
font del giorno: Kate

Lamborghini Rinnova la Sua Identità Visiva: Un Nuovo Logo che richiama la Tradizione
Automobili Lamborghini, il rinomato costruttore di supercar di lusso, ha annunciato un significativo aggiornamento della sua identità aziendale introducendo un nuovo logo. Questa iniziativa rappresenta il più recente sforzo dell’azienda di aggiornare e raffinare la propria immagine, mantenendo al contempo un legame con il suo passato. Questa mossa arriva dopo oltre due decenni dall’ultimo restyling del logo, segnando un’evoluzione decisiva nel marchio.

Il nuovo design del logo conserva l’iconico toro infuriato al centro, simbolo scelto da Feruccio Lamborghini perché era il suo segno zodiacale, inoltre quasi tutti i modelli prodotti dalla casa automobilistica portano nel nome qualcosa relativo al mondo della tauromachia o relativa alla razze dei tori.
La revisione porta con sé modifiche sottili ma significative. Il carattere “Lamborghini” è stato reso leggermente più largo, una scelta stilistica che mira a conferire una presenza più marcata e assertiva. La palette di colori primari rimane il nero e il bianco, che, secondo il marchio, “simbolizzano l’identità chiara del marchio”. Si aggiungono il giallo e una nuova tonalità di oro come colori di accento, arricchendo il logo con un’aura di minimalismo.

Un’innovazione notevole nel design è l’uso del toro senza lo scudo tradizionale, una mossa che Automobili Lamborghini prevede di implementare principalmente nei suoi canali digitali, tra cui il sito web e i social media. Questa decisione è intesa a dare al toro una presenza più prominente e indipendente, riflettendo la forza e l’audacia che da sempre caratterizzano il marchio.

Per accompagnare il nuovo logo, Lamborghini ha anche introdotto un carattere tipografico aggiornato, ispirato al design angolare e distintivo delle sue supercar. Questo carattere è stato sviluppato in collaborazione con il team di design della casa, e si prevede che verrà utilizzato in tutte le comunicazioni aziendali.

Questo aggiornamento fa parte di una strategia più ampia denominata Direzione Cor Tauri, che segna la nuova traiettoria di Lamborghini focalizzata sulla sostenibilità e sulla decarbonizzazione. L’introduzione del nuovo logo non solo riflette l’evoluzione del marchio in termini di design, ma vuole sottolineare anche l’impegno di Lamborghini verso l’innovazione e il progresso sostenibile.

Con le consegne che hanno superato per la prima volta le 10.000 unità nel 2023, raggiungendo i 10.112 veicoli, Lamborghini si posiziona in una fase di successo senza precedenti. La nuova identità visiva verrà applicata non solo nei canali digitali ma anche sulle future automobili, tra cui la sostituta della Huracan, l’Urus ibrida plug-in, e il Revuelto V-12, anticipando anche l’arrivo del primo modello completamente elettrico del marchio previsto per il 2028.

Lamborghini abbraccia l’innovazione mantenendo saldo il legame con la sua eredità, e cerca di esprimerlo pienamente attraverso il nuovo design del suo logo.
