Questi effetti di testo in jQuery ti daranno più controllo per posizionare e ridimensionare con precisione ogni lettera presente sul sito web per renderlo bello e accattivante.
Infatti, le animazione del testo sono il modo preferito dai designer per evidenziare il testo, attirare l’attenzione degli utenti e guidarli nella navigazione dei contenuti.
Questi plugin jQuery da integrare nel tuo sito sono piccoli, facili da usare, leggeri e supportano vari tipi di animazioni.
Per integrarli basta seguire le semplici istruzioni che trovate nelle pagine dei loro progetti.
Textillate.js
 https://textillate.js.org/
https://textillate.js.org/
Textillate.js ti permette di animare il testo con effetti come flash, bounce, shake e altro. Combina due potenti librerie JavaScript, animate. css e lettering. js con una semplice API per animazioni CSS3. Divide l’animazione in due componenti, “in” inizio e “out” fine animazione. Richiede animate.css e textillate.js come dipendenze prima che sia pronto per l’uso.
Fontflex
 https://github.com/nathco/jQuery.fontFlex
https://github.com/nathco/jQuery.fontFlex
Questa è un’estensione jQuery leggera che consente di modificare dinamicamente la dimensione del carattere in base alla larghezza del contenitore / browser. È principalmente destinato all’uso con layout CSS responsive.
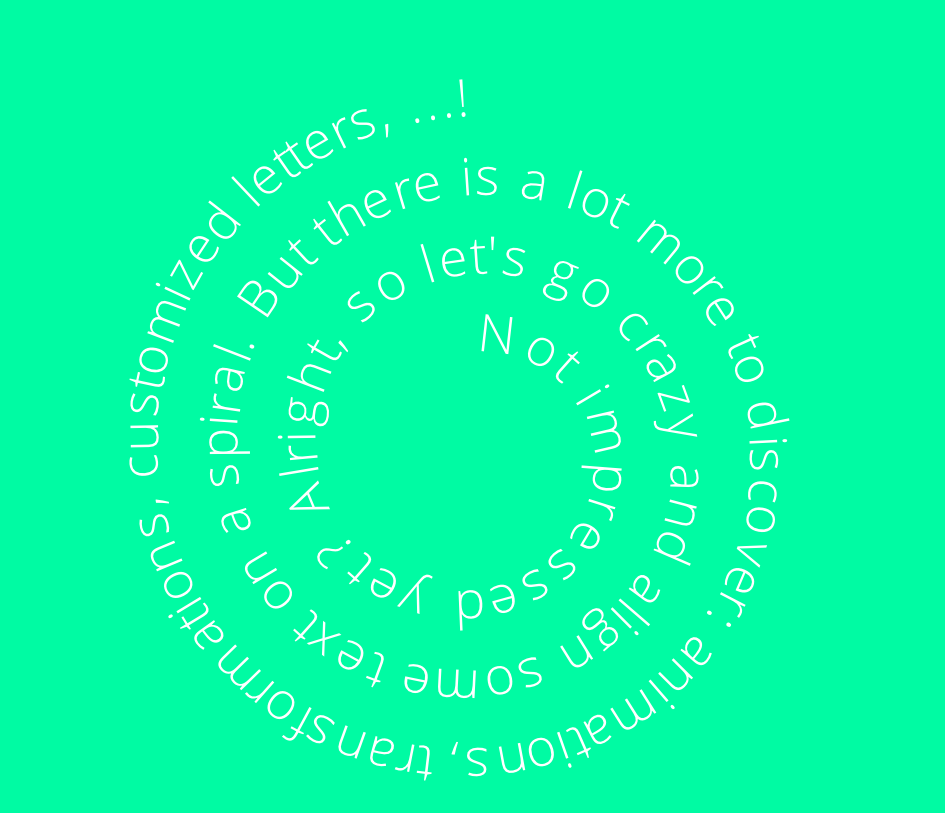
CurvedText
 http://www.olivermusebrink.de/beta/curvedtext/
http://www.olivermusebrink.de/beta/curvedtext/
Per ottenere effetti di testo davvero unici con i plugin jQuery, è necessario comprendere tutte le diverse opzioni disponibili. Il plugin CurvedText come suggerisce il nome ti consente di organizzare ogni lettera del tuo testo lungo un percorso curvo. Basato su transizioni e trasformazioni CSS3, il plugin ha la capacità di ruotare le lettere per creare testo curvo su qualsiasi curva come un arco, un cerchio, un’ellisse e altri.
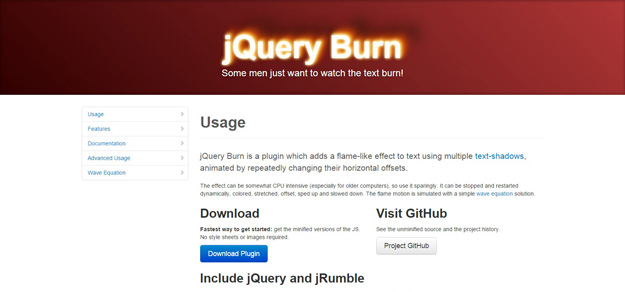
jQuery Burn
 https://sinetheta.github.io/burn/
https://sinetheta.github.io/burn/
jQuery Burn è un plug-in di effetti di testo che utilizza l’ombreggiatura del testo, animato poi modificando ripetutamente i loro offset orizzontali, che consente di aggiungere effetti di tipo “fiamma” al testo sulla tua pagina web. Può essere fermato e riavviato dinamicamente, colorato, allungato, sfalsato, accelerato e rallentato. Il movimento della fiamma è simulato con una semplice soluzione di equazione delle onde. con questa plugin potrete simulare la lieve luminescenza di una romantica candela fino alle fiamme ardenti dell’inferno!
