Liberare il potere dell’effetto Zeigarnik nel design UX
In qualità di designer, che si occupa anche di UX design, sono sempre alla ricerca di modi per migliorare il coinvolgimento e la fidelizzazione degli utenti sui prodotti a cui lavoro. Un concetto che ha attirato la mia attenzione è l’effetto Zeigarnik. Dico la verità fintano non sono entrato nella tana del bian-coniglio studiando per questo articolo non mi ero reso conto di quanto spesso io sia vittima di questo effetto e di come alcune aziende abbiano usato dei dark pattern per spingermi a completare delle task. In questo articolo esplorerò la definizione, la psicologia e gli esempi dell’Effetto Zeigarnik nella vita quotidiana e come può essere applicato al design UX. Discuterò anche i vantaggi, le tecniche, i casi di studio, le potenziali sfide e le applicazioni future dell’Effetto Zeigarnik nel design UX.

Introduzione all’Effetto Zeigarnik

L’Effetto Zeigarnik è un fenomeno psicologico che spiega la tendenza delle persone a ricordare meglio i compiti incompleti o interrotti rispetto a quelli completati. Prende il nome dalla psicologa e psichiatra lituana Bluma Zeigarnik, membro della Scuola di Berlino e del circolo Vygotskij, che lo scoprì negli anni Venti osservando i camerieri di un ristorante. Zeigarnik notò che i camerieri ricordavano meglio le ordinazioni incomplete rispetto a quelle già consegnate ai clienti. Uno dei suoi esperimenti più noti fu condotto negli anni ’20, in cui chiese ai suoi partecipanti di completare una serie di compiti. Alcuni partecipanti furono interrotti durante la loro esecuzione, mentre altri furono autorizzati a completare i compiti. Zeigarnik notò che i partecipanti che erano stati interrotti durante l’esecuzione del compito avevano maggiori probabilità di ricordare i dettagli del compito rispetto a coloro che erano stati autorizzati a completarlo senza interruzioni.
Definizione e storia dell’effetto Zeigarnik
L’Effetto Zeigarnik è la tendenza delle persone a ricordare meglio i compiti non completati o interrotti rispetto a quelli completati infatti il nostro cervello ha una tendenza naturale a ricordare i compiti incompiuti perché rappresentano una forma di tensione mentale che deve essere risolta.
La psicologia dietro l’effetto Zeigarnik
L’Effetto Zeigarnik si basa sul principio della dissonanza cognitiva. La dissonanza cognitiva si riferisce al disagio mentale che si verifica quando si hanno due convinzioni o valori contrastanti. Nel caso dell’Effetto Zeigarnik, il compito incompiuto rappresenta una forma di dissonanza cognitiva che il nostro cervello vuole risolvere.
Quando completiamo un compito, il senso di dissonanza cognitiva scompare e il nostro cervello non lo considera più importante. Tuttavia, quando un compito viene lasciato incompiuto, il nostro cervello continua a considerarlo importante e lo mantiene in memoria fino a quando non viene completato.
Esempi di effetto Zeigarnik nella vita quotidiana
L’Effetto Zeigarnik può essere osservato in molti aspetti della nostra vita quotidiana. Per esempio, vi siete mai trovati a pensare a un compito che non avete portato a termine al lavoro o a una ricetta che non avete finito di cucinare a casa? Questi compiti incompiuti rimangono nella nostra memoria fino a quando non vengono completati, rendendoli più facili da ricordare.
Un altro esempio dell’Effetto Zeigarnik è quando veniamo interrotti mentre guardiamo un film o leggiamo un libro. Tendiamo a ricordare meglio i dettagli della scena o del capitolo in cui siamo stati interrotti rispetto a quelli che abbiamo completato. Scommetto che ora state pensando anche voi a quella serie di netflix lasciata a metà, ma recuperatela dopo aver letto l’articolo fino alla fine, altrimenti verrete colpiti dal efetto Zeigarnik!
