Ti è mai capitato di fissare una pagina bianca di Figma pensando “e ora che diavolo ci metto qui?” Oppure di trovarti davanti a un brief che dice genericamente “qualcosa di moderno e accattivante” senza sapere da dove iniziare?
Diciamoci la verità: l’ispirazione non arriva sempre quando ne abbiamo bisogno. E spesso, quando la cerchiamo sui soliti Dribbble e Behance, finiamo per vedere sempre gli stessi pattern ripetuti all’infinito. È qui che entrano in gioco alcune gemme nascoste del web che ho scoperto (e testato sul campo) negli ultimi mesi.
Dopo 20 anni nel settore ho capito una cosa: la qualità dell’ispirazione determina la qualità del output. Non basta guardare tante cose, bisogna guardare le cose giuste. Ecco 8 risorse che uso regolarmente e che hanno salvato più di un progetto nelle mie sessioni creative.
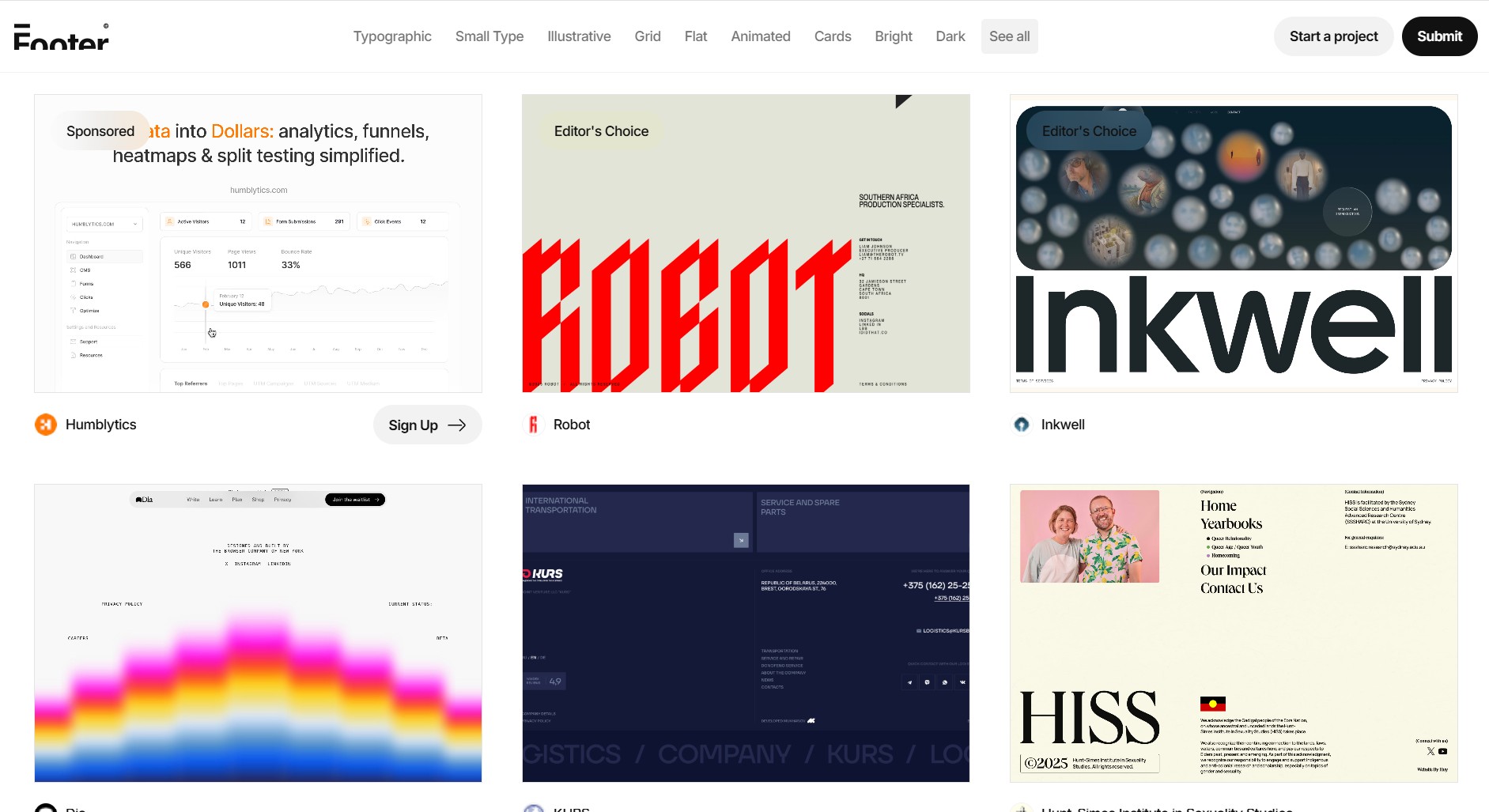
Footer.design – Interfacce curate con ossessione maniacale
 Non lasciarti ingannare dal nome. Footer.design non raccoglie solo footer, ma interfacce web pazzesche selezionate a mano dallo staff con un criterio maniacale per la qualità.
