Una delle esperienze più frustranti durante la navigazione di un sito è il tempo di caricamento di un sito. La velocità del sito web è in realtà un aspetto importante, e se vuoi sfruttarlo al meglio e migliorarne il posizionamento, non dovresti sottovalutare questo aspetto. La stessa Google ha rivelato che se una pagina non viene aperta entro i primi 1-3 secondi, c’è una probabilità del 32% che gli utenti abbandonino la navigazione prima che il sito web finisca di caricarsi. All’aumentare del numero di secondi necessari per caricare la pagina, l’abbandono aumenta in modo esponenziale.
Tra le cause principali di grossi tempi di caricamento vi è il caricamento delle immagini.


Come funziona il WebP
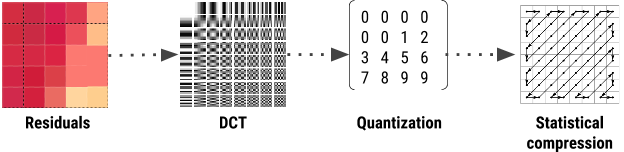
La compressione Lossy WebP utilizza la codifica predittiva per codificare le immagini, che è lo stesso metodo utilizzato dal codec video VP8 per comprimere i fotogrammi chiave in un video. La codifica predittiva utilizza i valori nei blocchi di pixel adiacenti per prevedere il valore in un blocco e quindi codifica solo la differenza. La compressione WebP senza perdita utilizza frammenti di immagini già visti per ricostruire nuovi pixel. Se non viene trovata alcuna corrispondenza interessante, può anche utilizzare la tavolozza locale.

Picasa, ImageMagick, XnView, IrfanView e GIMP supportano nativamente WebP.
Telegraphics ha distribuito un plug-in gratuito che consente il supporto di WebP in Adobe Photoshop CS5 e versioni precedenti. scaricabile da questo link :http://www.telegraphics.com.au/sw/product/WebPFormat.
Basta incollare il file .8bi all interno del nostro adobe C:\Program Files\Adobe\Adobe Photoshop 2021\Required\Plug-ins\File Formats
Google ha anche distribuito un plug-in per Microsoft Windows che consente di supportare WebP nel visualizzatore foto di Windows, Microsoft Office 2010, e qualsiasi altra applicazione che utilizza Windows Imaging Component.

