Ti è mai capitato di trovarti davanti a un layout perfetto, con testi che funzionano alla grande, ma con quella sensazione fastidiosa che manchi qualcosa? Ecco, nove volte su dieci quel qualcosa è un’illustrazione azzeccata che dia personalità al progetto.
Il problema è che non sempre abbiamo il tempo (o il budget, diciamocelo) per commissioni custom o per metterci a disegnare da zero. E qui entra in gioco la community: nel corso degli anni abbiamo raccolto una serie di risorse che ci hanno salvato più volte di quanto vogliamo ammettere.
Ne abbiamo selezionate 11 che usiamo regolarmente anche noi in redazione. Preparati a dire addio a quei momenti di panico da “e ora che ci metto qui?”.
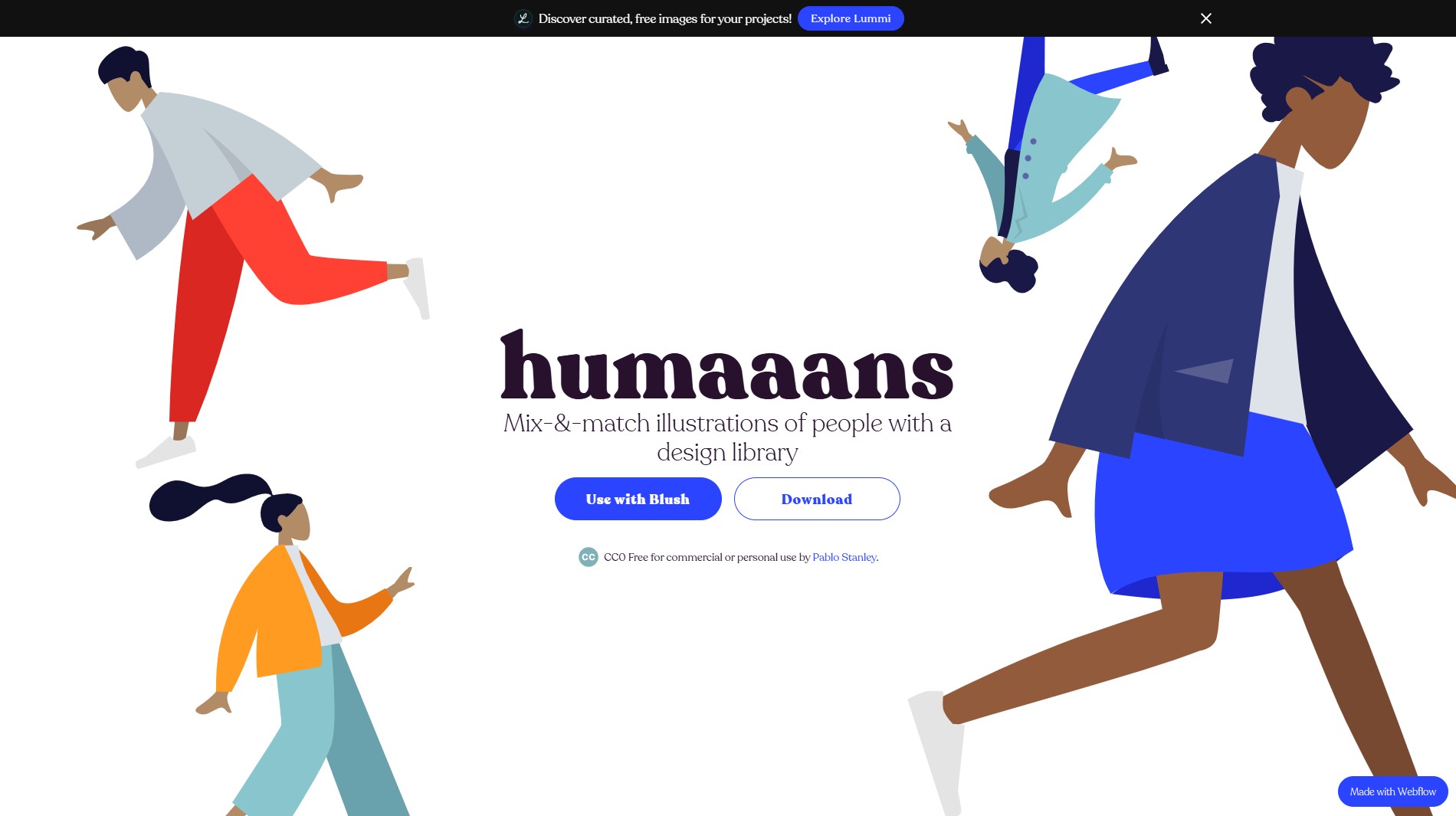
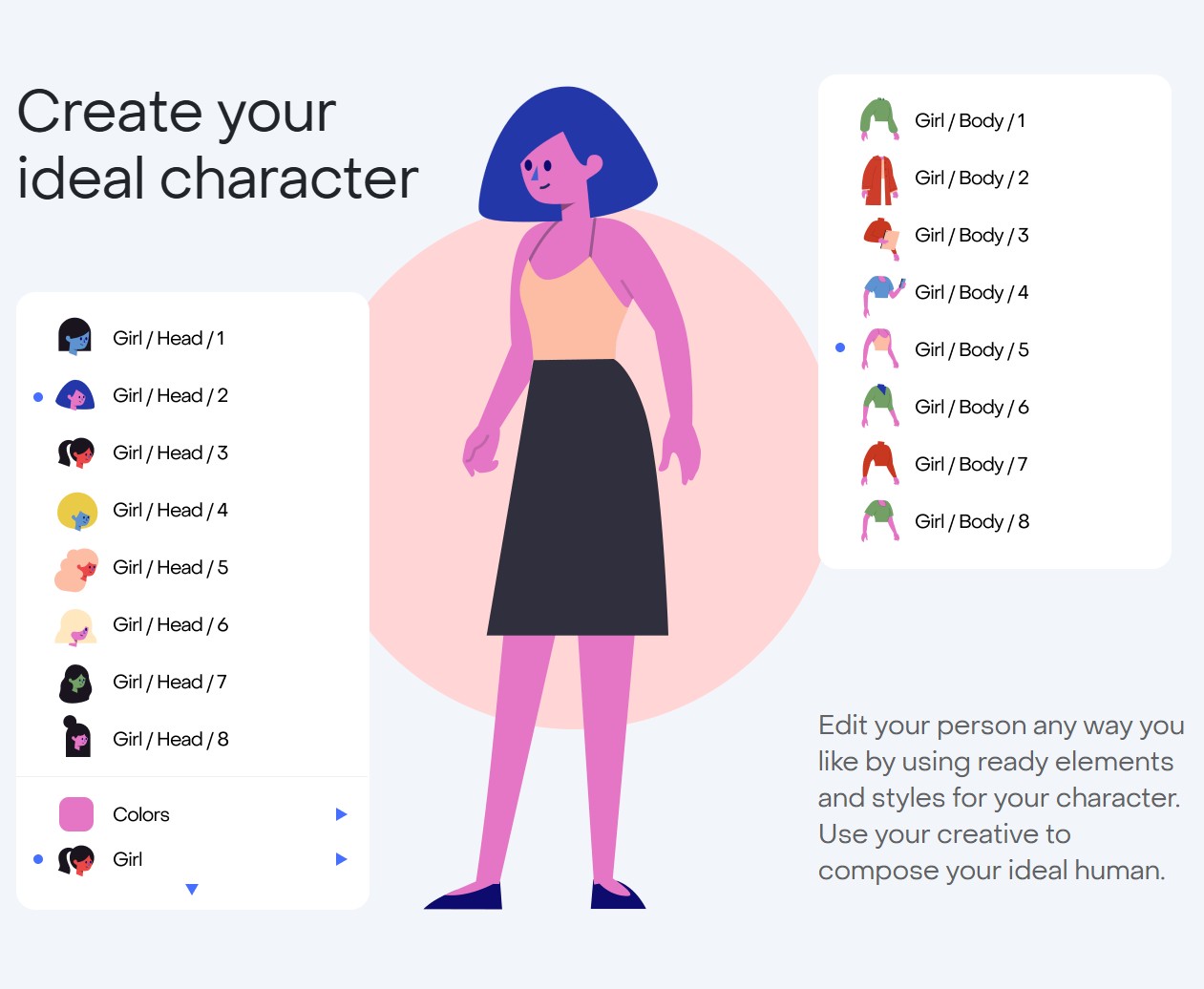
1. Humaaans
