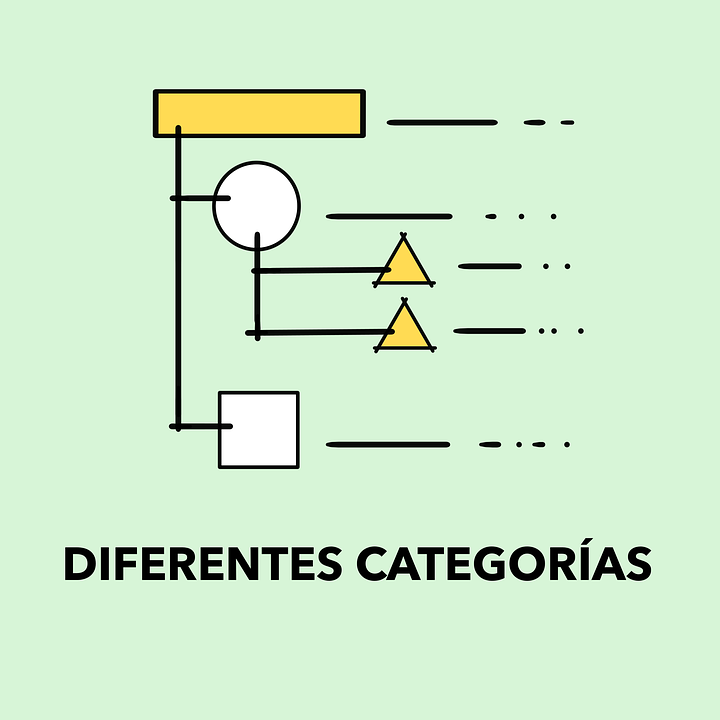
Esistono diversi tipi di gerarchia visiva. I tipi più comuni sono la dimensione, il colore, la forma, il contrasto, l’allineamento e la prossimità.
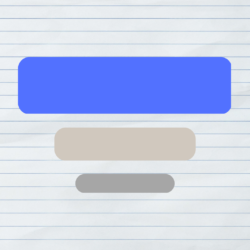
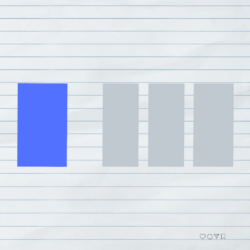
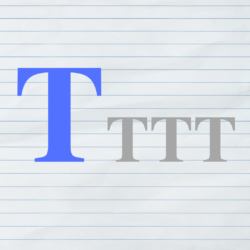
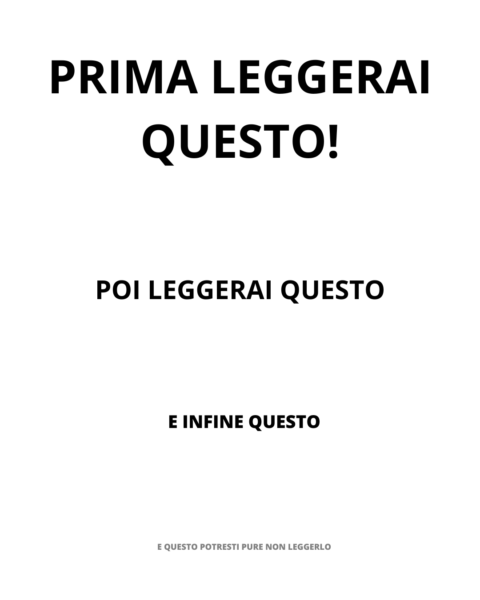
La dimensione è il tipo più comune di gerarchia visiva. Utilizzando le dimensioni, il designer può creare un senso di importanza e di enfasi su alcuni elementi del progetto. Gli elementi più importanti dovrebbero essere più grandi e quelli meno importanti più piccoli. é necessario capire lo scopo della comunicazione che si sta facendo per decidere quali siano gli elementi più importanti. Ad esempio per il volantino di un raduno o una festa la data e il luogo dovrebbero essere elementi predominanti, mentre per la vendita di un prodotto sarà il prezzo ad avere maggiore importanza nella scala gerarchica. 
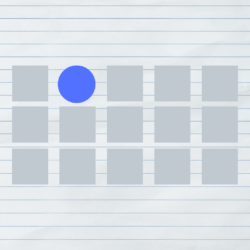
Il colore è un altro tipo di gerarchia visiva. Utilizzando il colore, il designer può creare un senso di contrasto e di enfasi su alcuni elementi del progetto. Gli elementi più importanti devono essere di colore diverso da quelli meno importanti ma per dare un senso di ordine sai può ricorrere al sistema di richiamare gli elementi più importanti con lo stesso colore.

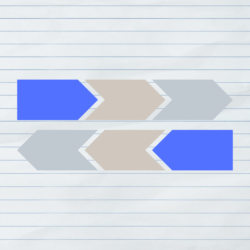
La forma è un altro tipo di gerarchia visiva. Utilizzando la forma, il designer può creare un senso di movimento e di flusso nel disegno. anche qui li elementi più importanti e possibile caratterizzarli cosi da creare una differenza tra gli elementi. inoltre per motivi culturali frecce, triangoli o stelle per noi hanno dei significati interconnessi ad esempio associamo spesso il triangolo a un segnale di “attenzione” mentre l’esagono a un segnale per fermarsi e cosi via. 
Il contrasto è un altro tipo di gerarchia visiva. Utilizzando il contrasto, il designer può creare un senso di enfasi e di importanza su alcuni elementi del disegno. è pratica comune ad esempio usare testi grigi invece che neri per alcune parti di testo che sono poco rilevanti nelle comunicazioni.

