È appena iniziato un nuovo anno e con esso nasce una nuova era del design.
Inizio con l’anticiparvi che, se vi aspettate drastici cambiamenti nel design, potreste rimanere delusi. In parole povere ciò che avverrà sarà una stupenda evoluzione delle idee e delle “best practice” che abbiamo visto nella seconda metà del 2018. Sarà comunque un fantastico tour alla scoperta del paesaggio in costante mutamento del web design.
1. Gradienti 2.0

Sono qualcosa che avevamo già visto nel 2018, ma era solo l’inizio di questo trend. Nell’ultimo anno, infatti, i gradienti 2.0 si sono evoluti fino ad arrivare ad un approccio realistico alle illustrazioni. Eccone alcuni stili:
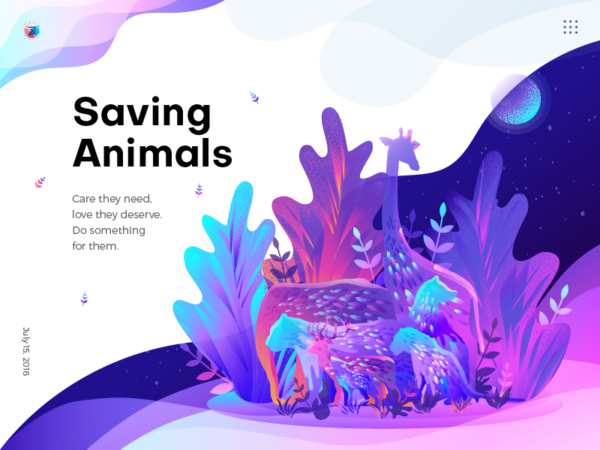
Positività
Sfumature vibranti che vengono usate per trasmettere positività e divertimento.

Profondità
In assoluto contrasto con le immagini dai colori vibranti, le sfumature possono essere usate per creare effetti di profondità e dinamismo.

Pseudo 3D
A chi serve il 3D se possiamo realizzarli con delle sfumature? Beh, alle volte potrebbe davvero servire del 3D… ma non qui!

2. Illustrazioni

Dopo aver visto le fantastiche illustrazioni qui sopra, come potremmo andare avanti con qualcosa di diverso?
Le illustrazioni hanno preso il sopravvento, soprattutto nelle UI web e mobile. E non solo come immagini “standalone”.

Quindi, qual è il vero apporto delle illustrazioni? Quando personalizzate sul fabbisogno del cliente e del suo brand, aprono infinite possibilità di comunicazione, trasmettendole in modo semplice e giocoso, ma dimostrando anche una grande originalità. Vediamone alcune.
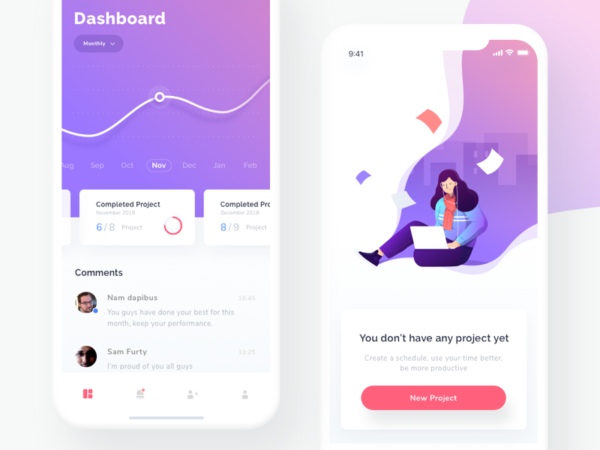
Vibranti
Ispirate a scenari di vita reale, includono spesso figure umane, queste illustrazioni sono le più comuni per il mondo digitale.

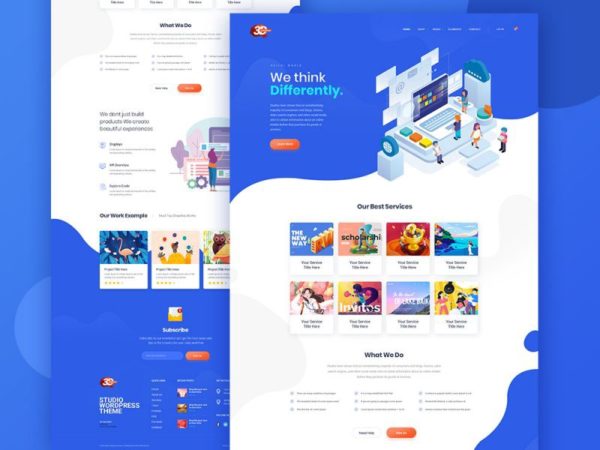
Collage
Ci spostiamo verso qualcosa di meno convenzionale. Un mix di illustrazioni e immagini, sotto forma di collage. Questo stile è abbastanza “raro”, ma efficace.