La libreria modulare che ha rivoluzionato il character design per il web. Sistema mix & match geniale: scegli pose, abiti, capelli, accessori e sfondi. È come avere un set LEGO per umani vettoriali.
 Quando usarlo: hero section che devono sembrare “umane”, onboarding app, slide aziendali che non vogliono sembrare aziendali. Pro tip della redazione: aggiungi i colori del brand e un pattern custom dietro, e improvvisamente sembri un’agenzia di San Francisco da 500k l’anno.
Quando usarlo: hero section che devono sembrare “umane”, onboarding app, slide aziendali che non vogliono sembrare aziendali. Pro tip della redazione: aggiungi i colori del brand e un pattern custom dietro, e improvvisamente sembri un’agenzia di San Francisco da 500k l’anno.
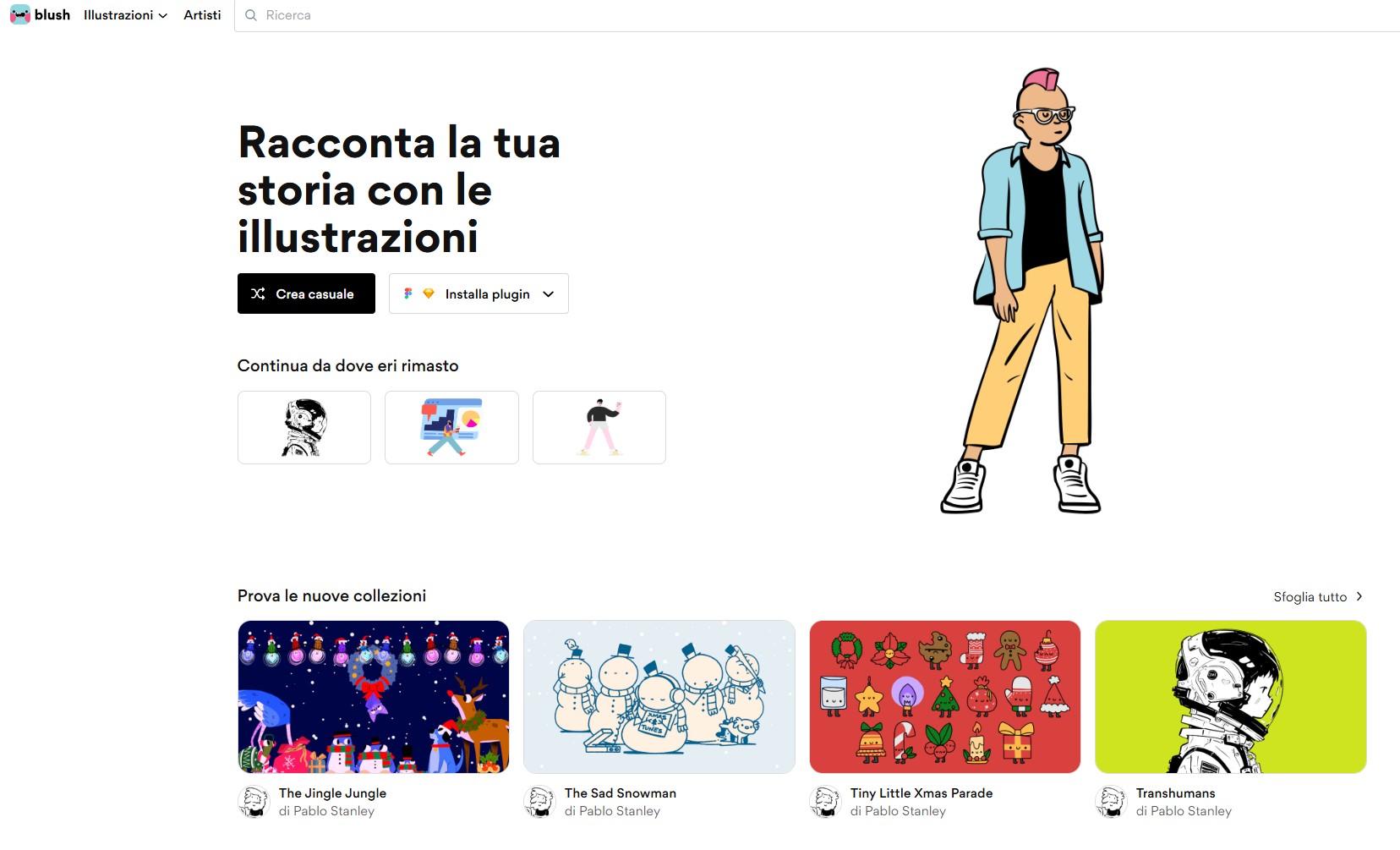
2. Blush (il nostro guilty pleasure)
Plugin per Figma e Sketch con illustrazioni modulari firmate da artisti veri. Sì, veri, non algoritmi. La qualità si sente, e si vede.