Non lasciarti ingannare dal nome. Footer.design non raccoglie solo footer, ma interfacce web pazzesche selezionate a mano dallo staff con un criterio maniacale per la qualità.
Quello che distingue questo sito da altre gallery è la cura ossessiva nella selezione. Ogni sito presente è stato valutato non solo per l’impatto visivo, ma per l’eccellenza del design dell’interfaccia nel suo complesso. Non troverai mai mediocri “filler content” qui dentro.
Cosa mi piace: La qualità è costantemente alta. Quando apri Footer.design sai che tutto quello che vedi è stato approvato da occhi esperti che la sanno lunga di UI design.
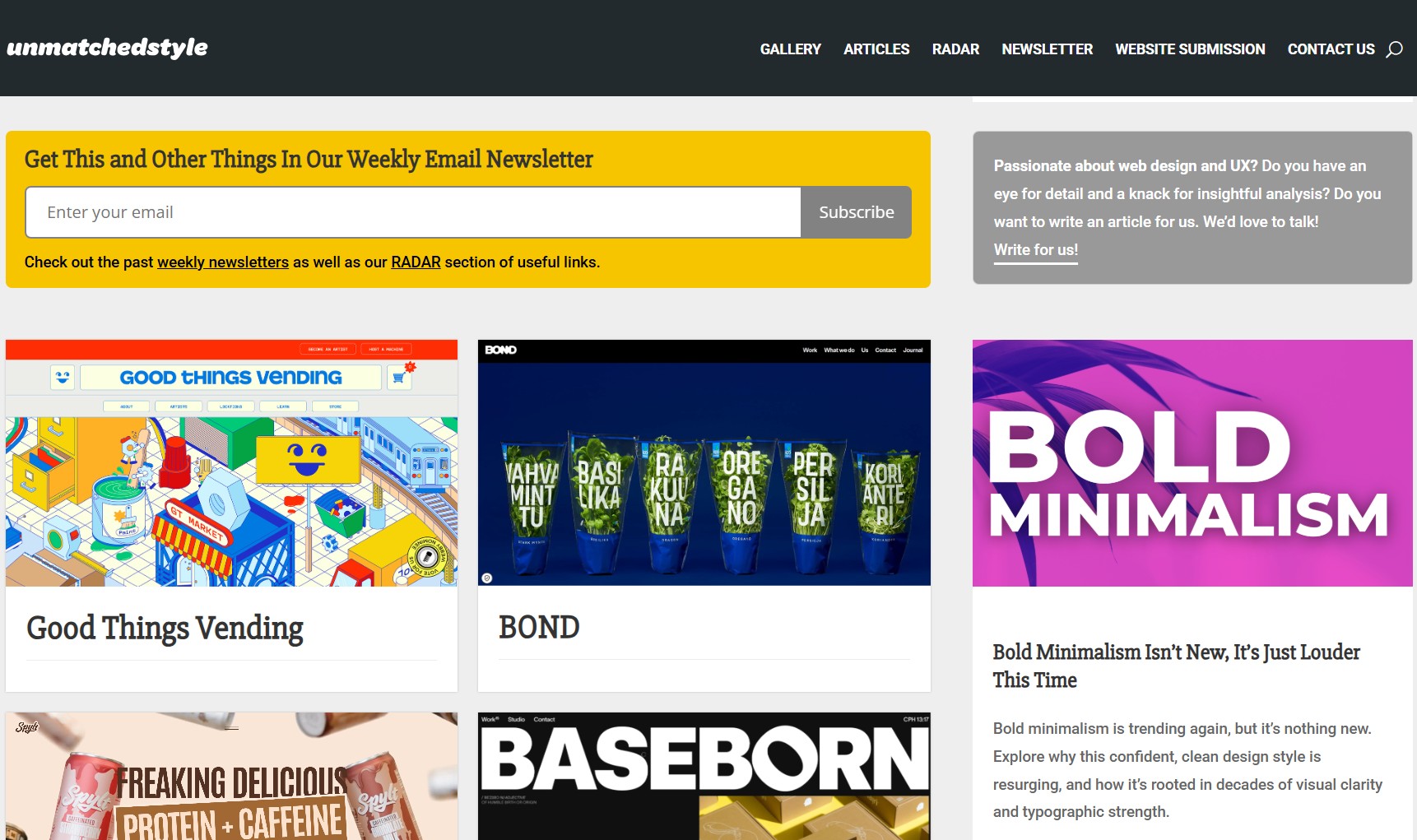
Unmatched Style – Ispirazione fuori dagli schemi

Unmatchedstyle.com è il sito dove vado quando tutti i progetti iniziano a sembrarsi. È una galleria di design web che privilegia l’originalità rispetto al “safe design”.