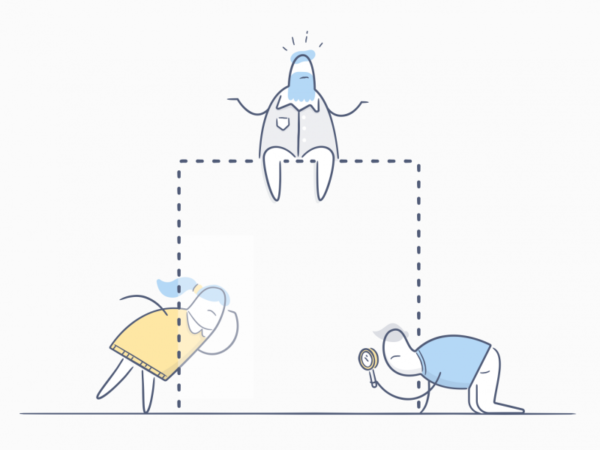
Figure stilizzate
Sebbene possano sembrare primitive, da quando sono state utilizzate da Dropbox, hanno avuto un forte boost nel loro impiego. Sono basilari e spesso comunicano nostalgia e semplicità.

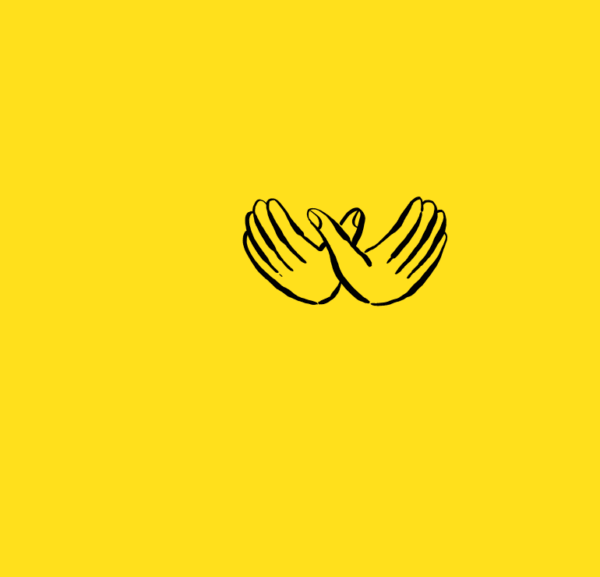
Whimsical
La creatività è infinita, e così le opportunità di creare qualcosa di unico. Le illustrazioni “Whimsical” lo sono. Lanciate da Mailchimp, sono una tipologia di illustrazioni più “strane”, creative ed uniche.

3. Tipografia
Nell’ultimo anno abbiamo visto un boom di font sans serif che hanno invaso il mondo digitale. In questo periodo non solo ha dominato la scena UI/UX, ma ha anche lasciato un grande segno nella tipografia digitale.
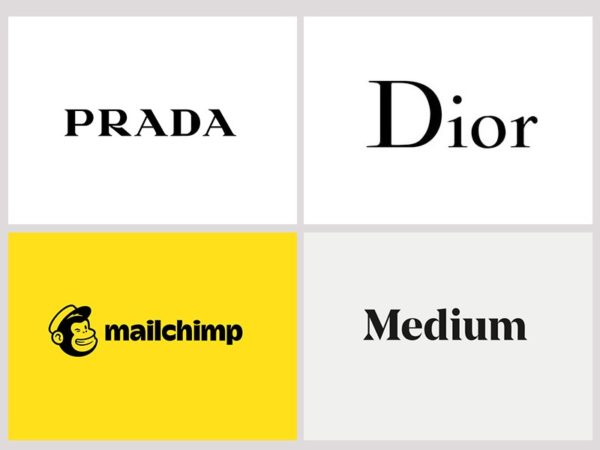
Custom Fonts
Moltissimi brand abbandonano i classici font serif alla ricerca di font personalizzate per identificarsi e distinguersi.

