Ci siamo! Stiamo per lasciarci alle spalle il 2020. Finalmente.
Quale miglior momento, dunque, per proiettarsi al futuro e vedere i trend in fatto di User Interface che, con tutta probabilità, ci accompagneranno nel 2021, guidandoci nella progettazione di siti web, app, sistemi.
Bando alle ciance, il 2020 sta per finire e il tempo è agli sgoccioli, vediamo subito i 10 User Interface design trend per il 2021!

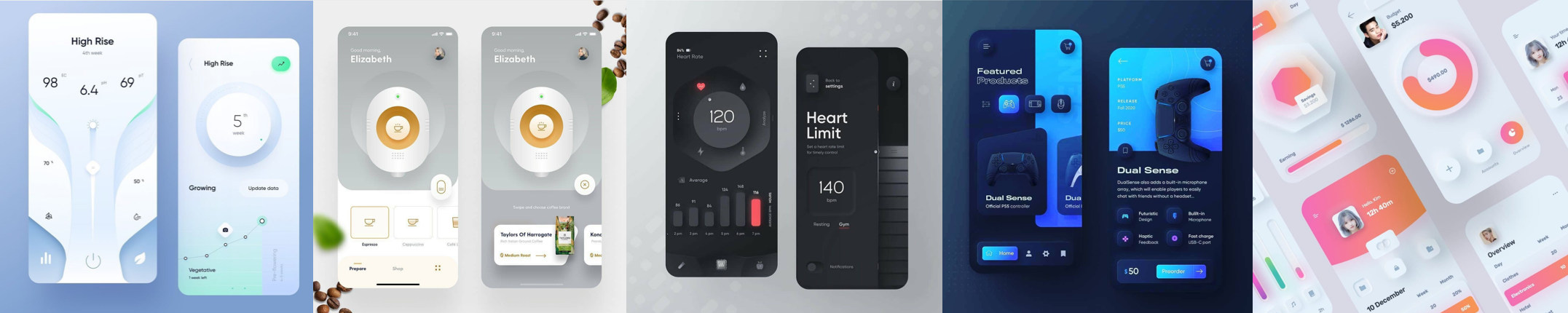
1. Neumorfismo 2.0
Hai letto bene! Il Neumorfismo è stato uno dei maggiori trend nel 2020. Noi di RdG abbiamo più volte trattato l’argomento, analizzandone lo stile, le radici e i difetti.
Finalmente questo stile inizia ad evolversi, in direzioni più sofisticate, ma al contempo accessibili.
Parlare di Neumorfismo 2.0 è un po’ un titolo clickbait, lo ammettiamo. Si tratta, per meglio dire, di uno stile che trae spunto da alcuni elementi del Neumorfismo, così come dallo Skeumorfismo, traendo da entrambi solo i pregi ecreando una tendenza completamente nuova.
Uno dei primi esempi di questo stile è la nuova interfaccia di BigSur che ripropone diversi elementi che si avvicinano allo Skeumorfismo, ma in una chiave rimodernata e pulita.

