Giorni fa ho pubblicato alcuni video (che trovate in fondo alla pagina) in cui mostravo i libri della mia libreria che sono assolutamente da avere se si vuole lavorare come graphic designer. In molti nei commenti mi hanno chiesto dove trovare la lista completa dei libri, e quindi eccola qui! Spero vi sia utile. Molti di questi libri sono stati già recensiti nella nostra Biblioteca grafica dove potete sbirciare alcune foto dei contenuti di ciascun libro.
Perché alcune immagini diventano famose e altre no, perché ci catturano, stupiscono, ipnotizzano: come funzionano? “Figure” ci accompagna nella bottega di pittori, fotografi, registi, da Raffaello a Stanley Kubrick, rivoluzionando il nostro modo di guardare. Spesso, davanti a un quadro, tendiamo a domandarci che cosa significhi, o quali fossero gli intenti del pittore, o come si collochi nell’epoca in cui è stato realizzato: ma così la storia dell’arte rischia di essere una spiegazione solo di storia, anziché di arte. Riccardo Falcinelli adotta un paradigma completamente diverso. Invece di cercare il “significato” delle immagini, entra nel loro ingranaggio, le tratta non come simboli da decifrare, bensì come meccanismi da smontare, ci spiega in che modo sono state progettate e costruite, e perché. “Figure” è un libro per chi vuole capire le immagini, ma anche per chi vuole inventarle.
Nella società delle immagini il colore informa, come nelle mappe. Seduce, come in pubblicità. Narra, come al cinema. Gerarchizza, come nelle previsioni del tempo. Organizza, come nell’infografica. Valorizza, come nei cosmetici. Distingue, come negli alimenti. Oppone, come nella segnaletica stradale. Si mostra, come nei campionari. Nasconde, come nelle tute mimetiche. Si ammira, come nelle opere d’arte. Infine, nell’esperienza di ciascuno, piace. Tutto questo accade grazie a qualche tecnologia. In primis quella dei mass media, che comunicano e amplificano le abitudini cromatiche.

Dürer era un visual designer come Steve Jobs? Perché Eva Longoria, di Desperate Housewives, apprezza Photoshop come regalo di Natale? Scopo del catalogo Ikea è informare o incantare? Walter Benjamin ha sbagliato previsioni? E il visual designer è un pericoloso rivoluzionario, un puro esperto di grafica o un progettista di futuro? Mentre scrive la nuova guida a un mestiere che ha cinquecento anni alle spalle, e tutto il futuro davanti, Falcinelli mette ogni lettore di fronte ai due nodi fondamentali di oggi: la
consapevolezza e la responsabilità.

Quanto spesso ci arrendiamo di fronte a oggetti che non siamo in grado di maneggiare? Non riuscire ad aprire le porte scorrevoli oppure premere senza alcun effetto il telecomando del televisore non significa affatto che siamo incapaci di usarli. La questione è più dannatamente complessa: siamo alle prese con oggetti mal progettati.
“La caffettiera del masochista”, che fin dalla sua prima uscita alla fine degli anni ottanta ha radicalmente cambiato l’idea e i principi del design, è ancora nella versione riveduta e ampliata del 2013, un testo importante.
Padre del “design antropocentrico”, Donald Norman ci svela inganni e paradossi del cattivo design e mostra cosa inneschi la nostra perversa interazione con tanti oggetti di uso quotidiano. Spiega al lettore che usare ascensori, cucine, computer, interruttori, scale, lavandini non è un semplice gesto materiale: nella nostra esperienza di utenti convergono aspetti tecnologici, processi cognitivi, comportamenti relazionali, connotazioni estetiche, sensazioni emotive.

Con questo manuale, il famoso designer italiano Massimo Vignelli, ci permette di entrare nel mondo del buon design secondo le regole e i criteri che ha sviluppato nell’arco della sua carriera. Vignelli utilizza numerosi esempi per trasmettere le applicazioni nella pratica, dalla progettazione del prodotto tramite sistemi di segnaletica e la progettazione grafica del corporate design. In questo modo lascia una traccia di fondamentale importanza, un manuale a disposizione dei giovani designer che per la chiarezza dell’esposizione e la traduzione visiva dei concetti (il libro è interamente disegnato da Vignelli e dal suo team) è destinato a diventare una bibbia del design contemporaneo.