Quando usarlo: quando hai bisogno di coerenza visiva su tutto il progetto senza spendere un patrimonio in commissioni. Reality check: alcune collezioni sono free, altre a pagamento. Ma fidati, anche quelle a pagamento costano meno di una pizza (buona) a Milano.
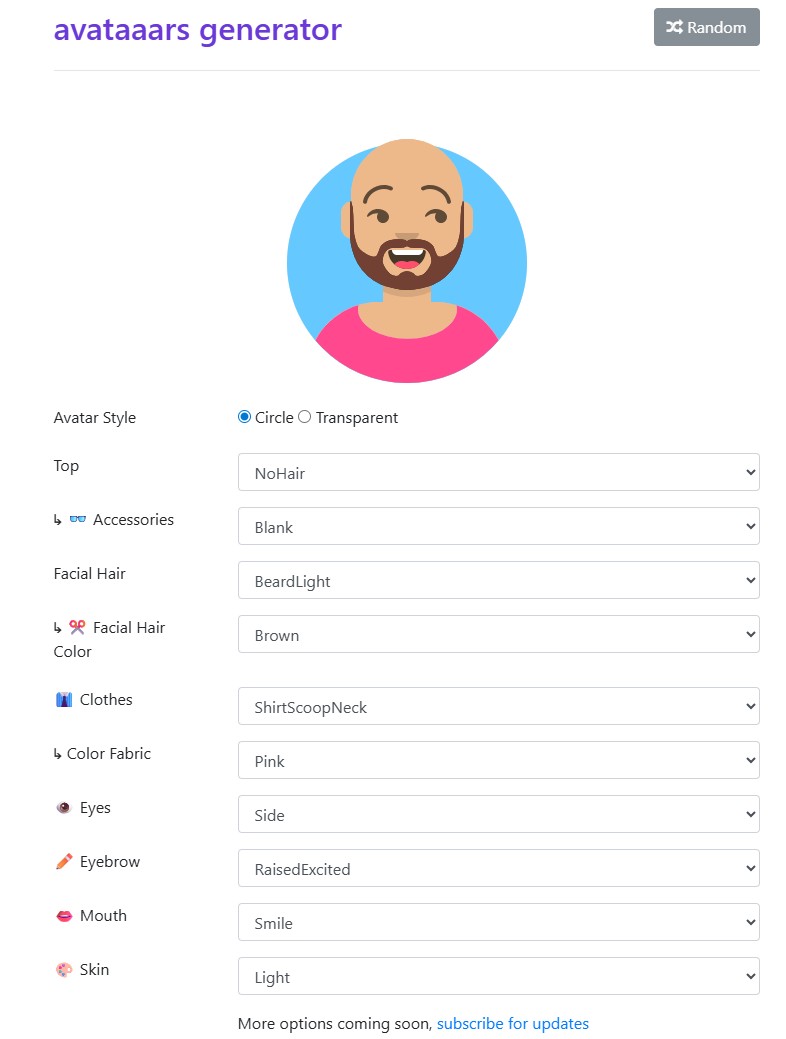
3. Avataaars
Avatar cartoon personalizzabili che hanno spopolato negli ultimi anni. Ogni volta che vedi quegli omini stilizzati colorati, è probabile che vengano da qui.

Quando usarlo: profili utente, community online, gamification, qualsiasi cosa che abbia bisogno di “dare una faccia” agli utenti. Dettaglio nerd: è costruito in React, quindi se sai smanettare puoi anche integrarlo dinamicamente nel tuo sito.