2. Soft Gradients
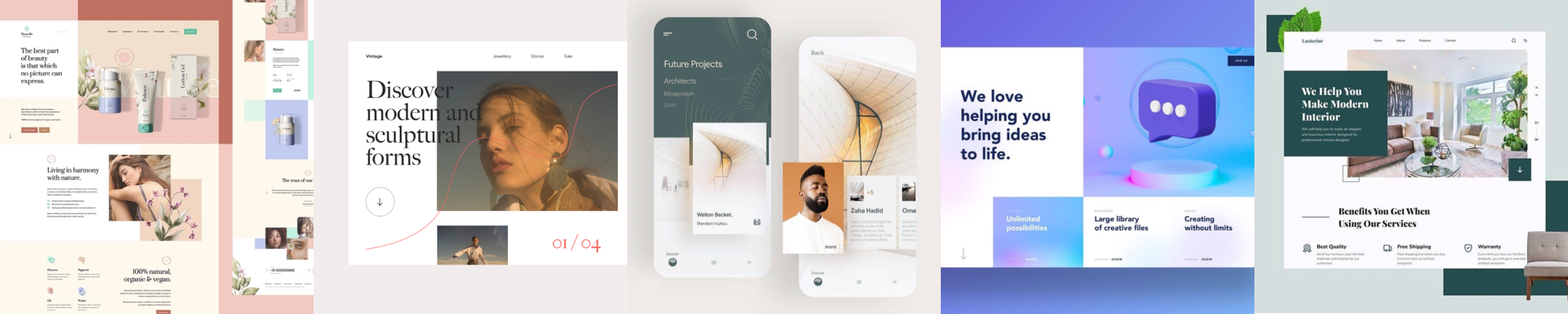
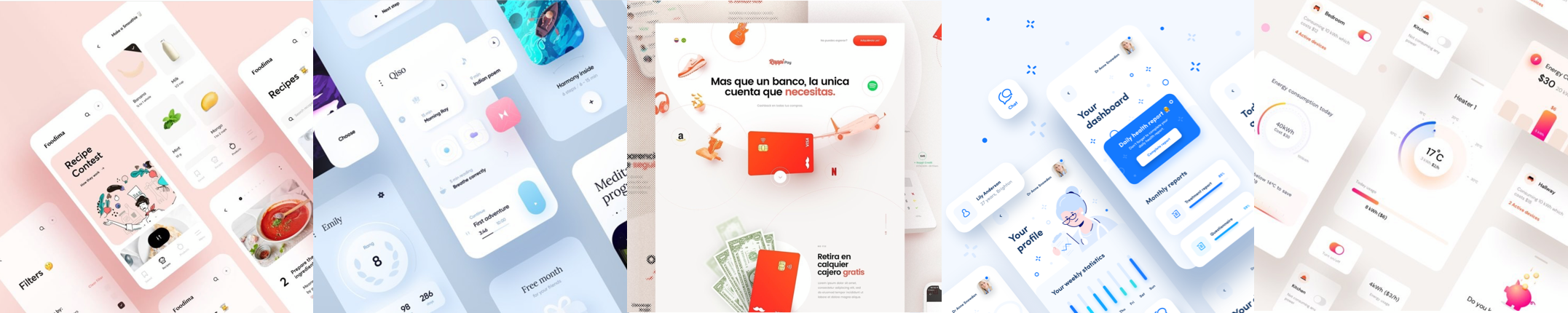
I gradienti non vanno via, anzi. Continuano a dominare la scena della UI, soprattutto per quanto riguarda sfondi, pulsanti, schede e grafici. Tonalità delicate, tendenti al pastello in grado di dare colore e mood alle interfacce.

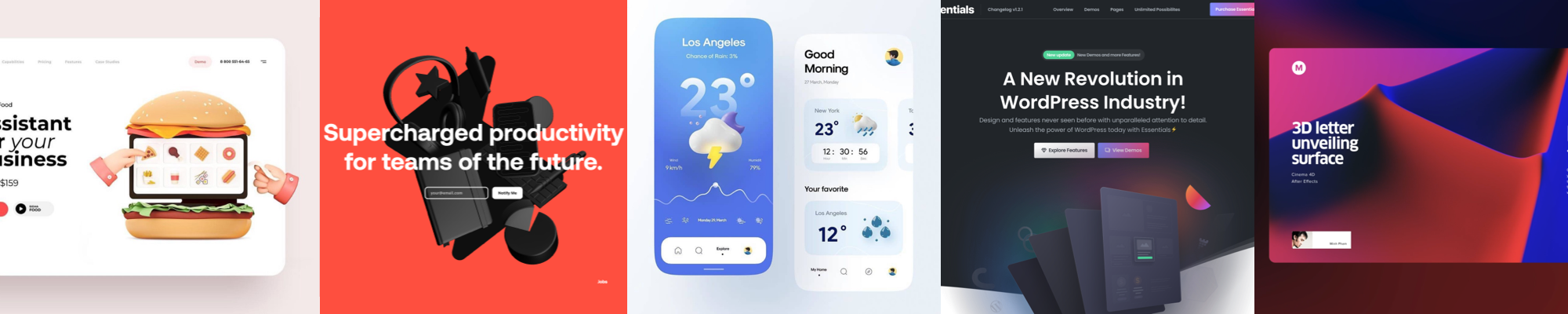
3. Illustrazioni 3D
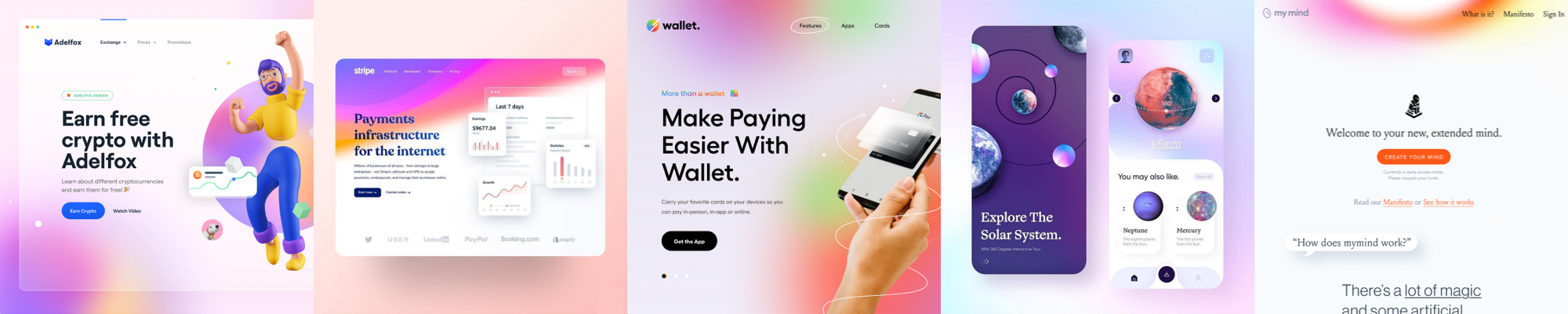
Le illustrazioni 3D prendono il sopravvento nel design di interfacce. Probabilmente perché è sempre più facile reperire librerie e assets gratuiti da utilizzare nei propri progetti, ma anche grazie ai sempre più intuitivi software esistenti sul mercato come Adobe Dimension.
Il 3D viene usato ampiamente anche per creare animazioni in parallasse legate allo scorrimento della pagina, o per background.