Come l’effetto Zeigarnik può essere applicato al design UX
L’Effetto Zeigarnik può essere applicato alla progettazione UX per migliorare il coinvolgimento e la fidelizzazione degli utenti. Progettando prodotti che creano un senso di dissonanza cognitiva, possiamo mantenere gli utenti impegnati e interessati al prodotto. Ecco alcuni modi in cui possiamo applicare l’Effetto Zeigarnik al design UX:
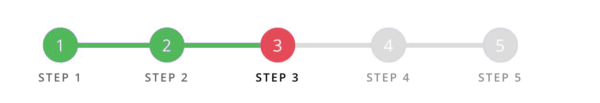
1. Creare un senso di incompletezza
Un modo per creare un senso di dissonanza cognitiva nel design UX è creare un senso di incompletezza. Questo si può ottenere utilizzando barre di avanzamento, compiti incompleti o problemi non risolti. Ad esempio, una piattaforma di social media può utilizzare una barra di avanzamento per mostrare agli utenti quanto sono vicini al completamento del loro profilo, creando un senso di incompletezza che li incoraggia a terminare il profilo. se vi siete iscritti su tinder sapete si cosa parlo!
2. Utilizzare le notifiche
Le notifiche sono un altro modo per creare un senso di dissonanza cognitiva. Utilizzando le notifiche, possiamo ricordare agli utenti compiti o eventi non completati, creando un senso di urgenza che li incoraggia a completare il compito o a partecipare all’evento. Ad esempio, un’app per il fitness può utilizzare le notifiche per ricordare agli utenti la loro routine di allenamento quotidiana, creando un senso di urgenza che li incoraggia a completare l’allenamento.
3. Utilizzare la gamification
La gamification è una tecnica che utilizza elementi di gioco in contesti non di gioco per aumentare il coinvolgimento e la motivazione degli utenti. Utilizzando la gamification, possiamo creare un senso di dissonanza cognitiva che incoraggia gli utenti a completare i compiti o a raggiungere gli obiettivi. Ad esempio, un’applicazione per l’apprendimento delle lingue può utilizzare la gamification dando agli utenti dei punti per aver completato le lezioni o aver raggiunto delle tappe fondamentali, creando un senso di realizzazione che li incoraggia a continuare a imparare. abbiamo parlato di gameification in questo articolo tempo fa: https://www.robadagrafici.net/gamification-i-giochi-per-migliorare-come-designer/
Vantaggi dell’uso dell’effetto Zeigarnik nel design UX
I vantaggi dell’utilizzo dell’Effetto Zeigarnik nella progettazione UX sono molteplici. Eccone alcuni:
1. Aumento del coinvolgimento dell’utente
Creando un senso di dissonanza cognitiva, possiamo mantenere gli utenti impegnati e interessati al prodotto. Questo può portare a un aumento dell’utilizzo e della fidelizzazione.
2. Miglioramento della motivazione degli utenti
L’Effetto Zeigarnik può essere utilizzato per migliorare la motivazione dell’utente creando un senso di realizzazione quando un compito viene completato. Questo può portare a una maggiore soddisfazione e motivazione a continuare a usare il prodotto.
3. Migliore esperienza utente
Progettando prodotti che sfruttano l’Effetto Zeigarnik, possiamo creare un’esperienza utente migliore, coinvolgente e soddisfacente.
Casi di successo nell’implementazione dell’effetto Zeigarnik nel design UX
Ecco alcuni casi di successo nell’implementazione dell’Effetto Zeigarnik nel design UX:
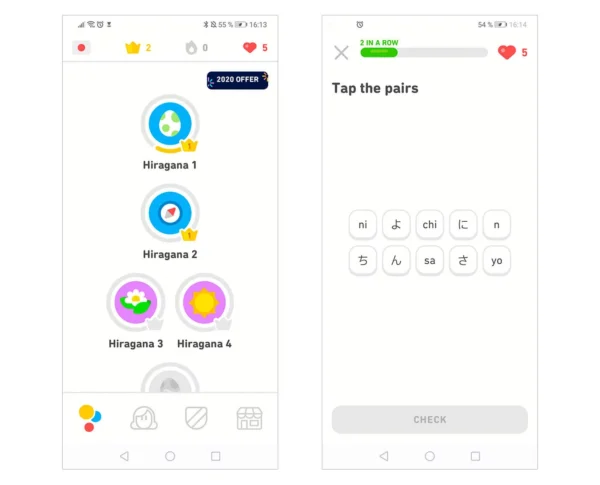
1. Duolingo
Duolingo è un’applicazione per l’apprendimento delle lingue che utilizza la gamification per incoraggiare gli utenti a imparare una nuova lingua. L’applicazione utilizza una barra di avanzamento per mostrare agli utenti quanto sono vicini al completamento di una lezione, creando un senso di incompletezza che li incoraggia a finire la lezione. L’applicazione utilizza anche la gamification dando agli utenti punti per il completamento delle lezioni, creando un senso di realizzazione che li incoraggia a continuare l’apprendimento.