Dappertutto è Brand, la prima bibita che pensiamo è una Brand, una cioccolata spalmabile o un detersivo più bianco del bianco sono una Brand, lo sono la star di Hollywood e il dottore claudicante della fiction, la città di New York e Capri, Apple e IBM, Ernesto Che Guevara e Mao Tse-tung, Padre Pio e la Chiesa, Topolino e Superman, Emergency e la Nato, il Louvre e gli Uffizi, l’Italia e la Nuova Zelanda. Sembra che esista un nuovo paradigma del contemporaneo, una sorta di punto di vista per cui tutto appare riconducibile a un unico concetto interpretativo: la Brand. La domanda è: cos’è una Brand? Nel libro il lettore – studente o ex studente, designer o professionista della comunicazione – troverà un tentativo di risposta articolato su 111 domande nate ciascuna come conseguenza di quella che la precede, spunti di discussione intorno a un tema che tocca concretamente molti aspetti dei discorsi sociologici ed economici, incidendo nel contemporaneo e coinvolgendo innovazione, creatività e arte, passando attraverso la globalizzazione e la rete.

Steve torna a riesaminare sotto una nuova prospettiva i principi che hanno reso “Don’t Make Me Think” un classico, arricchendolo con esempi aggiornati e un nuovo capitolo sulla usabilità mobile. Ed è sempre un libro leggero, riccamente illustrato e, soprattutto, divertente da leggere. Se avete letto la precedente edizione, ritroverete cosa ha reso “Don’t Make Me Think” così importante per i web designer e gli sviluppatori di tutto il mondo.

Tra i grandi libri di Munari, questo è quello che forse maggiormente rende felici i lettori per la leggerezza incantata con cui li porta a scoprire che saper progettare non è dote esclusiva e innata di pochi. C’è in ognuno di noi una creatività che Munari in queste pagine aiuta a sviluppare e a mettere in luce. Bruno Munari (Milano, 1907-1998), pittore, designer e sperimentatore di nuove forme d’arte, ha segnato una svolta fondamentale nella storia del design in Italia e nel mondo.
Fantasia, invenzione, creatività e immaginazione nelle comunicazioni visive. È possibile capire come funzionano queste facoltà umane? Che relazione hanno con l’intelligenza e la memoria? Munari spiega tutto ciò con argomenti chiari e moltissimi esempi visivi noti e ignoti. E anche come si stimola la creatività e come si può allenare la mente a essere più elastica e più pronta.
un manuale indispensabile per ogni designer: Con oltre 1.300 identità tipografiche internazionali, da circa 250 studi di design, logotype è una preziosa risorsa a cui attingere per i progetti di branding e identità aziendale.
logotype è veramente internazionale e presenta i migliori designer di identità visive da tutto il mondo. I loghi sono tratti non solo dall’Europa occidentale e dal Nord America, ma anche dall’Australia, dal Sud Africa, dall’Estremo Oriente, da Israele, dall’Iran, dal Sud America e dall’Europa orientale. Le agenzie di design che hanno contribuito includono mostri sacri come Pentagram, Vignelli Associates, Chermayeff & Geismar, Wolff Olins, Landor, Total Identity e Ken Miki & Associates, oltre a dozzine di alri studi emergenti altamente creativi.
Logotype è un volume complementare importante ed essenziale insieme a Logo:(Michael Evamy) e Symbol(Steven Bateman e Angus Hyland);
https://amzn.to/3KryPcG
Guida alla creatività nell’era digitale, “Ruba come un artista” offre al lettore dieci principi per scoprire e valorizzare i propri talenti. L’autore sostiene che nessuna opera è originale, tutto deriva dalle opere altrui: occorre imparare a “rubare” dal lavoro degli altri e reinventare quello che gli altri hanno creato. L’importante è partire dagli interessi e dalle passioni personali: anche un hobby può diventare un lavoro retribuito. Kleon ci ricorda infine che la creatività fiorisce dalla “normalità”: bisogna cercare di essere gentili, non farsi nemici, non contrarre debiti, non trascurare la cura di sé e restare sempre con i piedi per terra mentre si coltiva la propria immaginazione e creatività.
Pressoché sconosciute fino a vent’anni fa, grazie all’avvento della tecnologia informatica oggi le font sono a tutti gli effetti protagoniste del nostro quotidiano. Ma quali sono state le tappe che le hanno portate a uscire dalla ristretta cerchia di addetti ai lavori e di qualche sparuto appassionato? La risposta è in questo saggio di Simon Garfield, che rappresenta un autentico compendio della secolare storia della tipografia, da Gutenberg ai giorni nostri, che conta oltre centomila tra font e caratteri tipografici, ognuno con le sue peculiarità e le sue alterne fortune. Condito di aneddoti sul design delle parole intorno a noi, “Sei proprio il mio typo” si impone come testo di riferimento per quanti desiderano conoscere l’affascinante mondo delle font che, come sottolinea l’autore, non sono il semplice disegno di lettere dell’alfabeto, ma costituiscono un vero e proprio veicolo di emozioni. E, come vedremo, è proprio in virtù di questa loro innata capacità comunicativa che, in molti casi, sono finite per diventare icone universalmente riconoscibili, scolpite per sempre, nel bene e nel male, nell’immaginario collettivo di ogni epoca e latitudine.