Non aspettarti di trovare i soliti layout a 3 colonne con CTA blu. Qui ci sono esperimenti tipografici, layout asimmetrici, interazioni inaspettate. Non tutto è applicabile a progetti corporate (ovviamente), ma è perfetto per uscire dai pattern mentali e vedere possibilità che non avresti considerato.
Attenzione: Non copiare mai direttamente da qui senza considerare usabilità e accessibilità. Alcune soluzioni sono più artistiche che funzionali.
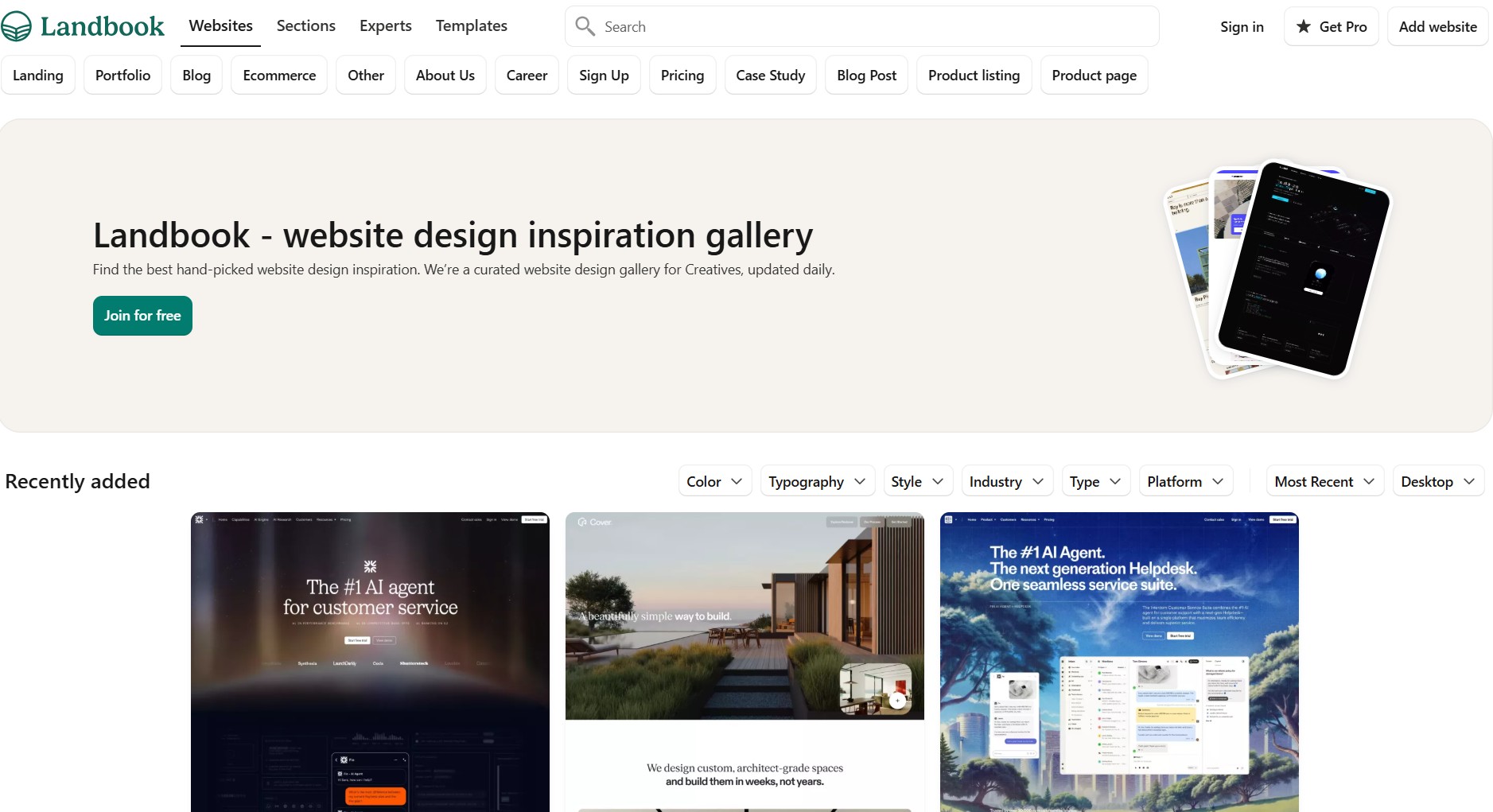
Land-book – Landing page che funzionano davvero

Land-book.com raccoglie landing page con un criterio preciso: devono convertire. Non è solo una gallery di belle immagini, ma una raccolta di pagine che hanno dimostrato di funzionare nel mondo reale.