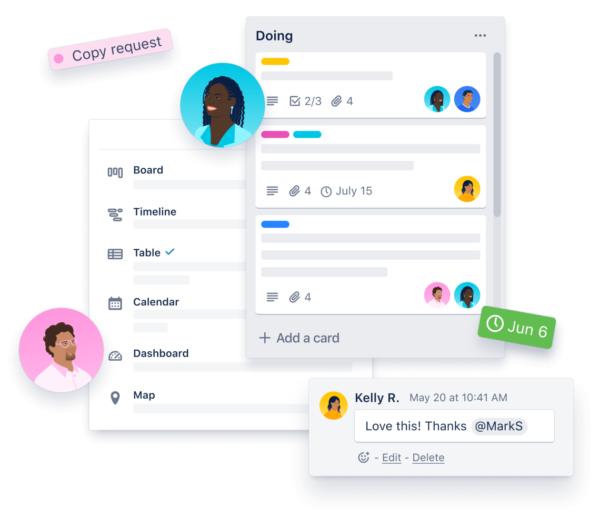
2. Trello
Trello è uno strumento di gestione dei progetti che utilizza spunti visivi per creare un senso di incompletezza. Lo strumento utilizza compiti incompleti e problemi non risolti per incoraggiare gli utenti a completare i compiti. Trello utilizza anche le notifiche per ricordare agli utenti le attività non completate, creando un senso di urgenza che li incoraggia a completare l’attività.

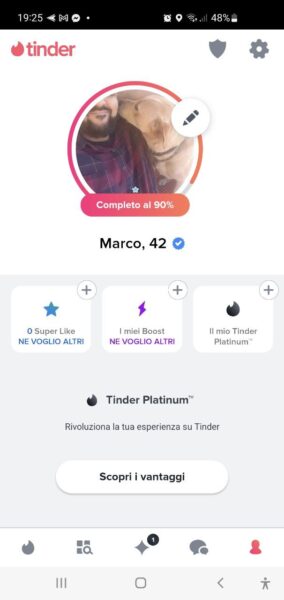
3: Tinder
Tinder è bravissima a sfruttare l’Effetto Zeigarnik, non solo attraverso le notifiche, in cui dice di non lasciare i propri match in sospeso, ma crea un senso di incompiuto anche per la compilazione del profilo e quella della verifica del profilo spingendo l’utente a creare un profilo completo al 100%..

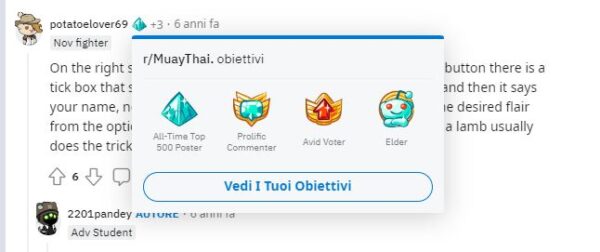
4: redit
un sistema molto usato su internet per premiare la consistenza di interazione con una determinata piattaforma e quella dei Badge. Su reddit le medaglie sono inoltre suddivise per categoria di interazione cosi che ogni utente decide di puntare a delle determinate categorie le quali secondo il suo criterio di valutazione sono più importanti rispetto ad altre!
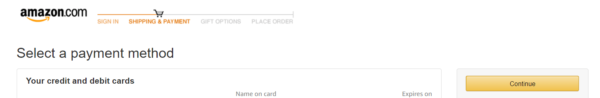
5: Amazon

Un esempio concreto di applicazione dell’effetto Zeigarnik è l’utilizzo di barre di avanzamento per indicare la fase in cui si trova l’utente nel processo di acquisto, in modo da rendere l’intero processo più gestibile e meno intimidatorio suddividono la registrazione al sito, la scelta del metodo di spedizione e il pagamento. In questo modo, l’utente avrà la sensazione di completare l’attività in piccoli passi, aumentando la probabilità di completare l’intero processo. Tuttavia, è importante non far iniziare le barre di avanzamento da zero, al fine di evitare di scoraggiare l’utente e di aumentare il rischio di abbandono del carrello.
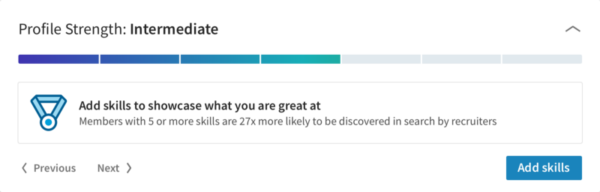
6: linkedin