https://amzn.to/39mUTHF
Non è solo la Bibbia per i grafici, ma anche il riferimento per chiunque voglia comprendere la storia, il marketing, il design e l’arte grafica della nostra società.la raccolta di tutti i marchi presenti all’interno è davvero completa ed impaginata e gestita con cura, inoltre vi sono anche diverse pagine che dimostrano l’impiego di diversi marchi su diversi tipi di suppoti, ad es. borse, bigliettnni da visita, ecc

https://amzn.to/38toHlb
Un libro di culto, dedicato all’indiscusso maestro della comunicazione visiva Bob Noorda, che passa in rassegna mezzo secolo di carriera in cui ha creato più di centosessanta marchi. In un lungo e appassionato dialogo con il graphic designer Francesco Dondina, Noorda ripercorre icone contemporanee che con il loro segno, dalla radicata impronta razionalista, hanno dato volto e identità all’industria e riconoscibilità ai nostri tragitti metropolitani. Una comunicazione senza tempo, quella di Noorda, come dimostra il fatto che molti dei loghi e dei progetti da lui disegnati sono sopravvissuti ai trend visivi degli ultimi decenni, rimanendo pressoché identici alle versioni originali: la segnaletica della metro di Milano e di New York, i loghi di Coop, Mondadori, Touring Club, Feltrinelli ne sono solo alcuni esempi. Dal libro emerge anche il forte rimpianto per un’Italia colta, aperta al nuovo, dove i dirigenti d’azienda erano Enrico Mattei e Adriano Olivetti; dove la cultura milanese era segnata dalla Pirelli di Gio Ponti e dalla Regione Lombardia di Piero Bassetti; dove architetti, designer e intellettuali si confrontavano tra loro e con il mondo, in una libera circolazione di pensiero e progettualità. La riflessione sul visual design non può eludere, secondo Bob Noorda, la necessità di riportare la cultura del progetto al centro del dibattito, dalle aule accademiche ai consigli di amministrazione, fino ad arrivare alle sedi della politica.

https://amzn.to/36QOsvq
Nessun tecnicismo, nessun gergo misterioso: Il libro del graphic design è un’introduzione chiara e accessibile agli elementi chiave dell’arte della grafica, utili per professionisti e non. 50 maestri di quest’arte fanno scoprire al lettore un caleidoscopio di tecniche e soluzioni grafiche: ognuno potrà “rubare” e reinterpretare queste ispirazioni per comunicare il proprio messaggio nel modo più efficace e creativo.

https://amzn.to/3rXeG6R
Il manuale del graphic design è il ponte tra la progettazione di un layout e la sua realizzazione, perché insegna allo studente di grafica e al futuro designer l’arte controllata di impostare un lavoro e verificarne la resa in tutte le sue fasi: dal progetto alla prestampa, dalla messa in macchina alla rilegatura, dalla gestione e correzione del colore alla manipolazione delle immagini, dai caratteri tipografici alla scelta della carta. Molti principi generali valgono anche per il digitale e, quando non è così, ne vengono esplorate le differenze: resa dei colori non solo su carta ma anche su schermo, scelte tipografiche specifiche per il web. In questa seconda edizione ogni capitolo si conclude con un caso di studio che presenta in concreto il lavoro di noti designer internazionali.