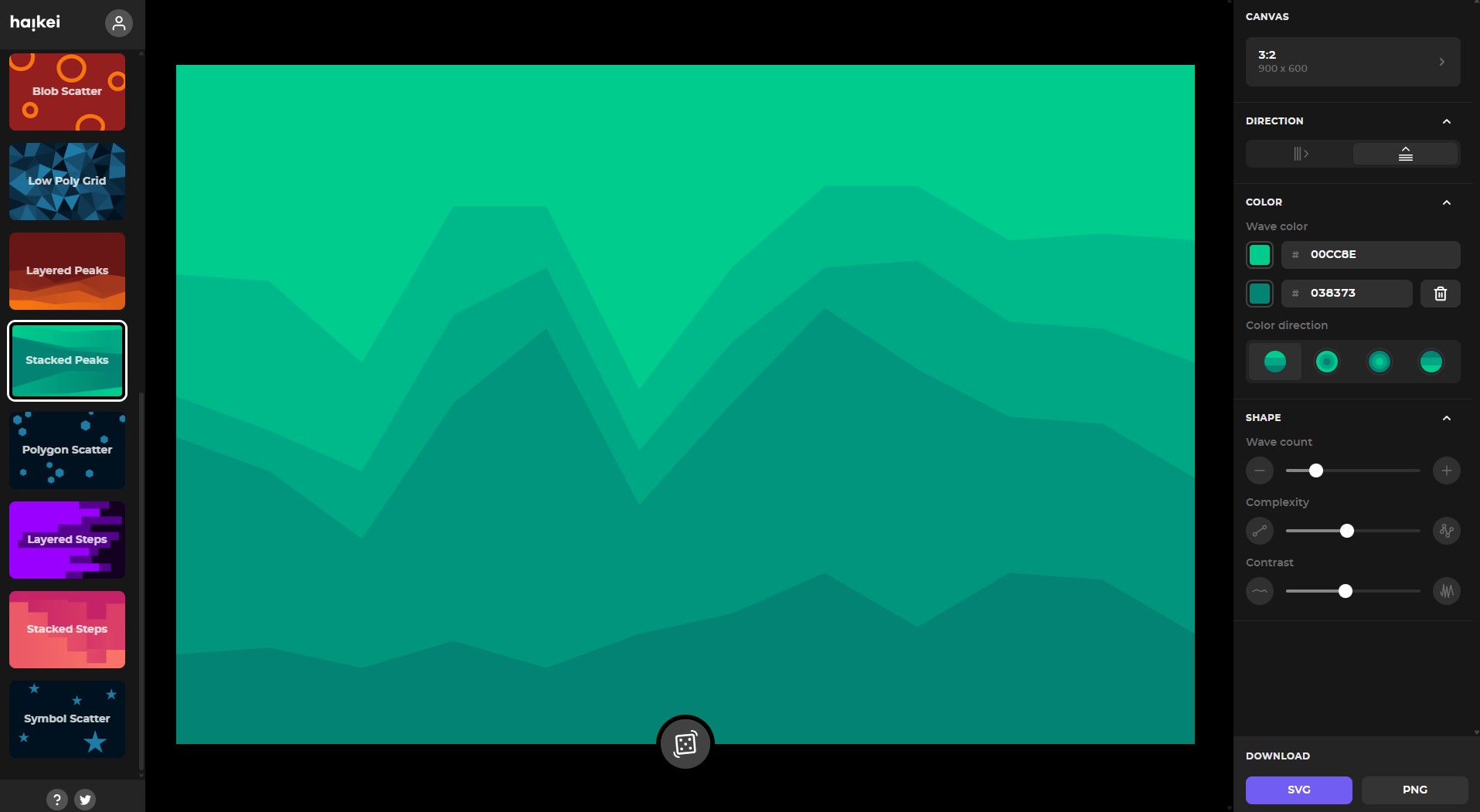
4. Haikei
🔗 haikei.app
Generatore di sfondi SVG che fa sembrare tutti dei maghi dell’arte generativa. Blob organici, onde fluide, pattern geometrici… e tutto in pochi click.

Quando usarlo: header di landing page, wallpaper per app, qualsiasi situazione in cui serva un background che non sia il solito gradiente banale. Zero code, massimo impatto. È la democrazia dell’arte generativa.
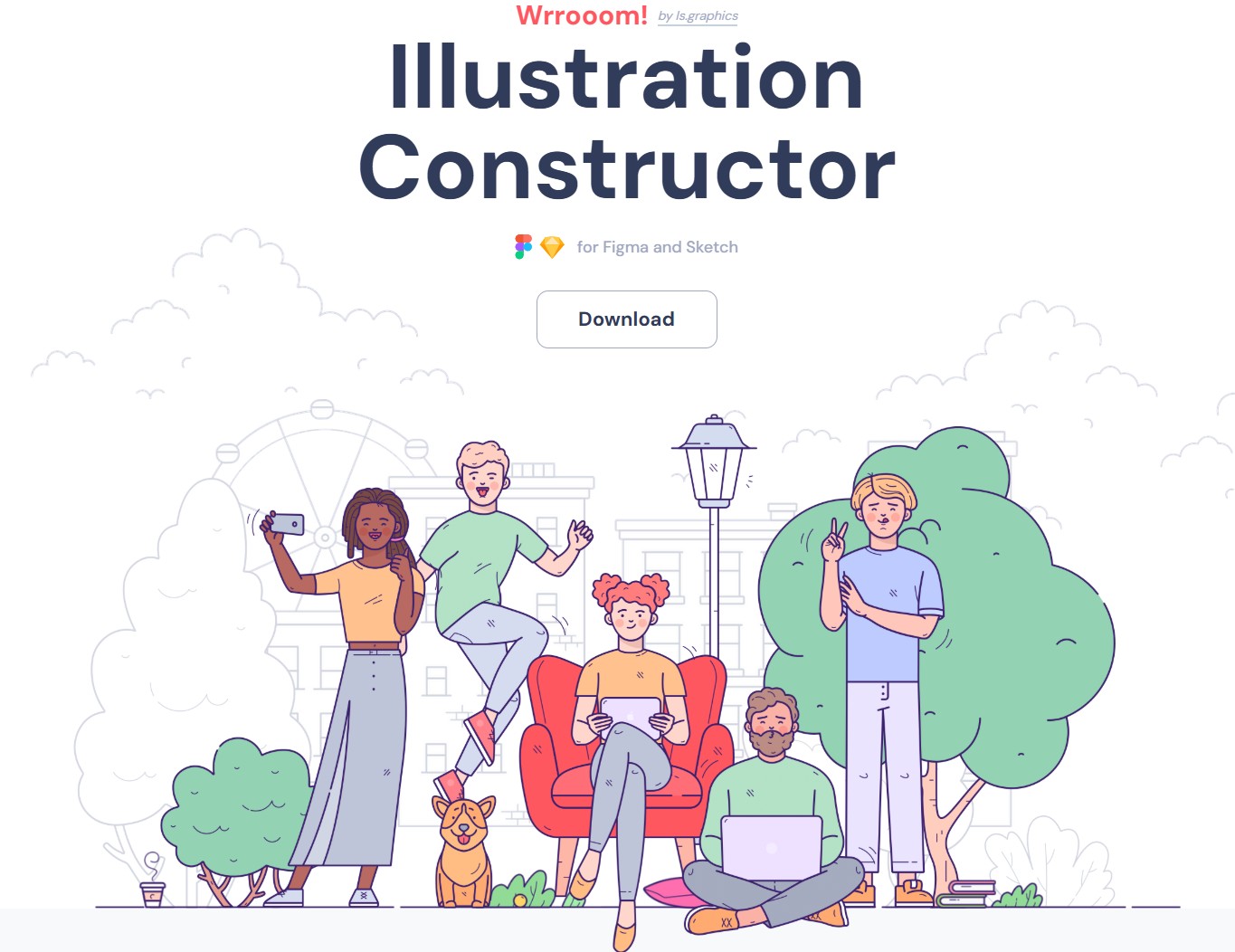
5. Wrrooom
🔗 products.ls.graphics/wrrooom
Un toolkit sterminato di elementi per costruire scenari illustrati direttamente in Figma/Sketch. È come avere un parco giochi vettoriale a disposizione.