Ogni esempio è categorizzato per industry e obiettivo (lead generation, vendita prodotto, iscrizione app). La cosa intelligente è che puoi filtrare per colore dominante, il che è utilissimo quando hai già un brand definito e cerchi layout compatibili.
Pro tip: Studia la struttura informativa prima dell’estetica. Come organizzano le informazioni? Dove posizionano le prove sociali? Come gestiscono le obiezioni?
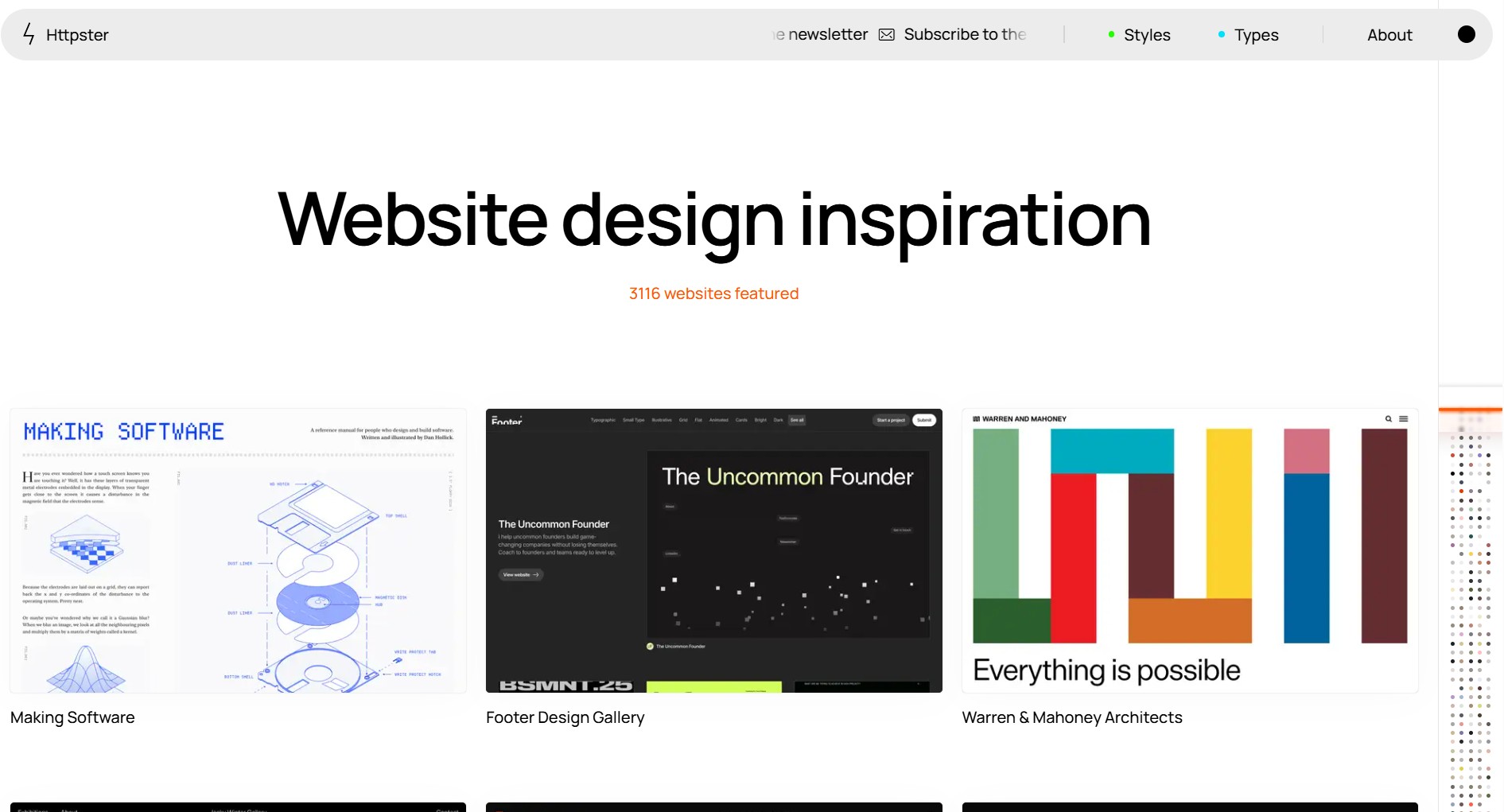
Httpster – Tendenze web senza tempo

Httpster.net esiste da anni ed è ancora una delle mie risorse più affidabili. È curato manualmente (si sente) e privilegia la qualità alla quantità.