Canva Acquisisce Affinity
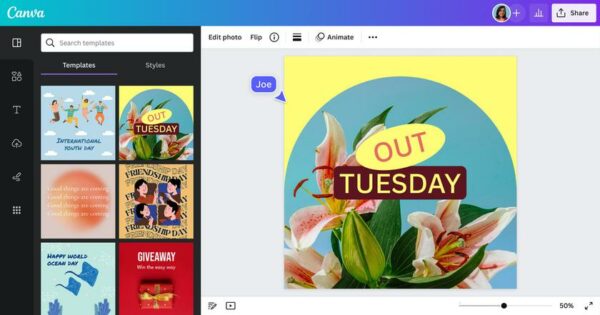
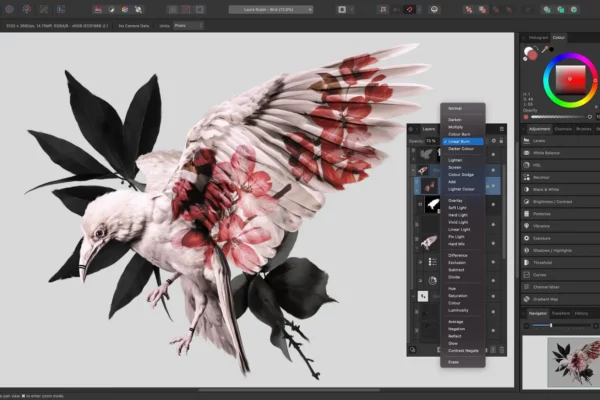
In un annuncio che ha colto di sorpresa il mondo del design digitale, Canva ha rivelato la sua recente acquisizione di Affinity, la suite di software di design professionale nota per la sua potente suite creativa dedicata a editing fotografico, illustrazione, graphic design e impaginazione da sempre la scelta di milioni di utenti che non volevono sottostare al modello di abbonamento di casa ADOBE. Mentre la notizia segna un momento significativo nell’ambizione di Canva di diventare la piattaforma di comunicazione visiva all-in-one per ogni tipo di designer, ha anche sollevato onde di scetticismo tra gli utenti fedeli di Affinity.
La Visione di Canva
Cliff Obrecht, co-fondatore e COO di Canva, ha espresso entusiasmo riguardo all’acquisizione, sottolineando l’importanza di questa mossa per la visione futura dell’azienda. ”
La comunicazione visiva è ormai onnipresente sul posto di lavoro e investire in strategie che migliorano le nostre offerte B2B è fondamentale per il futuro della nostra attività,
” ha affermato Obrecht. Sottolineando l’obiettivo di Canva di democratizzare il design, ha aggiunto, “Dalle vendite al marketing, dal marchio ai team creativi, la necessità di creare contenuti visivi efficaci e coinvolgenti è costantemente in aumento.”
Canva, già un colosso nel campo della comunicazione visiva, con oltre 175 milioni di utenti in tutto il mondo, ha fatto il grande passo per integrare le capacità di design professionale di Affinity, riconosciute e premiate globalmente, con la sua piattaforma. Questa mossa è vista come un tentativo di espandere il suo raggio d’azione non solo tra i designer amatoriali ma anche tra quelli professionali, cercando di offrire una gamma completa di strumenti che soddisfino le esigenze di tutti.
Ashley Hewson, CEO di Affinity, ha condiviso l’entusiasmo per l’acquisizione, sottolineando come l‘unione con Canva apra a nuove possibilità e orizzonti per i prodotti Affinity, grazie alle risorse aggiuntive e alla visione condivisa di democratizzare il design. Tuttavia, nonostante l’ottimismo ufficiale, la reazione della community non è stata univocamente positiva.

Il Dubbio degli Utenti
La notizia ha scatenato preoccupazioni tra gli utenti di lunga data di Affinity, in particolare riguardo alla possibilità che l’acquisizione porti a un cambiamento nel modello di business, da un acquisto una tantum a un abbonamento ricorrente. Questa potenziale mossa ha sollevato questioni sulla sostenibilità e l’accessibilità degli strumenti di design professionale.
dal forum di affinity, LunchMoney_Matt, un membro della community, esprime il proprio disappunto per non aver ricevuto la notizia direttamente dall’azienda e critica “tutto quello che ha fatto (di male NDA)” Canva all’industria del design. Pur riconoscendo le potenziali implicazioni positive dell’acquisizione nel dare a Adobe una competizione significativa, teme l’introduzione di un modello basato su abbonamento e un possibile aumento dei prezzi.
Un altro utente, obscuremetaphor, riflette una preoccupazione simile, suggerendo che un passaggio a un modello di abbonamento li spingerebbe a tornare ad Adobe, percependo tale mossa come un “chiodo sulla bara” per l’indipendenza che Affinity ha rappresentato finora.
Tra i numerosi post espressi in segno di dissenso, emerge una preoccupazione comune tra gli utilizzatori della suite Affinity: la netta riluttanza a passare a un modello di abbonamento. Attualmente, con la versione in vigore di Affinity, non ci sono motivi immediati per temere un tale cambiamento, come stabilito nei termini di acquisto della attuale licenza; tuttavia, è possibile che a partire dalla versione 3, il modello di business di Affinity possa subire delle modifiche.