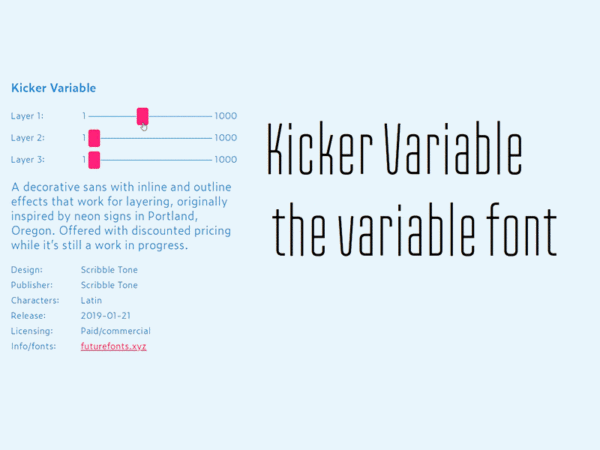
Font variabili
Un trend nascente è sicuramente l’utilizzo di font variabili:

Un font variabile ci permette, con un singolo file, di coprire l’intera gamma di pesi e di stili della famiglia, diventando incredibilmente popolari tra designer e sviluppatori.
4. Layout non convenzionali

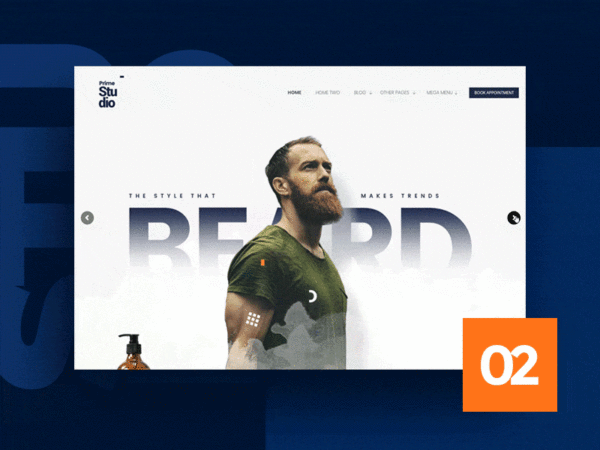
Broken grid
Questo tipo di design ha avuto un enorme successo durante il 2018 e sarà sicuramente un trend costante per il 2019.

Le broke grids permettono all’utente di scrollare la pagina in modo non convenzionale, attraverso un set definito di sezioni, facendogli comprendere la pagina in un modo diverso e più interessante.
Inoltre con questo stile è possibile integrare più sezioni e più paragrafi in maniera pulita e facile da leggere.
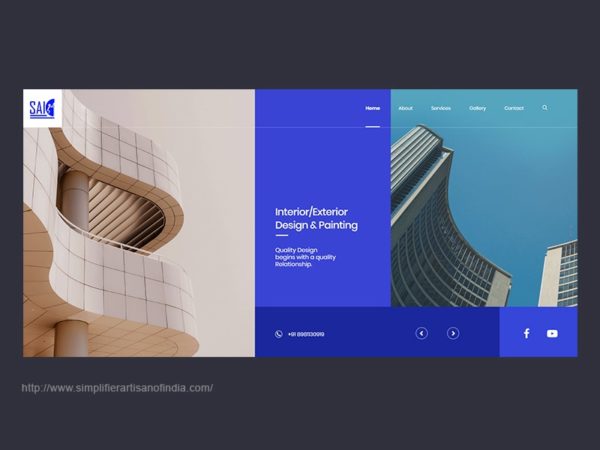
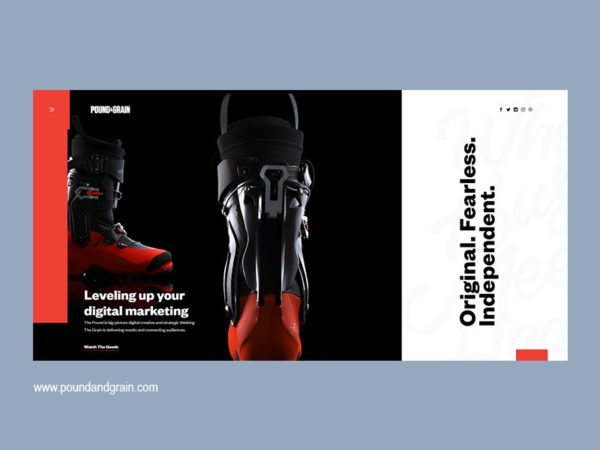
Pagine – Poster
Un buon poster sa colpire con efficacia anche la persona più noiosa. Molti siti web implementano questa strategia per colpire l’utente e catturarne l’attenzione.

