L’App Store consente di caricare fino a 10 screenshot della propria applicazione, affinchè venga mostrata agli utenti prima del download.
Spesso, questi screen, sono l’ultima parte ad essere progettata prima del lancio di un’app. Eppure, prendersi il giusto tempo per disegnare questi elementi è davvero importante e non si dovrebbero mai trascurare.
Sono, infatti, la nostra migliore “arma” per convincere un utente a scaricare la nostra app, per persuaderli a darci chance.
In questo articolo vi daremo dei semplici consigli su come progettare migliori screenshot per le vostre app.
MOSTRA LA TUA APP SU UN DEVICE
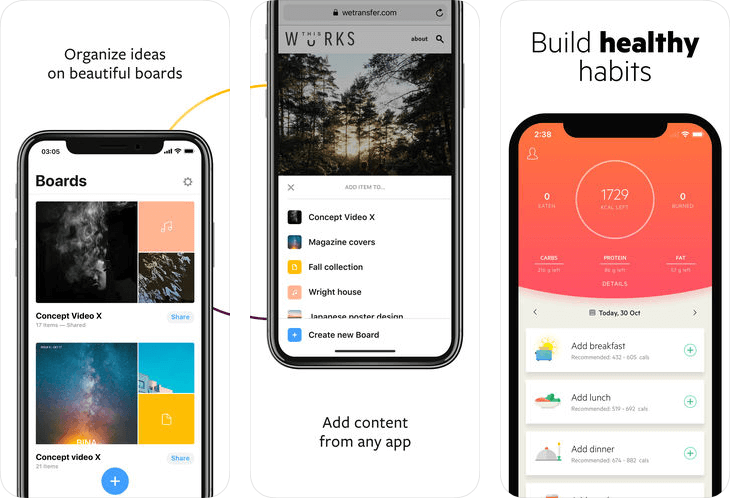
Mostrare l’applicazione su un dispositivo è un ottimo modo per creare screenshot esteticamente accattivanti. Sebbene Apple sconsigli di utilizzare render/immagini dei device nelle anteprime delle app, gli screen non saranno rimossi dallo store.
Puoi utilizzare sia mockup realistici/ambientati, in grado dare un contesto alla tua applicazione, oppure mockup di dispositivi più semplici e privi di un ambientazione.
Tieni però a mente che non è possibile zoommare le immagini nell’app store, quindi assicurati che gli screenshot della tua app siano ben visibili e proporzionati rispetto alla tavola da disegno.


AGGIUNGI DELLE DESCRIZIONI
Nell’App Store, gli utenti vedono come prima cosa gli screenshot delle app. Prima di decidere se abbandonare la pagina di download, probabilmente non leggeranno neanche la descrizione che hai inserito per la tua app.
Oltre che usare dei device, quindi, dovresti sempre accompagnare ogni screenshot con una breve descrizione, che possa evidenziare velocemente tutti gli aspetti fantastici dell’app.
In questo modo avrai una chance di spiegare cosa fa la tua app, in modo visivo ed accattivante.

USANE QUANTE PIÙ POSSIBILE
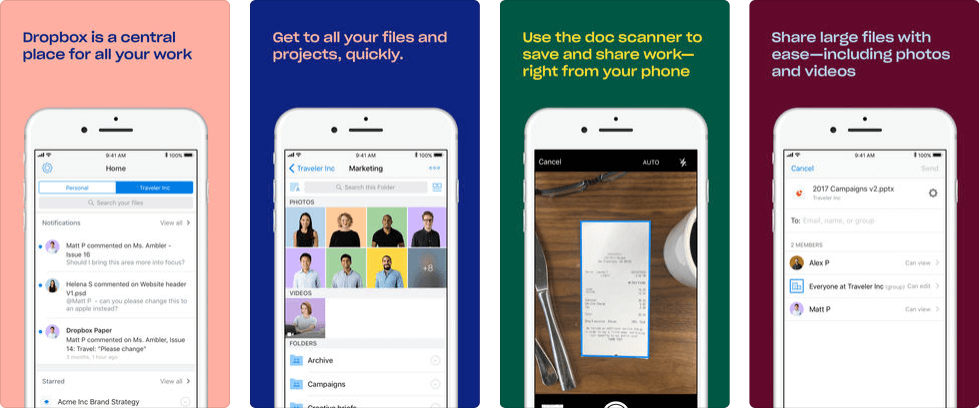
Il primo screenshot deve mostrare la feature principale della tua app. Dopodichè avrai altri 9 screenshot a tua disposizione. Usali per raccontare una storia (storytelling), o per mostrare altre feature essenziali.
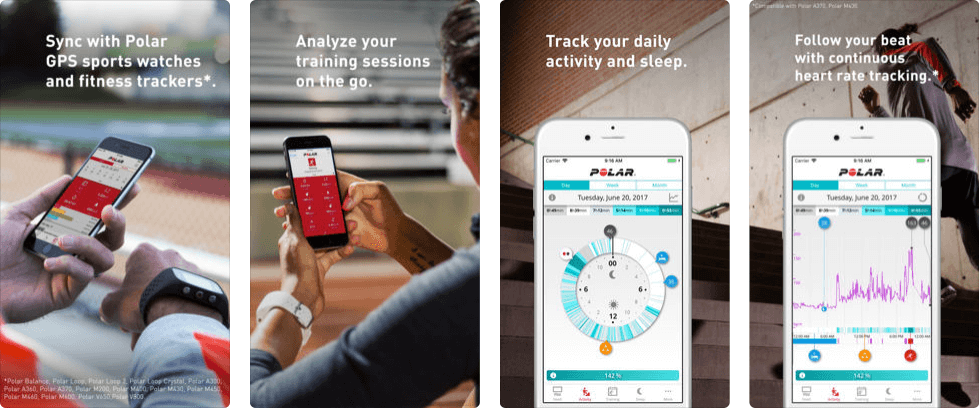
Un’applicazione di fitness ad esempio, potrebbe mostrare uno storytelling motivazionale. Una di produttività (come dropbox) trae beneficio nel mostrare quanto sia semplice il suo utilizzo.
Se non hai 10 screenshot diversi per la tua app, puoi mostrare versioni diverse dello stesso screen, con copy o foto diversi, per mostrare diversi contesti di utilizzo.