Analisi e Prospettive Future
L’acquisizione di Affinity da parte di Canva rappresenta indubbiamente un punto di svolta nell’industria del design, con il potenziale per riscrivere le regole del gioco e a diventare un vero e proprio antagonista di ADOBE. Mentre Canva punta a espandere il suo arsenale di strumenti per abbracciare una più ampia varietà di utenti, compresi quelli professionali, la preoccupazione principale tra la community di Affinity riguarda la preservazione dei valori che hanno reso la piattaforma tanto apprezzata: accessibilità, qualità e un modello di pagamento equo.
In un settore in rapida evoluzione, dove la comunicazione visiva diventa sempre più centrale, la fusione tra Canva e Affinity potrebbe offrire opportunità senza precedenti per i designer di ogni livello.
La mia speranza, in qualità di utilizzatore della suite Affinity, è che le direzioni di Canva e Affinity prestino attenzione e diano risposte concrete alle preoccupazioni sollevate dalla loro base di utenti. È fondamentale che le novità introdotte nel futuro non si limitino a espandere le funzionalità offerte, ma si impegnino altresì a preservare quei principi di accessibilità e convenienza economica che hanno contribuito al successo di queste piattaforme fino ad oggi. Questo aspetto assume un’importanza cruciale considerando l’utilità e la versatilità di un prodotto crossmediale come Affinity, che garantisce un alto livello di professionalità sia su computer che su dispositivi mobili, quali l’iPad. La capacità di lavorare con efficienza in mobilità, sfruttando lo stesso strumento sia in ufficio che in viaggio, rappresenta una libertà che molti utenti, me incluso, hanno imparato a valorizzare e considerare indispensabile. La flessibilità e l’efficacia di Affinity in contesti diversi ne hanno sancito il valore per una vasta gamma di professionisti, e non credo di essere l’unico a sperare che queste caratteristiche rimangano invariate, consentendoci di continuare a usufruire del software con la stessa grande libertà e mobilità a cui siamo abituati.

l’acquisizione di Affinity da parte di Canva rappresenta un momento di notevole interesse per il settore del software di design, offrendo una potenziale alternativa all’egemonia di Adobe. L’introduzione di Canva tra gli strumenti creativi a disposizione evidenzia una tendenza verso soluzioni più flessibili e accessibili, una caratteristica che Canva ha dimostrato di possedere in misura maggiore rispetto a Adobe Express. Tuttavia, mentre Canva si distingue per la sua semplicità d’uso e l’approccio intuitivo al design, manca degli strumenti di progettazione avanzata che caratterizzano invece Affinity.
L’ipotesi di future integrazioni tra Canva e Affinity, soprattutto in relazione ai flussi di lavoro aziendali, solleva questioni interessanti. Canva, per quanto efficace come piattaforma di design web, non ha ancora raggiunto il livello di professionalità nei suoi strumenti di progettazione offerti da Affinity. D’altra parte, Affinity, pur essendo rinomato per la precisione dei suoi software di design, non offre servizi cloud o strumenti collaborativi, punti di forza di Canva.
La possibilità che queste due entità possano unirsi per creare un insieme di strumenti che combinano qualità professionale e collaborazione apre a riflessioni sulle potenziali evoluzioni del settore. Una tale fusione potrebbe offrire ai professionisti del design una gamma di opzioni più ampia, coniugando la precisione tecnica di Affinity e la flessibilità collaborativa di Canva. Ovviamente Restano da valutare le implicazioni di questa integrazione, sia in termini di accessibilità sia di adattabilità ai diversi flussi di lavoro, con la speranza che il risultato finale sia benefico per la comunità di utenti e professionisti del settore.
Altro che 5 minuti! ecco quanto ci vuole per un progetto grafico
Vi state chiedendo quante ore dovreste dedicare a quel progetto?