Quando usarlo: storytelling visuale complesso e illustrazioni che raccontano storie articolate. Fun fact: non abbiamo mai capito perché si chiami così, ma funziona così bene che abbiamo smesso di farcene una ragione.
6. Stubborn
Personaggi vettoriali action ready con quel mood frizzante che piace tanto alle startup. Ogni figura sembra dire “hey, guardate quanto sono dinamico!”.

Quando usarlo: pagine di prodotto che vogliono sembrare giovani, walkthrough di app, tutorial che devono risultare accattivanti. Vibe: millennial ottimista con un caffè specialty in mano.
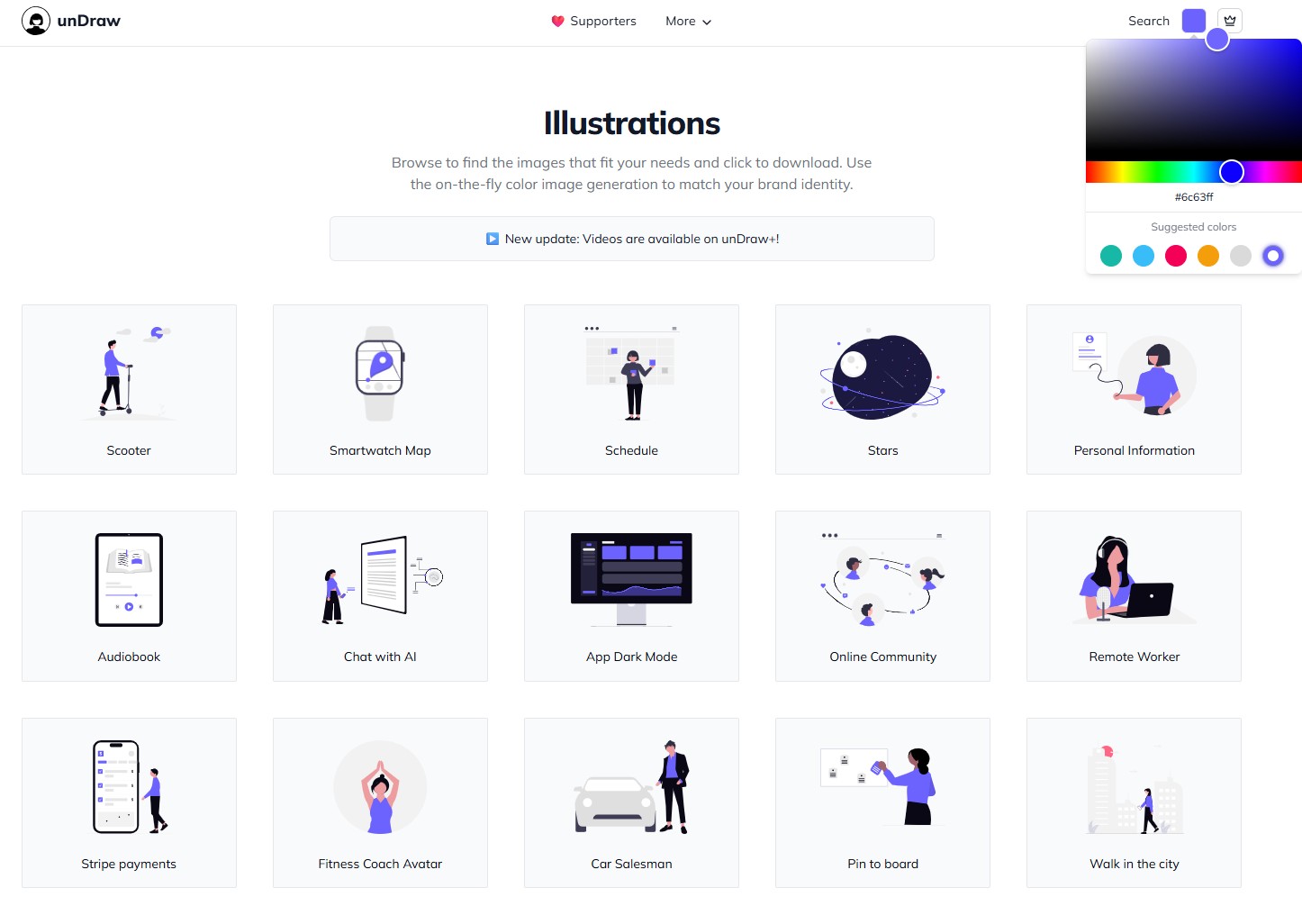
7. unDraw
La regina indiscussa delle illustrazioni SVG open source. Ne abbiamo parlato spessissimo e addirittura molte delle illustrazioni di robadagrafici vengono proprio da qui! Se non la conosci ancora, dove hai vissuto negli ultimi tre anni?

Quando usarlo: praticamente ovunque. Funziona per tutto quello che ha bisogno di illustrazioni pulite, immediate, universalmente comprensibili. Feature killer: scegli il colore principale e tutto si adatta automaticamente. Pura magia UX.