L’idea è di fondere le immagini e font “handwritten” spezzando dunque le griglie convenzionali.
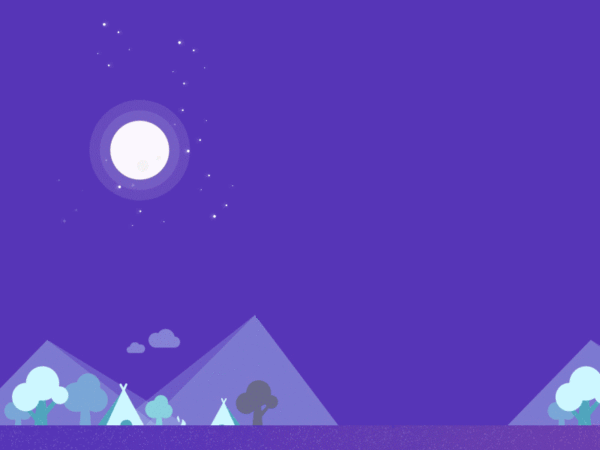
5. Motion design
È risaputo che il nostro cervello elabora i messaggi visivi circa 60.000 volte meglio dei messaggi testuali. Ed i video ancora meglio.
Mentre i video potrebbero risultare “vecchio stile”, però, prendono largamente piede animazioni creative in grado di aumentare l’engagement del brand.

6. Pagine multi livello
La profondità è il nuovo trend assoluto nel mondo del design. Abbiamo precedentemente visto come sia possibile utilizzare dei gradienti per dare profondità alle immagini. Nelle pagine web, attraverso l’utilizzo di più livelli che scorrono l’uno sull’altro è possibile creare quello che viene definito “effetto parallasse”.

7. Micro interazioni
Seppure possano sembrare poco rilevanti, sono questi i piccoli dettagli che gli utenti ricordano, anche se non convertono.
Perchè utilizzarle se non convertono?
Gli utenti amano interagire con i siti web. Ciò vuol dire che un aumento di traffico e di brand awareness. Un esempio di micro interazione può essere un menù out-of-the-box.

Le micro interazioni possono essere usato ovunque, ad esempio in pagine di errore, 404, caricamenti, ecc.
8. Contenuti a conversazione
Sono ormai lontani i giorni in cui i siti web comunicavano facendo esclusivamente auto promozione. Visitare un buon sito web, oggi, vuol dire trovare pagine che parlano con te.

Il contenuto è diventato molto importante negli ultimi anni e le compagnie investono sempre di più per la produzione di storytelling.
9. Pantone Living Coral
Un mesetto fa, Pantone annunciava il colore dell’anno 2019. Un colore calmo, sobrio, estremamente adatto al web design.

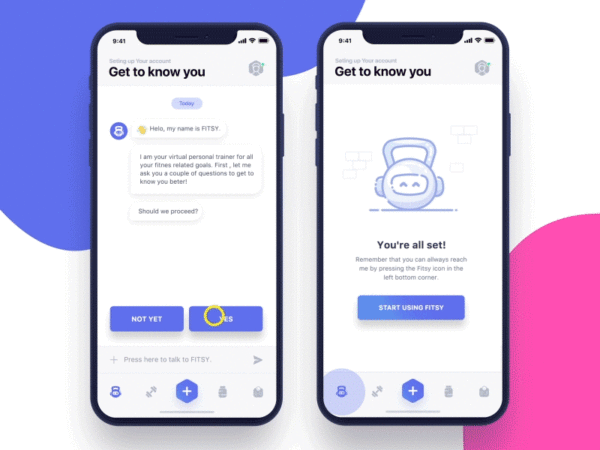
10. AR, VR e chatbot
Infine, ma non per ultimo, prepariamoci all’incremento di nuove tecnologie come l’ Augmented Reality, la Virtual Reality ed i chatbot.

Con l’integrazione di chatbot abbiamo la possibilità di comunicare direttamente con l’utente, fidelizzandolo.

Abbiamo raggiunto la fine dell’articolo, ma i trend della UI e UX si evolvono costantemente! Resta aggiornato su ogni sviluppo sul nostro sito web!
Articolo in lingua inglese: QUI
Traduzione ed adattamento all’italiano: Simone Checchia