Il tempo necessario per realizzare progetti grafici può variare notevolmente a seconda della complessità, delle esigenze del cliente e dell’esperienza del designer. In questo articolo abbiamo cercato di stilare una stima approssimativa delle ore necessarie per diversi tipi di progetti grafici, tenendo conto delle fasi di concettualizzazione, sviluppo e revisione.
queste stime di tempo ti saranno utili anche quando utilizzerai il nostro calcolatore online per capire Quanto far pagare i tuoi servizi freelance.
È importante ricordare che le stime di tempo sono molto approssimative e ogni creativo ha un processo di lavoro praticamente unico. C’è chi attende l’ispirazione giusta e in un’ora realizza un lavoro che potrebbe richiedere 5 ore, e chi invece si dedica a bozzetti su carta e penna fino a trovare l’idea giusta. Tuttavia, indicativamente, ogni progetto è composto dalle fasi di ideazione, progettazione, realizzazione e consegna, e queste sono delle stime di tempo che possono aiutare i freelancer più giovani a orientarsi su quante ore preventivare per ogni progetto:
- Logo: Da 10 a 40 ore.
- Identità e strategia di Marca Completa: Da 60 a 90 ore.
- Illustrazione: Da 8 a 40 ore. Il tempo varia notevolmente in base allo stile e ai dettagli richiesti.
- Progetto Web: Da 30 a 80 ore per siti base, e 100 ore o più per siti più complessi.
- Post Social: Da 1 a 3 ore per post.
- Pianificazione Piano Editoriale: Da 5 a 20 ore.
- Poster: Da 8 a 24 ore.
- Packaging: Da 20 a 50 ore.
- Brochure/Depliant: Da 15 a 40 ore.
- Animazioni semplici per i social o siti web: Da 5 a 10 ore.
- Rebranding: Da 40 a oltre 90 ore.
- Fotoritocco: Da 30 minuti a diverse ore per immagine.
- Photobashing: Da 2 a 10 ore o più.
- Consulenza Creativa per Progetto UX/UI: Da 10 a 40 ore.
- Naming: Da 2 a 20 ore.
- Copywriting: Da 1 a 3 ore per testi brevi, e da 3 a 8 ore per contenuti più lunghi.
- Landing Page: Da 10 a 40 ore.
- Impaginazione Brochure: Da 4 a 8 ore per brochure di piccole dimensioni a 20-40 ore o più per brochure complesse.
- Impaginazione Libri:Da 30 a 60 ore o più per libri di lunghezza media (circa 200-300 pagine), variando in base alla complessità della formattazione, numero di immagini e tabelle da integrare.
NB:Queste stime sono indicative e possono variare notevolmente a seconda di molti fattori, inclusi i requisiti specifici del cliente e la velocità di lavoro del professionista. È sempre consigliabile discutere in dettaglio le aspettative e le scadenze con il cliente o il fornitore di servizi prima di iniziare un progetto. Queste stime sono intese per aiutare, in particolare i freelancer più giovani, a orientarsi su quante ore potrebbero preventivare per ogni progetto, tenendo conto delle fasi di ideazione, progettazione, realizzazione e consegna.
Potresti pensare che tante ore per quel preciso compito siano troppe o troppo poche, ma la verità è che ogni progetto ha la sua complessità unica e richiede una dedizione specifica. La creatività non è una scienza esatta e non può essere misurata in termini di tempo con precisione matematica.
C’è chi, nel flusso dell’ispirazione, può compiere miracoli in meno di un’ora, e chi invece necessita di giorni per affinare e perfezionare la propria opera. Queste stime non sono dunque leggi incrollabili, ma piuttosto punti di riferimento da cui partire.
Ricorda: la qualità del tuo lavoro non si misura in minuti o ore, ma nell’impatto che esso ha sui tuoi destinatari. Non farti scoraggiare o frenare da numeri e stime. Concentrati piuttosto sulla passione e sull’intento che metti in ogni tua creazione.