https://amzn.to/3vkSYvL
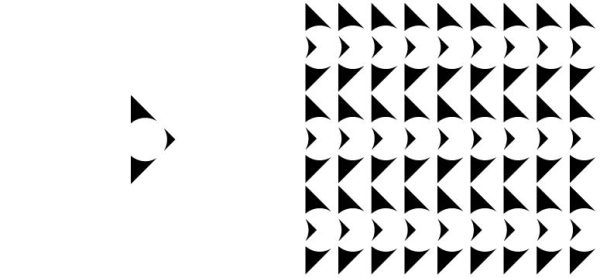
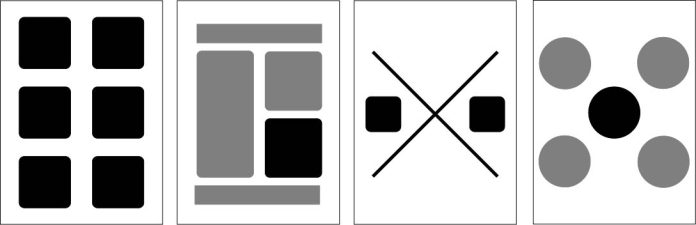
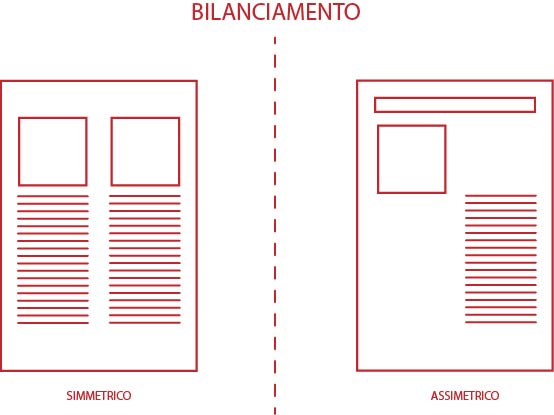
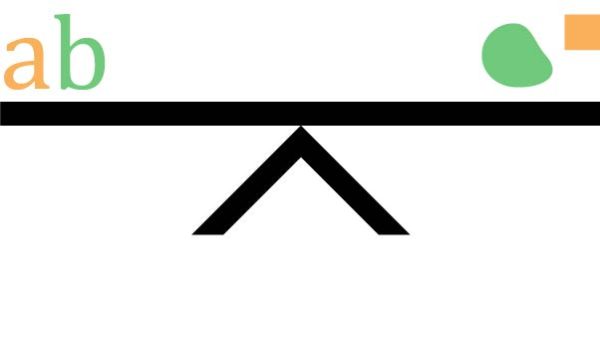
Perché preferiamo un layout rispetto a un altro? Perché un certo elemento tipografico si inserisce meglio in una pagina? Quando parliamo di layout pensiamo agli elementi di base del graphic design – oggetti, immagini e tipografia – che il designer dispone in uno spazio dato. Ambrose e Harris ne mostrano i principi fondamentali, nati in epoche antiche e riscoperti nel Rinascimento, e il contesto in cui tali principi sono stati formulati. Si concentrano su casi, come la scelta del formato di una pagina o la creazione di un equilibrio armonioso, per evidenziare come un buon layout possa portare chiarezza nella complessità di un progetto. Usano esempi tratti dalla vita quotidiana e applicazioni nel campo della grafica commerciale per educare gli studenti a trovare fonti di ispirazione guardando oltre ciò che è più familiare. Questa seconda edizione si distingue per due capitoli interamente nuovi:
nel Capitolo 5 le interviste rivolte a singoli designer o a studi di design mettono in luce alcuni aspetti del layout esemplificati con loro progetti;
nel Capitolo 6 gli esercizi, tratti dall’esperienza pratica dei docenti e illustrati con lavori di studenti, possono essere svolti sotto la guida di un insegnante oppure in autonomia.
 https://amzn.to/3vjJW1R
https://amzn.to/3vjJW1R