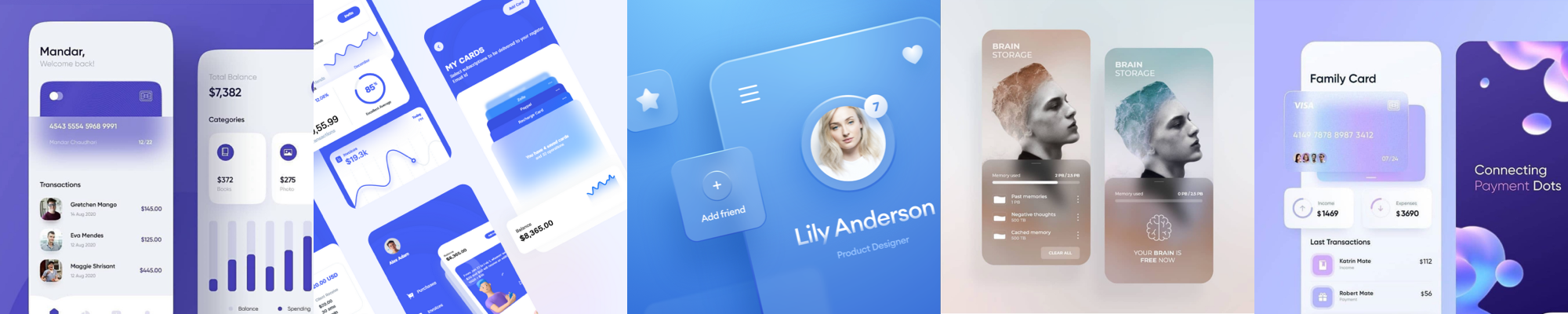
4. Glassmorfismo
Ancora non avete sentito il termine “Glassmorphism”? Sarà uno dei maggiori trend del 2021, basato prevalentemente sull’utilizzo di background ed elementi sfocati, con un effetto “vetro satinato”.
Il primo ad introdurre questo stile, in realtà tempo addietro, fu Windows Vista (vi sblocco un ricordo!).
Ricomparso poi con iOs7 e destinato ad accompagnarci sempre da allora (provate ad aprire una cartella di app sul vostro iPhone), ritorna in una forma tutta nuova.
Come realizzarlo? Ecco un tool gratuito interessantissimo (pubblicato dagli amici di My Creative Toolkit) che ti permette addirittura di esportare il CSS per usare il Glassmorphism sul tuo sito web!

5. Background sfumati
Quasi un fondersi di due trend precedenti: i soft gradients e il glassmorphism, per dare vita a sfondi delicati, puliti e che lavorano benissimo con la UI. Solitamente i progetti che usano questa tipologia di background risultano incredibilmente organici, caldi ed accoglienti. Un esempio è il sito della piattaforma di pagamenti online Stripe.