Ascolta un cretino che fa questo lavoro da 20 anni, sii flessibile. Adatta i tuoi tempi alle esigenze del progetto e non avere paura di superare le tue stime se ciò significa raggiungere un risultato di cui puoi essere veramente orgoglioso, i clienti si rendono conto quando faccio quel miglio in più per noi e per loro. La strada verso l’eccellenza creativa è un viaggio senza orari, e ogni passo, grande o piccolo che sia, è un passo verso la realizzazione della tua visione.
font del giorno: Funkybara
davvero credevate che avreste trovato una descrizione del font qui?
download link: https://www.behance.net/gallery/191346801/Funkybara-font

12 Strumenti di Design Che Non Sapevi di Dovere Conoscere
Nel mondo del design grafico e digitale, l’innovazione tecnologica offre costantemente nuove risorse per migliorare l’efficienza, la creatività e la collaborazione. Di seguito, esploriamo una selezione di strumenti di design unici, ognuno con le sue specificità, che potrebbero trasformare il modo in cui lavori, gestisci i progetti e interagisci con clienti e collaboratori.
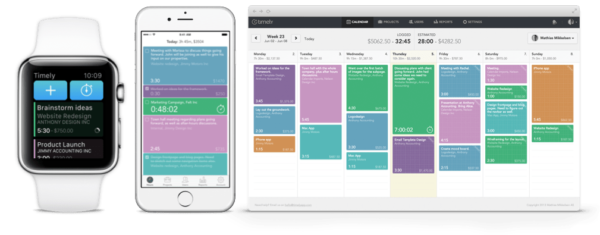
11. timelyapp 
timelyapp rappresenta un esempio lampante di come l’intelligenza artificiale stia cambiando il mondo, specialmente nel contesto della gestione del tempo e della produttività. Questo strumento di tracciamento del tempo sfrutta l’AI per registrare in modo discreto le ore di lavoro, operando silenziosamente in background mentre si svolgono le proprie attività quotidiane. Una volta caricato il software timelyapp si occupa automaticamente di tutte le necessità legate alla gestione del tempo, rendendolo particolarmente ideale per i designer grafici che fatturano a ore piuttosto che a progetto.
Pro:
- Automatizza il tracciamento del tempo, eliminando la necessità di registrazioni manuali.
- Funziona in background, permettendo ai professionisti di concentrarsi sul loro lavoro senza interruzioni.
- Ideale per i professionisti che fatturano a ore, offrendo una registrazione precisa del tempo lavorativo.
Contro:
- La dipendenza dalla tecnologia di intelligenza artificiale potrebbe sollevare preoccupazioni sulla privacy e sulla sicurezza dei dati.
- Potrebbe non essere adatto a tutti i professionisti, specialmente quelli che preferiscono metodi di fatturazione alternativi o che lavorano su progetti con prezzi fissi.
12. Uizard
Uizard rappresenta il punto di incontro tra intelligenza artificiale e design grafico per UI. Questa piattaforma innovativa è in grado di generare design di interfacce utente (UI) partendo da semplici prompt testuali o trasformando schizzi disegnati a mano in wireframe digitali. Uizard offre una vasta gamma di modelli e componenti che lo rendono uno strumento estremamente versatile, adatto tanto ai neofiti quanto ai designer esperti. Con Uizard, il processo creativo diventa più accessibile, rapido e intuitivo, permettendo agli utenti di esplorare soluzioni innovative con un semplice clic. Uizard può creare design di interfaccia utente partendo da descrizioni testuali, facilitando la concezione rapida di prototipi inoltre la capacità di convertire disegni a mano in wireframe digitali permette di digitalizzare rapidamente bozze cartacee.
Pro:
- Facilita il processo creativo, permettendo ai designer di passare rapidamente dall’idea al prototipo.
- Riduce il tempo e lo sforzo necessari per trasformare gli schizzi in wireframe digitali.
- Accessibile ai designer di tutti i livelli, dai principianti agli esperti.
- Promuove l’esplorazione di soluzioni creative grazie all’integrazione dell’intelligenza artificiale.
Contro:
- La qualità dei design generati automaticamente può variare e potrebbe richiedere ulteriori modifiche manuali.
- La dipendenza dall’intelligenza artificiale potrebbe limitare la personalizzazione in alcuni aspetti del processo di design.