La caratteristica che lo distingue è la longevità degli esempi: qui non trovi solo l’ultimo trend del momento, ma siti che hanno una qualità design che resiste al tempo. Perfetto quando lavori su progetti che devono durare anni senza sembrare datati.
La navigazione per tag è precisa e puoi filtrare facilmente per tipologia di progetto o settore.
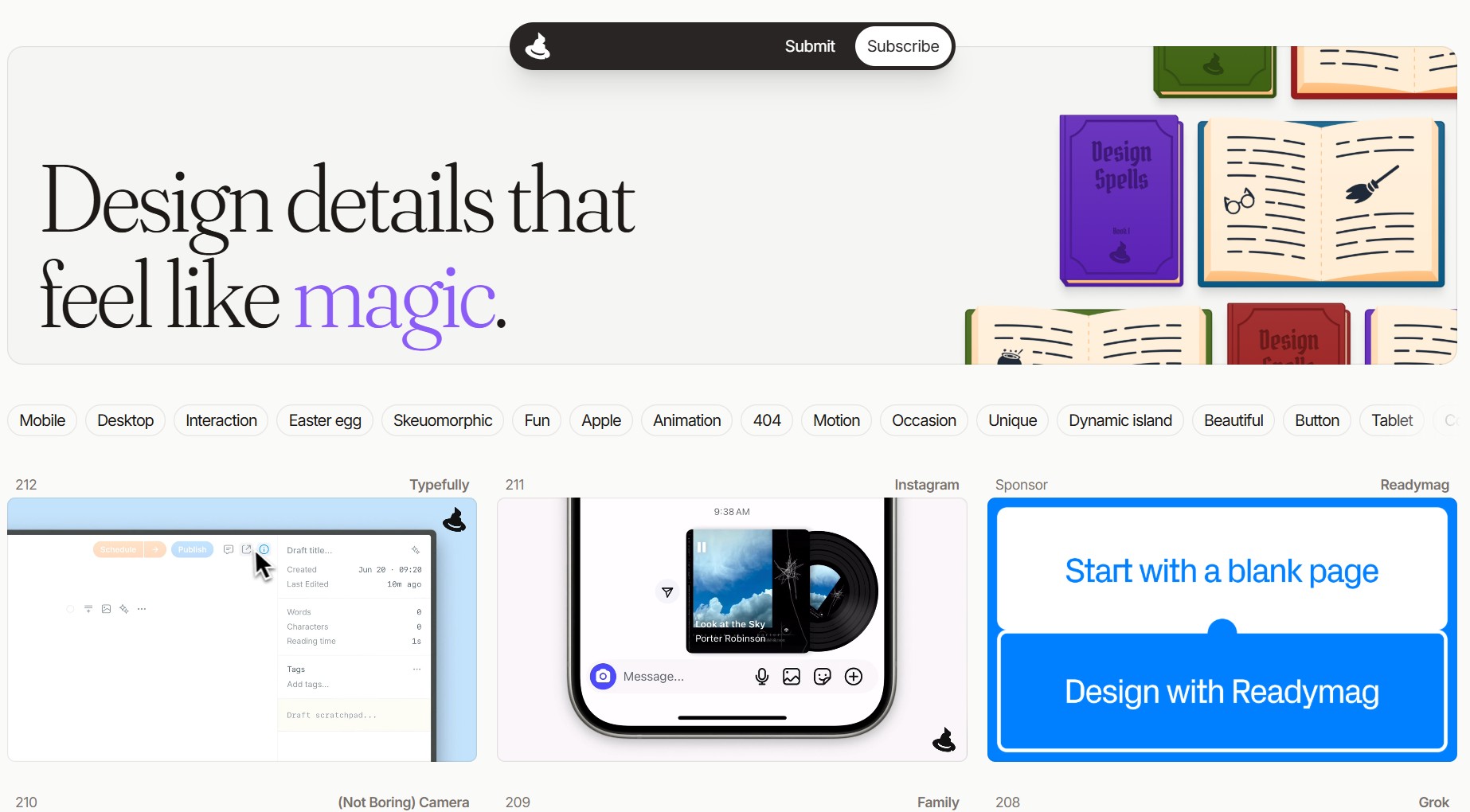
Design Spells – Micro-interazioni che incantano

Designspells.com si concentra su quegli small details che trasformano un’esperienza digitale da “ok” a “wow”. Animazioni di caricamento, transizioni tra pagine, hover effects, micro-feedback visivi.