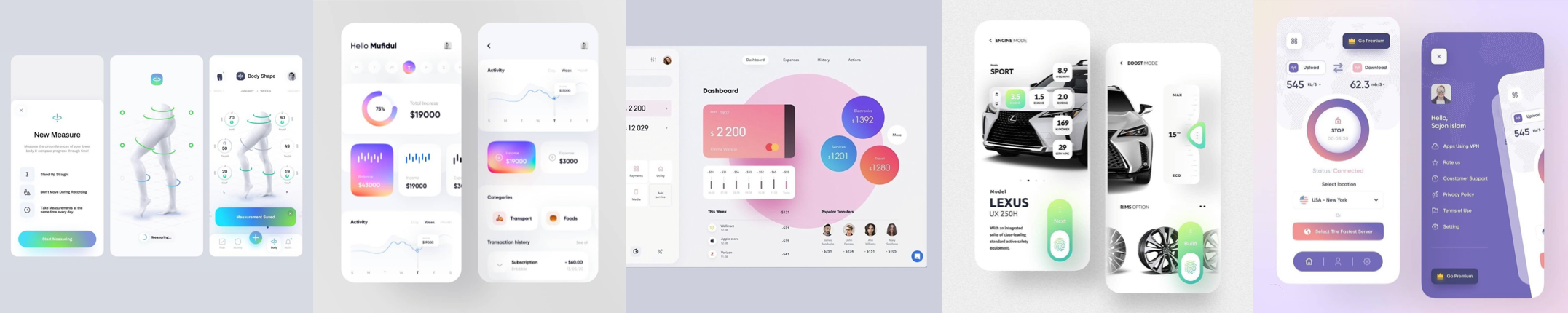
6. Layout geometrici
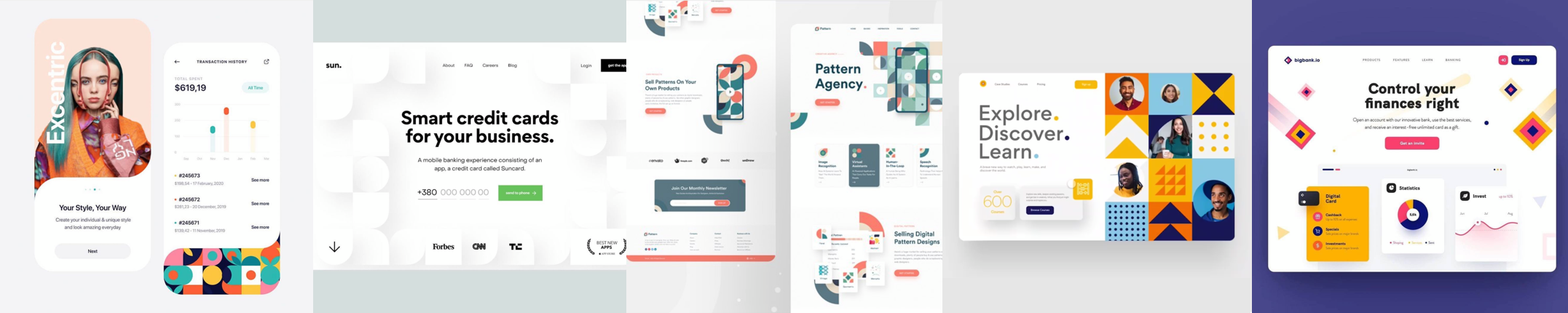
È il ritorno ad un trend di qualche anno fa. Strutture e layout geometrici ben definiti, che trasmettono sensazione di stabilità, sicurezza ed ordine delle informazioni.
Vediamo spesso questi layout ben definiti uniti ad altri trend (ad esempio soft gradients, background sfumati ed illustrazioni 3D) per creare UI che uniscono la praticità di una griglia ben definita, all’aspetto visivo di maggior tendenza.

7. Tipografia
Una costante ricerca di tipografie sofisticate, in grado di comunicare con forza un mood e uno statement.
Nelle UI del 2021 vedremo sempre più l’utilizzo di typeface stravaganti e fuori dagli schemi.
A proposito, Zetafonts regala l’intera famiglia del Sunshine PRO, lo sapevi?

8. Forme geometriche
Utilizzate sia come background che come elementi della UI, o mixate assieme per creare pattern.
Le forme geometriche comunicano vivacità, ma anche ordine. Sono, inoltre, un interessante modo per utilizzare le color palette del brand.

9. Soft shadows
Le soft shadows (ombre morbide) già da diverso tempo sono uno dei trend principali nella User interface e continuano a restare “sul podio”.
Le ombre aiutano a creare profondità ed elevazione, creando ordine anche sull’asse delle Z. Aiutano l’utente a comprendere cosa è cliccabile e, soprattutto, creano gerarchia nei contenuti.

10. Dark mode
Ne parliamo da anni ormai. La modalità scura apporta numerosi benefici ai nostri utenti, che vanno dalla riduzione della stanchezza degli occhi, fino a una maggiore durabilità delle batterie dei devices.
Nell’ultimo anno, complice la darkmode su iOS, moltissime app hanno integrato questa UI scura (vedi: whatsapp, Facebook, Instagram, Telegram, Messenger, Youtube, ecc) rendendola un must-have per ogni interfaccia che si rispetti.
Vuoi imparare di più sulla UI User Interface?
Roba da Grafici, in collaborazione con Job Formazione (Adobe Training Center), ha preparato un interessantissimo corso di User Interface design!
Lezioni in diretta, con possibilità di interagire con il docente, approfondire argomenti, esercitazioni e, soprattutto… Che ti permette di ottenere la certificazione Adobe!
Che aspetti? Scopri di più sul corso di User Interface design di Roba da Grafici e Job Formazione.
Le informazioni in questo post sono tradotte e rielaborate da numerosi articoli di Diana Malewicz che trattano l’argomento.