- L’apprendimento delle funzionalità più avanzate potrebbe richiedere tempo per i principianti.
Bonus track Estensioni Chrome: Per le Attività Quotidiane
Ci sono così tante ottime estensioni di Google Chrome là fuori che scegliere le migliori è stata una sfida. Tuttavia, ho cercato di fare un elenco delle mie preferite e più frequentemente utilizzate. Alcune di queste saranno più interessanti per gli sviluppatori web, ma come designer grafico, mi trovo spesso a utilizzare strumenti orientati al web.
- Color Picker: Ottieni un codice colore preciso per qualsiasi cosa sul web semplicemente passando sopra l’immagine o lo sfondo.
- Ruler: Misura automaticamente qualsiasi elemento su un sito web senza lasciare la pagina.
- ColumnCopy: Copia facilmente le tabelle HTML e convertile in layout reattivi nel tuo lavoro.
- WhatFont: Identifica i font specifici su una pagina web semplicemente passando il mouse sul testo.
- Responsive Web Design Tester: Controlla come appaiono i tuoi design su desktop, dispositivi mobili e tablet.
Queste estensioni mi aiutano a ottenere informazioni sulla reattività di un design, compatibilità, colori e font senza mai lasciare una pagina. Semplicemente, questi strumenti rendono la vita di un designer molto, molto più facile.
font del giorno: This Appeal
Ti presentiamo “This Appeal”
uno straordinario duo di caratteri che combina brillantemente versatilità e stile. Questo abbinamento unico presenta due caratteri tipografici complementari, ciascuno con il proprio fascino e funzionalità, che lo rendono un must. Con oltre 200 glifi di legatura e ben 70+ glifi alternativi, è la scelta giusta per creare titoli accattivanti e loghi indimenticabili. A complemento di questo c’è un font Brush moderna casual con linee morbide e fluide, per portare un tocco moderno che da un tocco personale e professionale.
Download
https://vpcreativeshop.gumroad.com/l/ksszc

Capire le Regole Base della Progettazione Tipografica
La tipografia non consiste solo nel rendere le parole di un testo facilmente leggibili.
Viene bensì considerata l’arte di inserire il carattere all’interno del layout, il che include la gestione della combinazione di colori, della griglia e di tutte quelle tecniche che concorrono a creare un design professionale.
Ci sono alcuni elementi di base da considerare quando utilizzi la tipografia nel tuo lavoro. Come designer, devi conoscerne almeno le basi per poter esprimere e trasmettere l’idea dei tuoi clienti.
Questi elementi ti forniranno anche la possibilità di essere più creativo e migliorare la qualità del tuo lavoro.
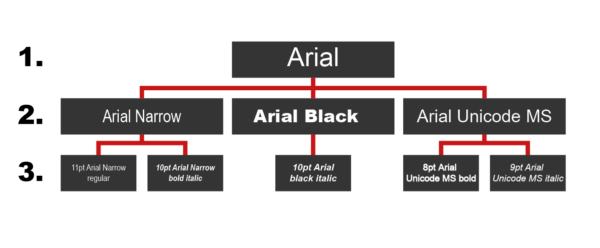
famiglia di caratteri e carattere tipografico due concetti distinti

Conoscere quale tipo di carattere utilizzare è un passaggio principale poiché ogni tipo di carattere ha dimensioni uniche, specifiche intrinseche e vocabolario distinto. Il Font Face (famiglia di caratteri) non è da confondersi con il Typeface (carattere tipografico). Il Font Face esprime lo spessore, le larghezze e gli stili che formano un Typeface, mentre il Typeface si riferisce alla famiglia del Font Face.
È indispensabile dedicare tempo e impegno per studiare i diversi Font Face e comprendere ognuno di loro. Con un’ampia conoscenza, sarai in grado di capire quale Carattere utilizzare e i suoi vantaggi rispetto ad altri Font. Esistono diversi tipi di carattere da usare a seconda del messaggio da trasmettere o dello scopo del tuo progetto. Un articolo menziona l’esistenza di una psicologia dietro il carattere utilizzato nella progettazione dei loghi. Questa psicologia indica che il carattere Serif trasmette classe e tradizione, che Slab Serif dimostra solidità e che Sans serif è moderno e accattivante.