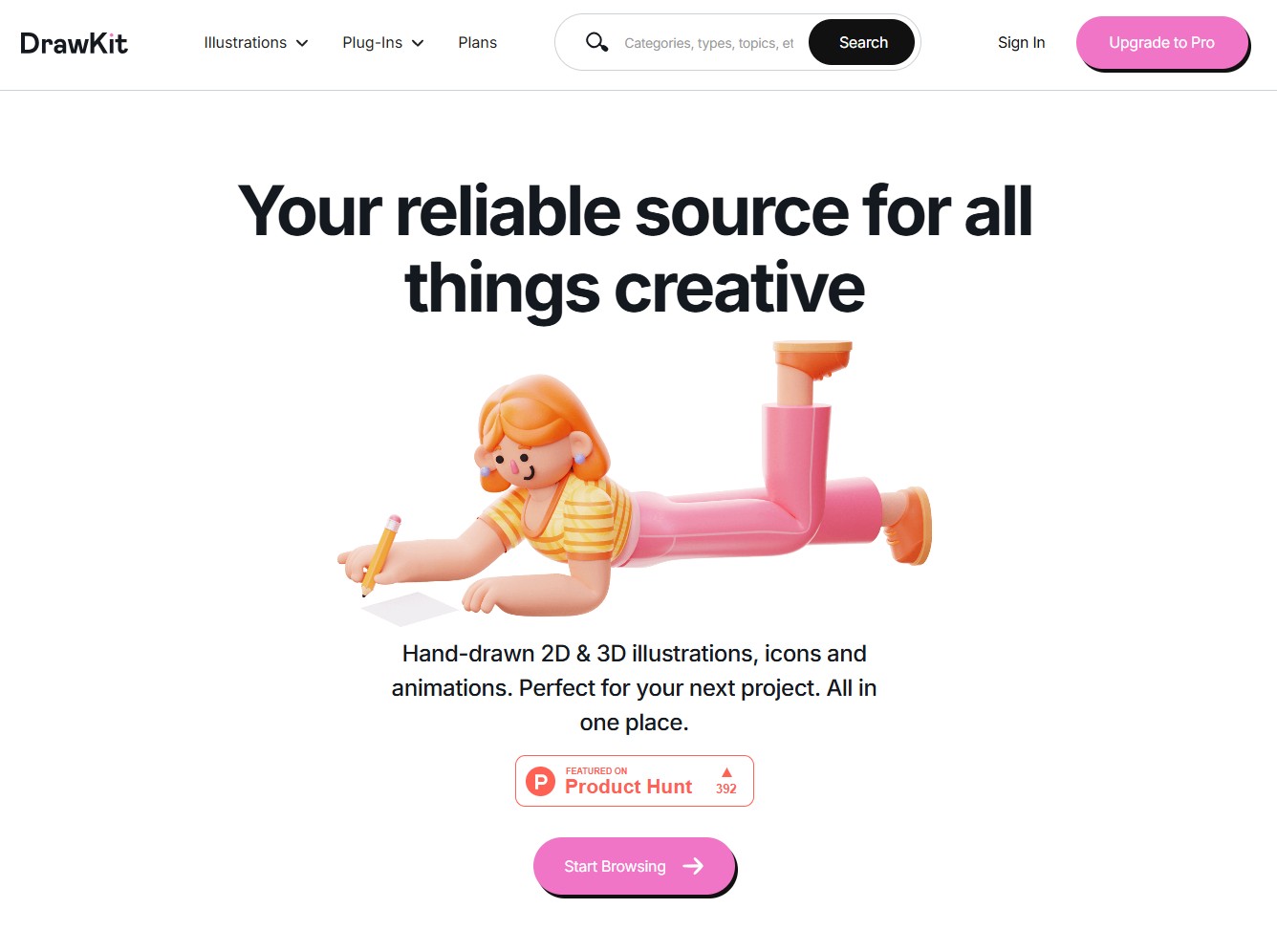
8. DrawKit
Collezioni di illustrazioni vettoriali 2D e 3D che sembrano uscite da uno studio di design londinese. La cura per i dettagli è pazzesca.

Quando usarlo: pitch importanti, interfacce che devono fare colpo, slide da “wow effect”. Nota personale: ogni volta che li usiamo, qualcuno in riunione dice “ma questi sono bellissimi, dove li avete presi?”. Ecco dove.
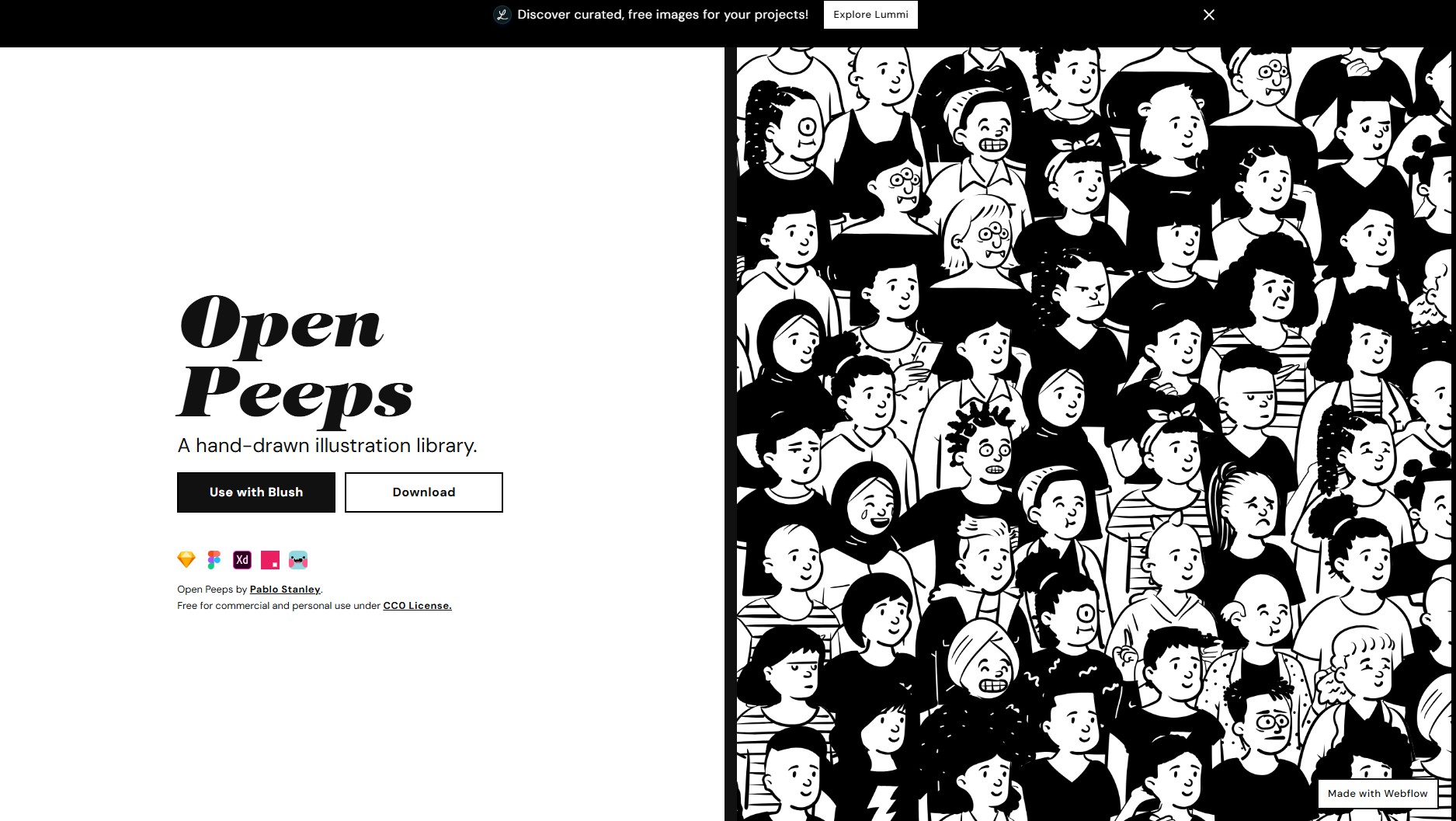
9. Open Peeps
Character design che sembra un mix tra teatro delle marionette e illustrazione vintage. Ha quel calore artigianale che oggi è merce rara.