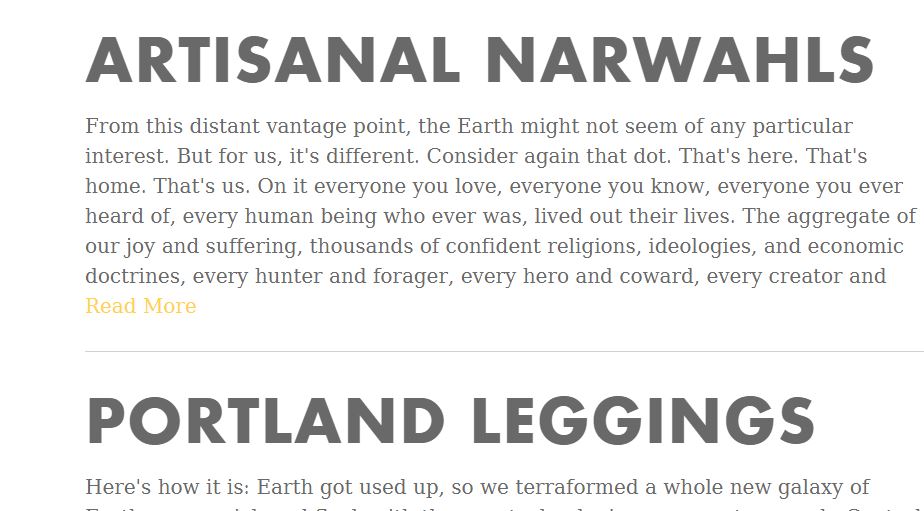
Readmore.js

https://github.com/jedfoster/Readmore.js
Questo plugin jQuery super semplice e leggero genera automaticamente un collegamento alle ulteriori informazioni da mostrare per consentire agli utenti di fare clic e leggere il resto del contenuto. Non c’è bisogno di set complicati di classi div o cose simili, basta chiamare .readmore () sull’elemento che contiene il tuo blocco di testo e Readmore.js si prendera cura di tutto il resto. Readmore funziona bene anche in un ambiente responsive.
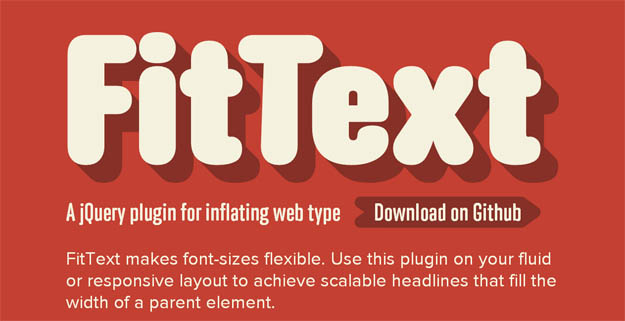
FitText
 http://fittextjs.com/
http://fittextjs.com/
FitText è un plugin jQuery che rende flessibili le dimensioni del tuo carattere in tutta la pagina, cercando di mantenere sempre una gerarchia dei testi senza pero mai comprometterne la leggibilità!
Slab text
 https://freqdec.github.io/slabText/
https://freqdec.github.io/slabText/
questa plugin ha la funzione di giustificare i testi sia in dimensione che spaziatura per creare dei titoli di impatto molto dinamici. Slab Text divide i titoli in righe prima di ridimensionare ogni riga per riempire lo spazio orizzontale disponibile.
Il numero ideale di caratteri da impostare su ciascuna riga viene calcolato dividendo la larghezza disponibile per la dimensione del carattere del pixel: lo script utilizza quindi questo conteggio dei caratteri ideale per dividere il titolo in combinazioni di parole che vengono visualizzate come righe di testo separate.
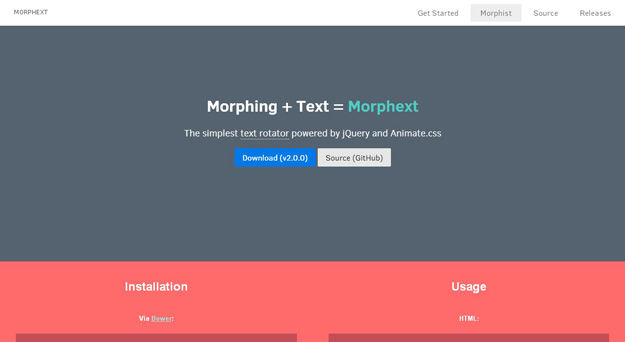
Morphext
 https://github.com/MrSaints/Morphext
https://github.com/MrSaints/Morphext
Un plugin jQuery per creare caroselli basati su testo, ruotando una parte o l’altra, piccola o grande, porzione di testo.
TextTailor.js

http://jpntex.github.io/TextTailor.js/
Se da una parte abbiamo sempre visto plugin jquery che ci aiutavano a sistemare il nostro testo solo in larghezza qui abbiamo finalmente un’alternativa. texttailor infatti ragiona in maniera differente facendo in modo di rispettare le proporzioni dei testi in altezza!
Wodry.js
 http://daynin.github.io/wodry/
http://daynin.github.io/wodry/
Wodry.js è un semplice plugin jQuery che lo ribalta / ruota , permettendoti di impostare diverse animazioni.
Conosci altri plugin jQuery che potremmo inserire in questa lista? Inseriscili nei commenti!
Se vuoi confrontarti su questo e altri argomenti con la community, ti ricordo che siamo su facebook con la nostra Pagina oppure puoi discuterne con noi nel nostro gruppo!