Ma sul panorama delle nuove codifiche per le immagine non finisce qui, infatti da qualche mese a questa parte sentiamo parlare anche di JPEG XL.
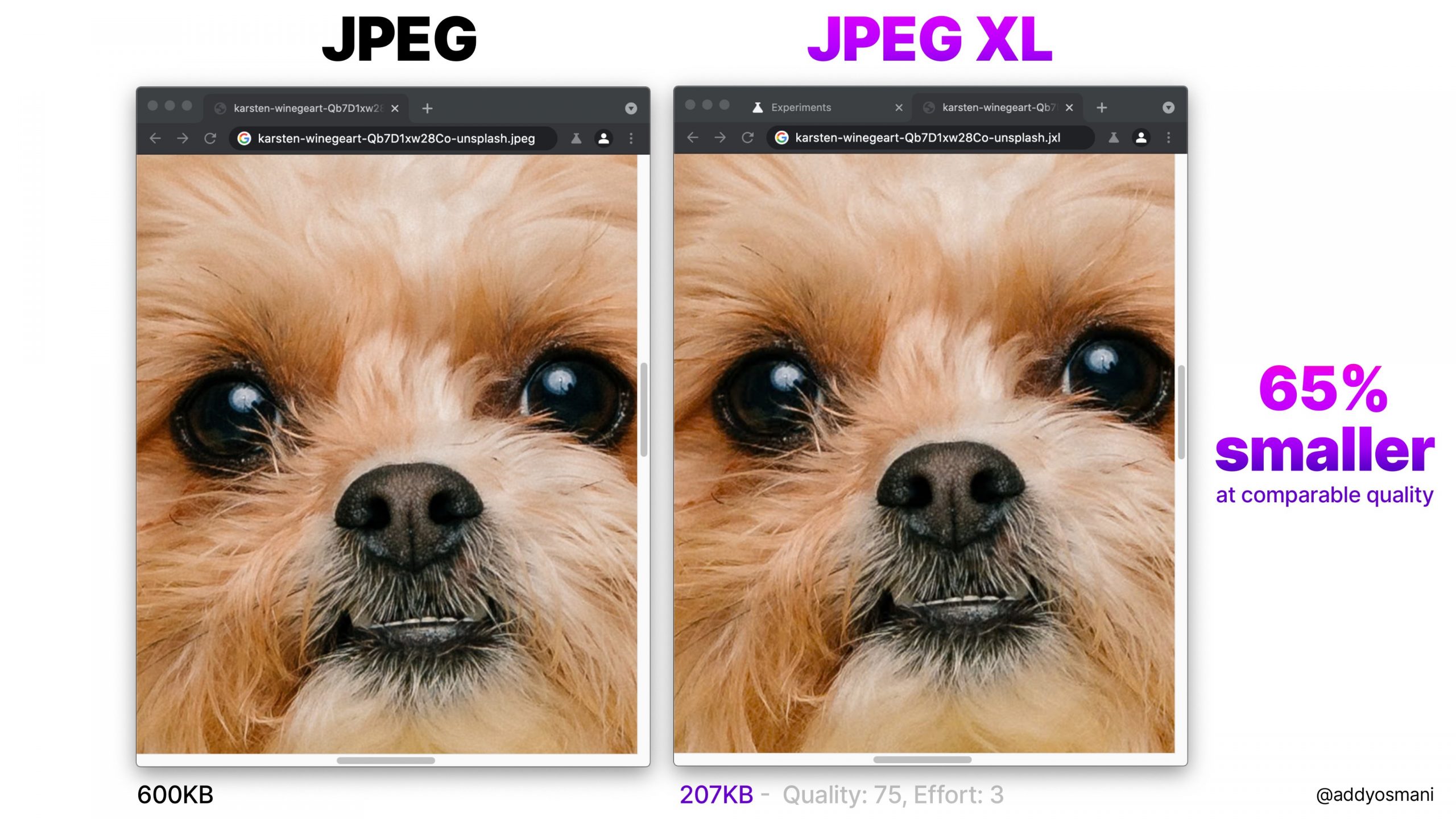
I creatori di JPEG XL affermano che il formato può apportare grandi cambiamenti al popolare JPEG come un grande risparmio di larghezza di banda e una qualità dell’immagine ad alta fedeltà senza che sia necessaria alcuna conversione: JPEG XL può ancora essere letto come un JPEG tradizionale.
JPEG XL è progettato per soddisfare le esigenze di distribuzione delle immagini sul Web e di fotografia professionale. Supporta un’ampia gamma di colori, nonché immagini ad alta gamma dinamica e ad alta profondità di bit. JPEG XL include inoltre funzionalità come animazione, canali alfa, livelli, miniature, codifica progressiva e senza perdita di dati per supportare un’ampia gamma di casi d’uso, inclusi ma non limitati a gallerie fotografiche, e-commerce, social media, interfacce utente e cloud storage. Per abilitare nuove applicazioni, aggiunge anche il supporto per immagini a 360 gradi, scorrimento di immagini, panorami/mosaici di grandi dimensioni e stampa.
JPEG XL offre una qualità dell’immagine e rapporti di compressione significativamente migliori rispetto al vecchio JPEG legacy.
i creatori insistono poi nel far capire che il formato è stato progettato per una codifica e decodifica efficiente dal punto di vista computazionale utilizzando implementazioni software senza la necessità di un’accelerazione hardware aggiuntiva, anche su dispositivi mobili il che si traduce in una migliore fruizione dei media con un basso consumo di dati.

già solo questi due formati stanno facendo un gran parlare di se (ricordando a noi anzianotti un po’ la battaglia tra VHS e BETAMAX) ma Internet è un settore dinamico e nuovi formati di immagine escono continuamente e vi è uno su cui vale la pena soffermarsi: AVIF
Considerato il formato di file immagine emergente del futuro è AVIF, che sta per “AV1 Image File Format”. Questa è essenzialmente la specifica per la memorizzazione di immagini fisse e animate compresse con AV1 nel formato di file HEIF. AV1 è il formato di codifica video royalty-free che ha fatto credere alla maggior parte degli esperti di tecnologia che sia il prossimo passo nella compressione dei media.
Puoi dare un’occhiata ad alcuni ottimi esempi di AVIF più il confronto con WebP, JPG, PNG su Jakearchibald .
Rispetto ai formati di immagine come WebP, JPEG, JPEG2000, PNG e GIF; AVIF è compatibile con l’imaging ad alta gamma dinamica. Supporta fino a 12 bit di colore alla massima risoluzione e fornisce immagini fino a 10 volte più piccole rispetto ad altri formati conosciuti. AVIF offre immagini animate, trasparenti e senza perdita di dati. Ha anche il supporto HDR. Ha la compressione più ottimale e anche royalty-free. Questo nuovo formato di file è attualmente supportato da molte grandi aziende tecnologiche come Google, Amazon, Netflix, Microsoft e altre.
ovviamente potremmo continuare a parlare di altri nuovi o meno nuovi formati di codifica ma la lista sarebbe praticamente infinita, ma se volte approfondire i più noti formati ecco a voi una lista dei migliori formati immagine da utilizzare nel 2021
- WebP
- HEIF
- AVIF
- PNG
- JPEG
- GIF
- RAW
- TIFF
- BMP
- PSD
- SVG
- ENV
- IA
- CDR