Quando usarlo: brand che vogliono sembrare “fatti a mano”, onboarding friendly, progetti che devono trasmettere calore umano. Si sente che sono disegnati con amore. E nell’era dell’AI, questo fa la differenza.
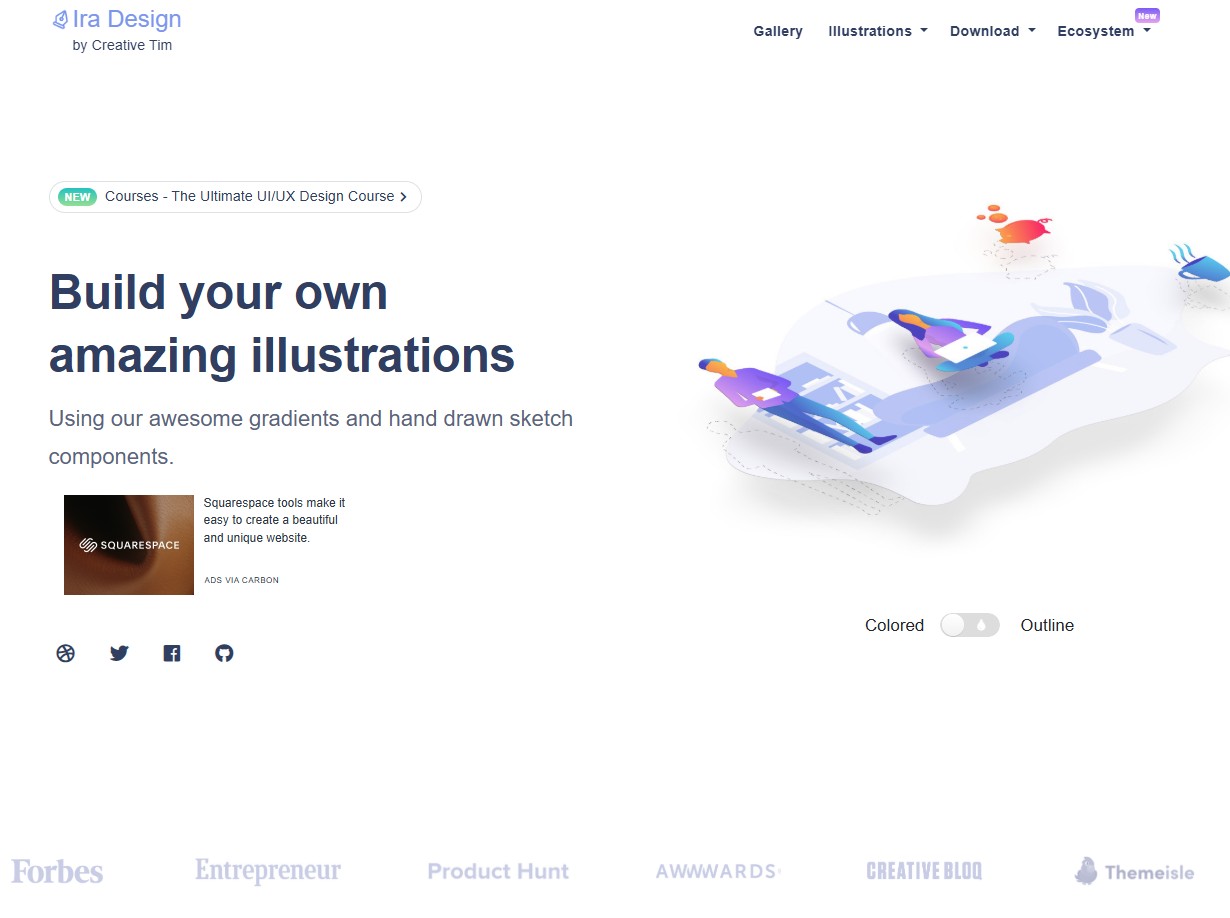
10. IRA Design
Toolkit modulare con personaggi, oggetti e palette coordinate. L’approccio sistematico che ogni design system che si rispetti dovrebbe avere.

Quando usarlo: quando hai bisogno di scene complete e coerenti, con colori che puoi personalizzare secondo il brand. Bonus: è firmato Creative Tim e open source. Qualità garantita, prezzo imbattibile.