Anche LinkedIn usa un sistema di avanzamento di barre ma in questo caso il completamento del profilo viene indotto dal creare un cv perfetto.
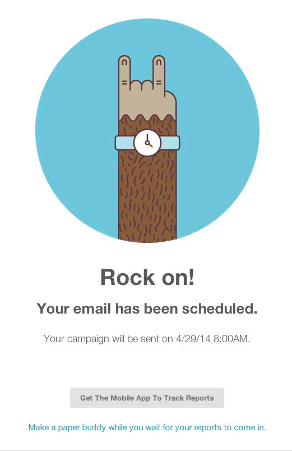
7: mailchimp
un altro esempio pratico e quello di invitare l’utente a compiere un azione minore alla fine di un altra molto più grande, in questo caso mailchimp invita a scaricare l’applicazione mobile una volta finito di organizzare la campagna mail.
Potenziali sfide e svantaggi dell’uso dell’effetto Zeigarnik nel design UX
Sebbene l’Effetto Zeigarnik possa essere una tecnica efficace per migliorare il coinvolgimento e la fidelizzazione degli utenti, l’uso di questa tecnica nella progettazione UX presenta alcune sfide e svantaggi potenziali. Eccone alcuni:

1. Uso eccessivo
Un uso eccessivo dell’Effetto Zeigarnik può portare alla frustrazione e al disimpegno dell’utente. Se gli utenti si sentono continuamente richiamati a compiti non completati, possono sentirsi sopraffatti e smettere di usare il prodotto.
2. Problemi etici
L’uso dell’Effetto Zeigarnik nella progettazione UX suscita preoccupazioni etiche. Alcuni critici sostengono che la tecnica può essere manipolativa e non etica, poiché sfrutta la nostra naturale tendenza a ricordare compiti incompleti.
3. L’imprecisione
L’Effetto Zeigarnik non è sempre accurato. In alcuni casi, i compiti completati possono essere ricordati meglio di quelli non completati. Questo può portare a confusione e frustrazione per gli utenti.
Conclusioni e applicazioni future dell’effetto Zeigarnik nel design UX
L’Effetto Zeigarnik è una tecnica potente che può essere utilizzata per migliorare il coinvolgimento e la fidelizzazione degli utenti nella progettazione UX. Creando un senso di dissonanza cognitiva, possiamo mantenere gli utenti impegnati e interessati al prodotto. Tuttavia, è importante utilizzare questa tecnica in modo etico ed evitare di farne un uso eccessivo. Comprendendo la psicologia alla base dell’Effetto Zeigarnik, possiamo progettare prodotti più coinvolgenti, soddisfacenti ed efficaci.
fonti:
https://lawsofux.com/zeigarnik-effect/
https://www.ux-republic.com/en/the-effects-of-zeigarnik-and-dovsyankina/
https://uxplanet.org/the-zeigarnik-effect-in-digital-products-5bb153563f0d
https://uxpro.cc/publications/zeigarnik-effect-and-its-role-in-user-experience/








 Il gesto di Trenitalia per la festa della donna è stato giudicato come un esempio di idea stupida, e per giusta ragione. Immaginate una società di grandi dimensioni che vale miliardi di euro e ha ottenuto finanziamenti pubblici significativi, eppure i suoi servizi non sono esattamente economici e spesso in ritardo. Nonostante ciò, per la festa della donna, ha deciso di omaggiare le donne con una caramella. Potrebbe sembrare una cosa carina, ma solo se fosse stata offerta a tutte le donne che viaggiavano quel giorno, senza troppa pubblicità. Invece, la società ha deciso di pubblicizzarlo come se fosse un evento imperdibile, limitandolo ai viaggiatori sui treni Frecciarossa o ai clienti Executive che avrebbero dovuto recarsi al bar per ritirare il “prestigioso” omaggio. È facile capire come questa mossa di marketing sia diventata un epic fail di proporzioni bibliche, scatenando i peggiori commenti sul brand. Questo episodio dimostra l’importanza di avere idee ben pensate e di considerare attentamente il pubblico a cui ci si rivolge per evitare di cadere in simili situazioni.
Il gesto di Trenitalia per la festa della donna è stato giudicato come un esempio di idea stupida, e per giusta ragione. Immaginate una società di grandi dimensioni che vale miliardi di euro e ha ottenuto finanziamenti pubblici significativi, eppure i suoi servizi non sono esattamente economici e spesso in ritardo. Nonostante ciò, per la festa della donna, ha deciso di omaggiare le donne con una caramella. Potrebbe sembrare una cosa carina, ma solo se fosse stata offerta a tutte le donne che viaggiavano quel giorno, senza troppa pubblicità. Invece, la società ha deciso di pubblicizzarlo come se fosse un evento imperdibile, limitandolo ai viaggiatori sui treni Frecciarossa o ai clienti Executive che avrebbero dovuto recarsi al bar per ritirare il “prestigioso” omaggio. È facile capire come questa mossa di marketing sia diventata un epic fail di proporzioni bibliche, scatenando i peggiori commenti sul brand. Questo episodio dimostra l’importanza di avere idee ben pensate e di considerare attentamente il pubblico a cui ci si rivolge per evitare di cadere in simili situazioni.


































 Photo by
Photo by