È il sito dove vengo quando devo aggiungere quel tocco di classe che fa percepire un progetto come premium. Ogni esempio è ben documentato e spesso include anche snippet di codice (utile per il dialogo con gli sviluppatori).
Nota importante: Le micro-interazioni devono servire l’usabilità, non solo l’estetica. Ogni animazione qui ha uno scopo funzionale preciso.
Recent Design – Freschezza garantita

Recent.design fa quello che promette il nome: raccoglie design recentissimi e tutto quello che ha a che fare con le UI su X. È aggiornato quasi quotidianamente e ti permette di stare al passo con le tendenze emergenti.
La cosa che apprezzo di più è la varietà geografica: non solo progetti USA/Europa, ma esempi da tutto il mondo. Questo ti espone a approcci culturali diversi al design che possono ispirare soluzioni inaspettate.
Ideale per clienti che vogliono “qualcosa di molto attuale” o quando lavori in settori che si evolvono rapidamente.
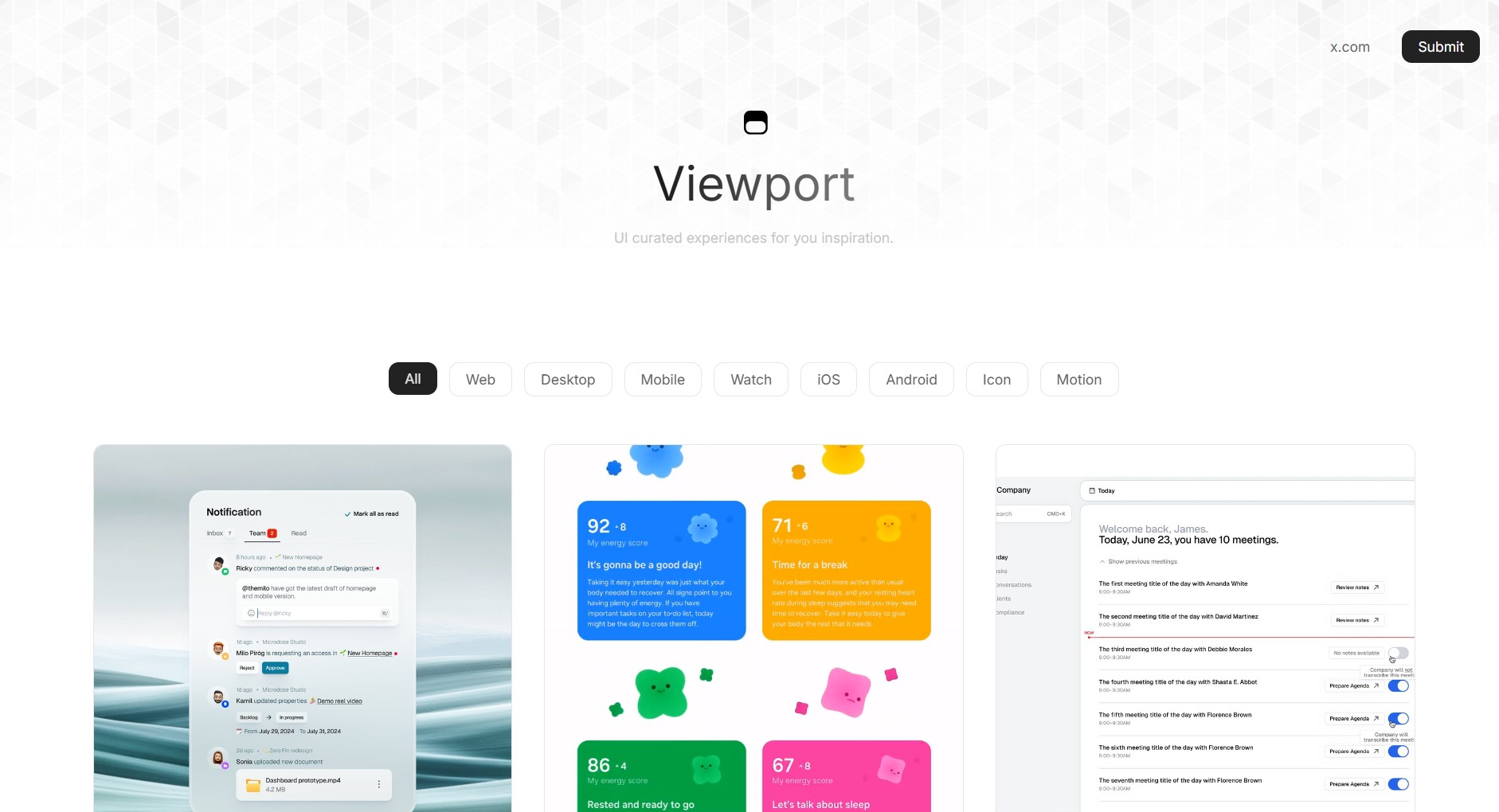
Viewport UI – Componenti pronti all’uso

Viewport-ui.design è più che una gallery: è una libreria di componenti UI ben progettati e documentati. Card, form, navigation, modali – tutto organizzato per facilitare il reuse.
Particolarmente utile per velocizzare la fase di wireframing e prototipazione. Invece di reinventare la ruota ogni volta, parti da componenti già testati e personalizzali per il tuo progetto.