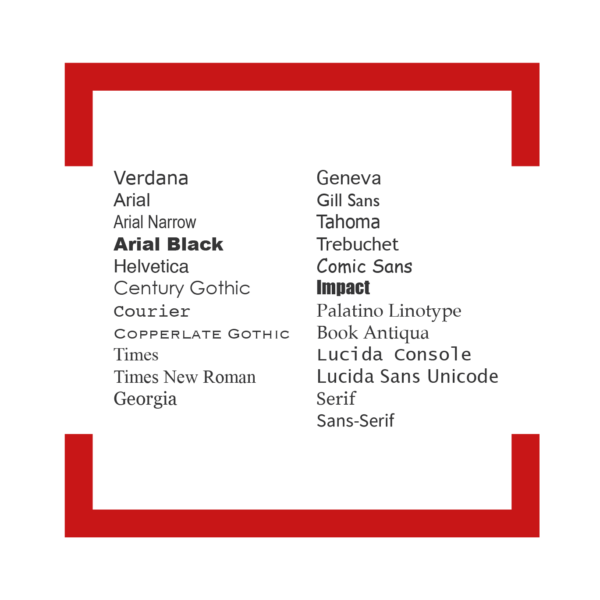
Font standard
Usa i caratteri standard se hai appena iniziato a comprendere il concetto di tipografia. I caratteri web sicuri includono Arial, Helvetica, Times New Roman e Courier New. Altrimenti, prova a testare diversi tipi di carattere e divertiti con alcuni dei migliori caratteri gratuiti disponibili. Se desideri attenerti ai caratteri standard, opta per il carattere Open Sans. La maggior parte degli utenti ha familiarità con questo carattere, il che li porta a leggere il contenuto più velocemente.
Puoi discostarti da questa regola se il sito web che stai progettando è destinato a pubblicizzare un brand o se mira a offrire un’esperienza coinvolgente per il pubblico del tuo cliente. Tuttavia, è sempre meglio usare i caratteri come Arial, Calibri e Trebuchet. Se stai progettando un sito Web, puoi trovare diversi servizi di incorporamento dei caratteri, come Google Web Fonts o Typekit, i quali ti permetteranno di creare un sito Web accattivante utilizzando dei caratteri non particolari.
Numero di Font
Non utilizzare più di tre tipi di carattere diverso poiché numerosi tipi e stili di carattere si tradurranno in progetti non strutturati e poco professionali. È meglio sapere quali caratteri completano l’un l’altro. Ad esempio, la combinazione di Georgia e Verdana crea un abbinamento armonioso perché entrambi condividono larghezze simili; d’altra parte, la combinazione tra Baskerville e Impact farà sì che quest’ultimo carattere sovrasti il primo. Vuoi saperne di più? Leggi Le 10 regole d’oro su come abbinare i font
Spaziatura tra i Caratteri
Sarebbe meglio se imparassi fin da subito il concetto di crenatura (Kerning), il processo di regolazione dello spazio tra i caratteri per la creazione di abbinamenti adeguati. Un semplice esempio è la spaziatura tra le lettere “A” e “V” quando entrambe sono in maiuscolo. I tratti diagonali delle lettere sono generalmente crenati, per cui la parte superiore sinistra della “V” si trova sopra la parte inferiore destra della “A” per creare un aspetto più piacevole. Sebbene la spaziatura uniforme tra queste lettere sia di solito applicata automaticamente dal sistema, lasciare la spaziatura invariata può anche creare un effetto strano. Per alcuni designer questo potrebbe non essere importante, ma l’apprendimento delle corrette procedure di crenatura garantisce che lo spazio tra ciascun carattere sia esteticamente uniforme per creare un testo regolare.
La crenatura è adatta principalmente per i titoli o per i loghi in quanto può facilmente rovinare l’intero design, a differenza di frasi lunghe o paragrafi in cui la crenatura è spesso solo una sottigliezza. In relazione alla crenatura, devi anche imparare l’importanza del Tracking, che si riferisce alla regolazione della spaziatura di tutti i caratteri contenuti in una parola per avere un design equilibrato.