L’allineamento è un altro tipo di gerarchia visiva. Utilizzando l’allineamento, il designer può creare un senso di equilibrio e proporzione nel disegno. decidere di allineare un testo a bandiera a destra su un testo normale avrà ovviamente degli effetti sia di come si leggerà sia di quando lo si leggerà; ovvero un testo del genere verrà letto sempre dopo che si legge ciò che si trova sulla sinistra del testo.

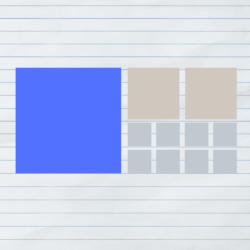
La prossimità è un altro tipo di gerarchia visiva. Utilizzando la prossimità, il designer può creare un senso di importanza e di enfasi su alcuni elementi del progetto. La prossimità si riferisce alla disposizione degli elementi visivi in modo che gli elementi correlati siano posizionati vicini tra loro, mentre gli elementi non correlati siano separati. Questo principio è particolarmente utile per creare una gerarchia visiva attraverso l’organizzazione degli elementi in modo che quelli più importanti siano posizionati più vicini tra loro rispetto a quelli meno importanti. Questo può essere fatto attraverso l’utilizzo di spazi vuoti o di separazioni tra gli elementi.
Ad esempio, un designer potrebbe utilizzare la prossimità per creare una gerarchia visiva in un layout di un sito web. Gli elementi più importanti, come il logo o il menu di navigazione principale, potrebbero essere posizionati in cima alla pagina e in prossimità l’uno dell’altro, mentre gli elementi meno importanti, come i link di navigazione secondari o le informazioni di contatto, potrebbero essere posizionati più in basso sulla pagina.
In questo modo, la prossimità può essere utilizzata per creare un senso di importanza e di enfasi sugli elementi chiave del progetto, contribuendo alla creazione di una gerarchia visiva efficace che guida l’occhio del lettore attraverso il design in modo chiaro e intuitivo.

Errori comuni da evitare nella creazione della gerarchia visiva.
La creazione di una gerarchia visiva è un elemento importante del design, ma può essere facile commettere errori. Ecco alcuni errori comuni da evitare quando si crea una gerarchia visiva:
- Non creare un senso di ordine e struttura – È importante creare un senso di ordine e struttura quando si crea una gerarchia visiva. Raggruppare gli elementi correlati e creare una gerarchia di importanza renderà il progetto più facile da capire e da navigare. quando il vostro cervello ha un dubbio su quale è l’informazione da cogliere per prima significa che quello che state guardando non ha una gerarchia ben definita.
- Non considerare le dimensioni, il colore e il contrasto degli elementi – È importante considerare le dimensioni, il colore e il contrasto degli elementi del progetto.
- Non considerare il posizionamento degli elementi – È importante considerare il posizionamento degli elementi nel progetto. foto, icone loghi e blocchi di testo sono tutti Gli elementi che devono essere collocati in modo da dirigere l’occhio dell’osservatore da un elemento all’altro in un ordine logico.
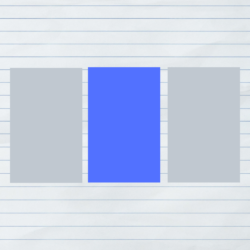
- Non considerare l’uso dello spazio bianco – È importante considerare l’uso dello spazio bianco nel design. Lo spazio bianco è un elemento importante del design perché permette agli elementi di respirare e crea un senso di equilibrio e proporzione e questo è spesso la più grande paura dei designer agli inizi ovvero la paura dello spazio bianco. La “paura dello spazio bianco” (in inglese “fear of white space”) nel graphic design si riferisce alla tendenza dei designer a riempire lo spazio vuoto in un design con elementi aggiuntivi, invece di lasciarlo vuoto o minimizzarlo. Questa paura può derivare dalla preoccupazione che lo spazio bianco possa essere visto come mancanza di contenuto o come un design incompleto. Tuttavia, lo spazio bianco, o spazio negativo, può essere un elemento fondamentale per creare una gerarchia visiva e una buona organizzazione del design. Quando utilizzato in modo efficace, lo spazio bianco può aiutare a guidare l’occhio del lettore attraverso il design, a creare una sensazione di equilibrio e armonia, e a dare enfasi ai contenuti importanti. Ad esempio, un designer potrebbe utilizzare lo spazio bianco per creare un’area di respiro attorno a un’immagine o un blocco di testo, rendendo così questi elementi più chiari e distinti. Allo stesso tempo, lo spazio bianco può aiutare a separare i vari elementi del design in modo che siano più facili da leggere e comprendere.
Conclusione
In conclusione, la gerarchia nel design è un elemento importante per creare un design efficace. Utilizzando la gerarchia nel design, i designer possono comunicare efficacemente il loro messaggio e creare un design visivamente piacevole.
La creazione di una gerarchia visiva è un processo di organizzazione degli elementi su una pagina o in un progetto per guidare l’occhio dell’osservatore e creare un determinato aspetto e sensazione. Esistono molti strumenti e tecniche per creare una gerarchia visiva, come le dimensioni, il colore, la forma, il contrasto, l’allineamento e la vicinanza.
La creazione di una gerarchia visiva è un elemento importante del design e può essere un compito impegnativo. Tuttavia, evitando gli errori più comuni e seguendo i suggerimenti illustrati in questo articolo, il designer può creare un design visivamente piacevole che comunichi efficacemente il suo messaggio mentre una gerarchia mal gestita può causare confusione e distrarre il pubblico.
ora hai capito cos’è la gerarchia nel design e perché è vitale che tu come designer sia in grado di padroneggiare le varie tecniche? Ci auguriamo che questo articolo vi abbia aiutato a capire l’importanza della gerarchia nel design e come creare una gerarchia visiva per facilitare la comprensione.
 Photo by maurolirussi0 on Pixabay
Photo by maurolirussi0 on Pixabay