Bonus: Molti componenti includono varianti responsive e stati interattivi, il che semplifica molto la comunicazione con il team di sviluppo.
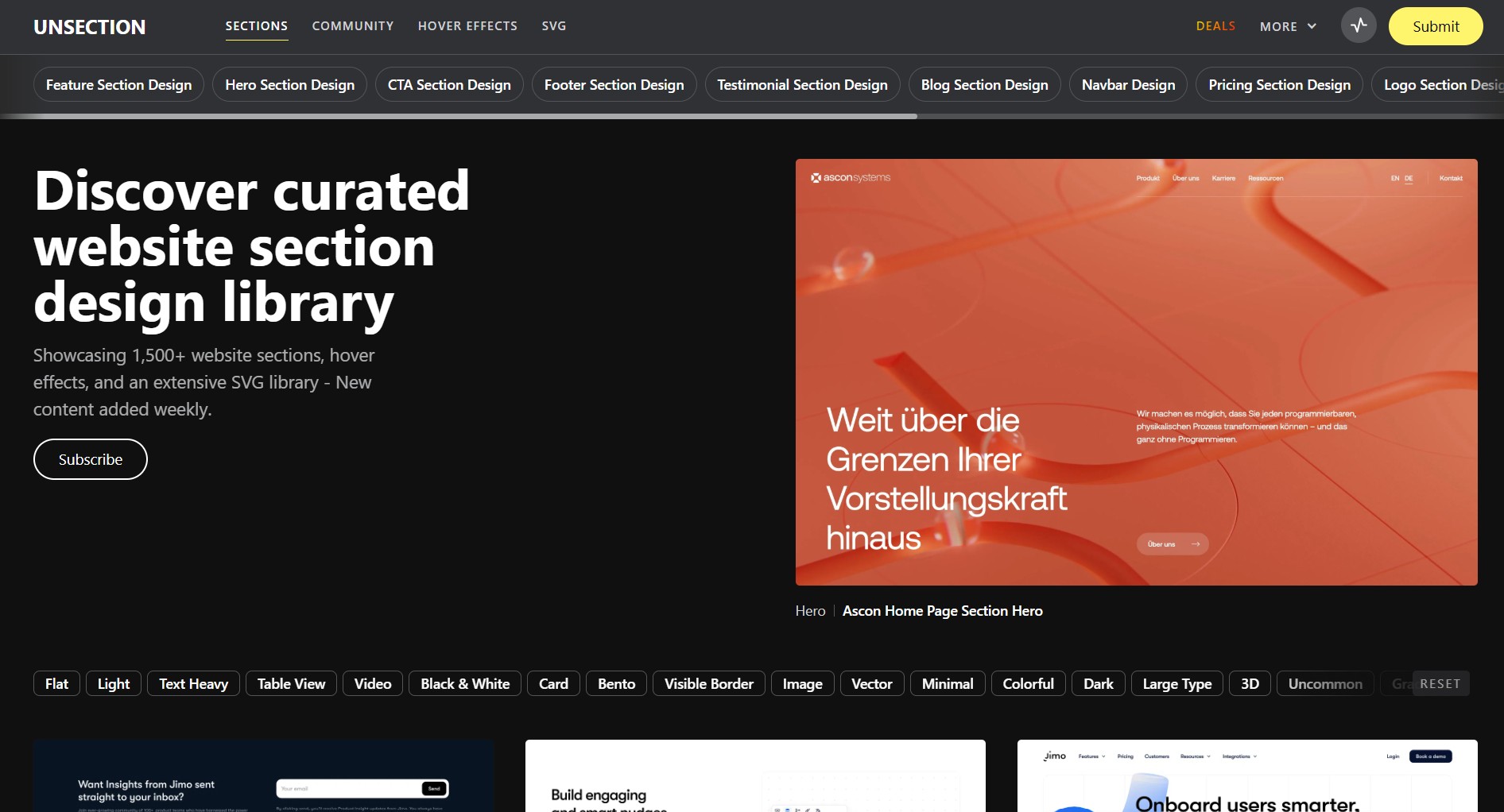
Unsection – Sezioni web decostruite

Unsection.com prende un approccio diverso: invece di mostrarti siti completi, li scompone in sezioni funzionali. Hero sections, pricing tables, testimonials, team pages.
È estremamente pratico quando devi progettare una sezione specifica e vuoi vedere come altri hanno risolto problemi simili. La categorizzazione è chirurgica e ti fa risparmiare ore di browsing casuale.
Perfetto per progetti modulari o quando lavori con design system che prevedono componenti riutilizzabili.
Come usare queste risorse (senza cadere nella copia)
Ora che hai gli strumenti, ecco come usarli in modo professionale:
1. Analizza prima di ispirarti: Non guardare solo cosa ti piace esteticamente. Chiediti perché funziona, qual è il pattern alla base, come si integra nell’architettura dell’interfaccia.
2. Adatta, non copiare: Prendi l’idea strutturale, ma personalizzala per il tuo brand, target e contesto specifico.
3. Testa sempre: Un’interfaccia che funziona per un’app mobile potrebbe non scalare su desktop. Un design che spacca per un’azienda tech californiana potrebbe non funzionare per un’impresa familiare italiana. Context is king.