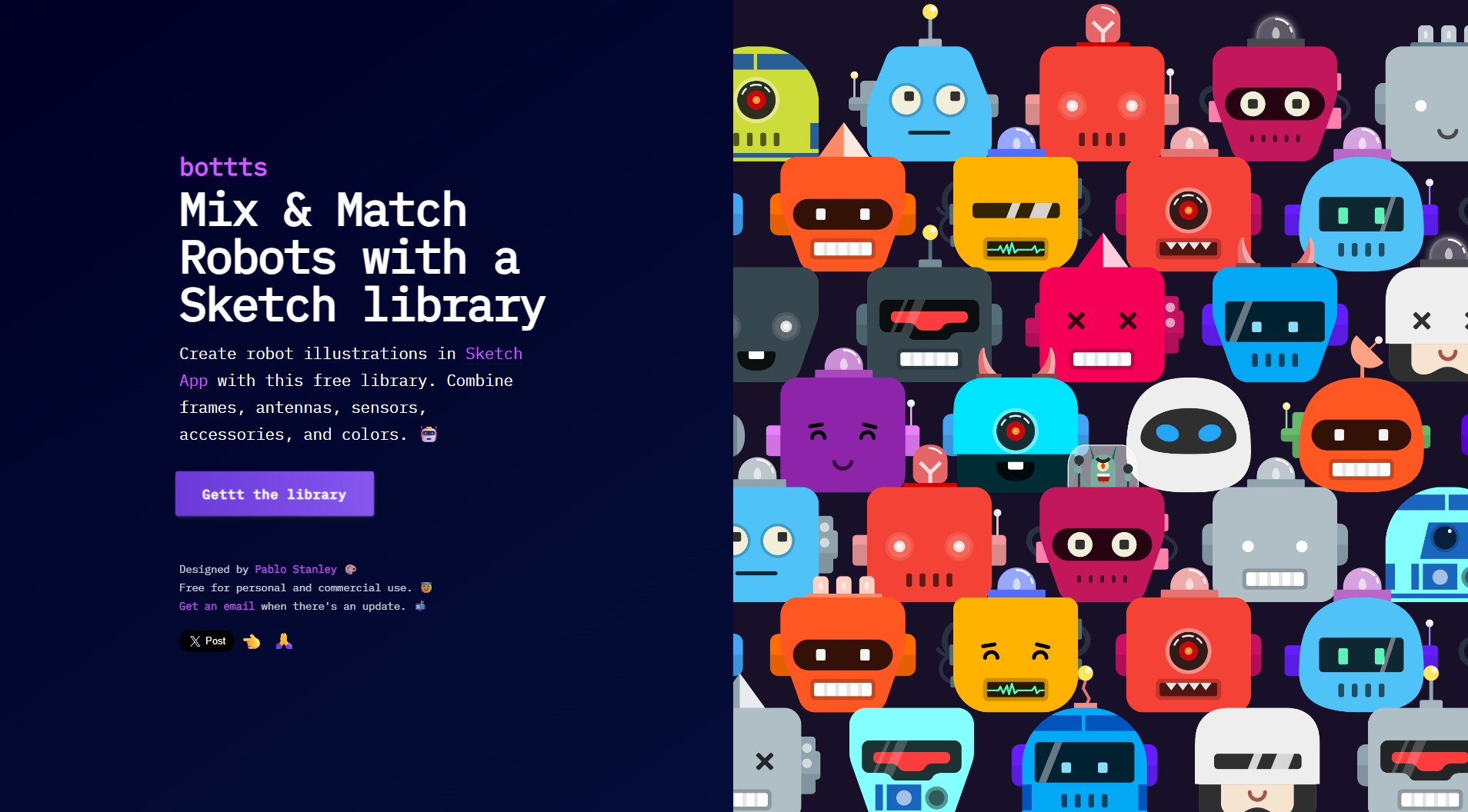
11. Bottts
🔗 versione online
Generatore di avatar robotici SVG che non prende se stesso troppo sul serio. Modulare, giocoso, perfetto per chi vuole uscire dagli schemi.

Quando usarlo: progetti tech che vogliono sembrare umani, mascotte per app developer, qualsiasi cosa che abbia bisogno di personalità senza essere troppo “corporate”. Avvertimento: è impossibile resistere alla tentazione di crearsi il proprio robot avatar. L’abbiamo fatto tutti, a proposito questo è il mio:

12. Bonus: StoryTribe
StoryTribe – Quando l’illustrazione diventa narrazione
Se i tool precedenti ti aiutano a creare singole illustrazioni, StoryTribe fa un passo oltre: trasforma le tue idee in storyboard completi senza bisogno di saper disegnare. È l’evoluzione naturale per chi lavora con video, UX design o marketing e ha bisogno di raccontare storie visive articolate.

Quando usarlo: presentazioni di progetti complessi, wireframe narrativi per app, pitch di campagne pubblicitarie, tutorial step-by-step. La magia sta nella semplicità: personaggi modulari, scene props ready-to-use, e soprattutto quel freehand pen tool che aggiunge il tocco “fatto a mano” anche ai progetti più digitali.
Reality check della redazione: non è solo un generatore di illustrazioni, è un vero storytelling tool. Perfetto per quella fase intermedia tra l’idea e la realizzazione, quando devi far capire agli altri (e a te stesso) come funzionerà il progetto finito. Bonus: condividi tutto con un semplice URL. Zero fronzoli, massima efficacia.
Avere un arsenale di illustrazioni pronte all’uso può fare la differenza tra un progetto che funziona e uno che fa “wow”. E non, non è barare: è essere smart. Nel 2025, con i tempi di consegna sempre più stretti e i budget sempre più risicati, saper ottimizzare le risorse è una competenza fondamentale.
La community di robadagrafici.net usa regolarmente questi strumenti, e possiamo testimoniare che funzionano. Quale di questi conoscevi già? Ne usi altri che non abbiamo menzionato?
Condividi la tua esperienza nei commenti, oppure crea la tua scena perfetta con uno di questi tool e taggaci su Instagram @robadagrafici_official.
E se l’articolo ti è piaciuto… beh, condividilo con quel collega che usa ancora le stock photo di 10 anni fa. Anche lui merita una vita migliore.