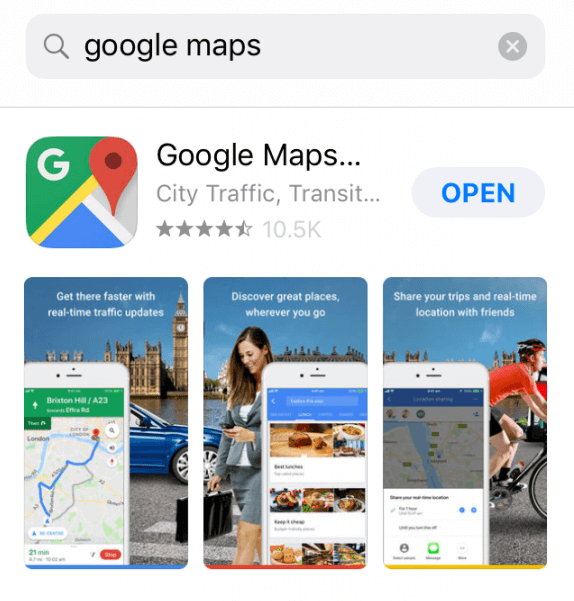
PENSA A COME LO SCREENSHOT APPARE SUI SOCIAL, SULLA RICERCA DELLO STORE, ECC
Gli screenshot non appariranno solo sulla pagina della tua app. Saranno disponibili anche nei risultati di ricerca dell’App Store e, a volte, su Facebook, Twitter ed altri social.
Se vuoi che gli utenti scoprino la tua app attraverso la funzione di ricerca, prova a raccontare tutto ciò che l’app permette di fare, nei primi tre screenshot, che sono quelli mostrati nella pagina di ricerca.

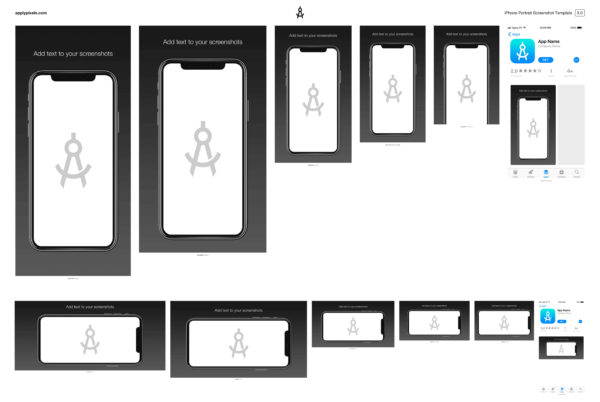
USA LE DIMENSIONI CORRETTE
iTunes Connect non consente l’upload di immagini con dimensioni sbagliate. Quindi, sebbene tu non possa caricare immagini di dimensioni errate per errore, progettare con dimensioni scorrette potrebbe crearti dei problemi nella fase conclusiva dell’accettazione dell’app. Utilizza le dimensioni dello schermo di un’iphone (Photoshop ha già i preset con le dimensioni corrette) per essere sicuro dell’approvazione del tuo materiale.

Tieni questi semplici consigli a mente e non avrai problemi con gli screen della tua app. Apple, inoltre, ha una guida con delle semplici guidelines sull’aspetto delle app nell’App Store.
Non sottovalutare il design di questo elemento che potrebbe compromettere il successo della tua App!!
Articolo in lingua inglese: Applypixel
Traduzione ed adattamento all’italiano: Simone Checchia