4. Documenta i tuoi preferiti: Crea delle collezioni personali per tipologia di progetto. Ti faranno risparmiare tempo nei brief futuri.
Il workflow che uso io
Quando inizio un nuovo progetto UI, seguo sempre questo processo:
- Brief analysis (capire veramente cosa serve)
- Research competitivo (cosa fanno nel settore specifico)
- Inspiration gathering (usando questi siti)
- Pattern identification (cosa funziona e perché)
- Adaptation & testing (personalizzare e validare)
L’ispirazione non è il punto di partenza, ma il terzo step. Prima devi capire il problema che stai risolvendo con l’interfaccia.
Attenzione alle mode
Un ultimo consiglio da vecchio del mestiere: non inseguire ogni trend. Questi siti ti mostrano cosa è possibile fare a livello di interfaccia, non necessariamente cosa dovresti fare per il tuo progetto specifico.
Il flat design sembrava morto, poi è tornato. Gli effetti glassmorphism erano il futuro, ora si preferisce la semplicità. I gradient overlay erano ovunque, ora si punta su contrasti netti. Le mode passano, i principi di buona interfaccia utente restano.
E tu, quali sono le tue risorse di ispirazione UI preferite? Conosci già tutti questi siti o ne hai scoperti di nuovi? Scrivilo nei commenti – sono sempre curioso di scoprire nuove gemme nascoste che magari mi sono perso.
P.S. Se questo articolo ti è stato utile, salvalo e condividilo con altri UI designer della community. L’ispirazione condivisa è ispirazione moltiplicata.