La Grandezza e le Dimensione del Carattere
Per meglio guidare i lettori, la dimensione del carattere può aiutare a definire la gerarchia e l’enfasi. I titoli sono generalmente grandi, i sottotitoli sono più piccoli dei titoli e il corpo del testo è il più piccolo dei tre.
Inoltre, assicurati che l’altezza della x e la larghezza dei caratteri che stai utilizzando siano simili. L’altezza della x nella tipografia definisce la differenza di altezza tra le lettere minuscole e maiuscole, mentre la larghezza impostata si riferisce alla larghezza della lettera.
Colore
Il colore del Font deve essere usato saggiamente. Devi imparare i concetti della teoria dei colori per assicurarti che i colori dei tuoi caratteri non diventino una distrazione o possano confondere i lettori. Puoi anche usare la psicologia del colore per creare il miglior design tipografico.
La progettazione tipografica può sembrare una materia scoraggiante, specialmente per chi ha scarse capacità artistiche. Tuttavia, se terrai a mente queste regole di progettazione tipografica di base, potrai assicurarti che il tuo lavoro sia leggibile ed esteticamente piacevole. Conoscere i diversi caratteri tipografici e le loro famiglie e caratteristiche ti aiuterà a combinarli al meglio nei tuoi progetti. Sebbene i caratteri standard siano l’opzione più sicura, puoi sempre combinare fino a tre tipi di caratteri diversi con dimensioni simili. Inoltre, puoi utilizzare dimensioni, colori e persino spaziatura dei caratteri per creare enfasi e gerarchia.
Ricorda solo che una buona tipografia serve ad attirare l’attenzione degli utenti sul contenuto e non sul tipo di carattere che stai usando.
Vantaggi e Svantaggi di essere un Freelance
Molti grafici, ma anche professionisti del marketing, della programmazione e delle strategie digitali, sempre di piu negli ultimi anni aspirano a lavorare come freelance. Questa scelta, apparentemente insolita ed in controtendenza rispetto alle generazioni precedenti che “aspiravano al posto fisso”, non nasce solo dalla crescente difficoltà di trovare un impiego dipendente, sia a tempo indeterminato che determinato ma anche da tutti i vantaggi di essere un freelance che sono numerosi e notevolmente convenienti.
Essere freelance significa avere la libertà di gestire i propri orari di lavoro, ovviamente rispettando le scadenze concordate con i clienti. Questo consente di organizzare il lavoro secondo le proprie preferenze e poter lavorare secondo i propri ritmi di vita e cicli. Inoltre, come freelance, è possibile selezionare la clientela, orientandosi esclusivamente verso settori di particolare interesse e crescita professionale. Un altro vantaggio significativo è la possibilità di lavorare da qualsiasi parte del mondo, entrando a far parte della categoria dei cosiddetti smart workers o nomadi digitali, non è ormai raro trovare ragazzi che lavorano mentre sono in viaggio o in luoghi quasi da villeggiatura come Tenerife e mete simili.
Molti ex dipendenti, dopo anni trascorsi in ufficio, scelgono la via del freelance per questi e altri motivi, trovandosi spesso più soddisfatti e appagati anche dal punto di vista di soddisfazione personale: essere parte di un team può dare soddisfazione ma poter dire di aver fatto da solo un intero progetto lo fa altrettanto se non di Piu.
Ci sono però anche degli svantaggi: la gestione burocratica ricade interamente sul freelance, le tredicesime e quattordicesime mensilità non esistono, come pure le vacanze pagate, quindi, dal punto di vista dei benefici economici, la situazione è meno vantaggiosa.
Un altro aspetto da considerare è la tensione dovuta alle dinamiche interne aziendali, che in certi contesti lavorativi, basati su modelli di business obsoleti, possono trasformarsi in veri e propri campi di battaglia e chi ha passato del tempo in agenzia sa bene di cosa parlo. Come freelance, non ci sarà nessuno a cui attribuire la colpa di un errore, ma sarà anche necessario assumersi piena responsabilità per ogni sbaglio.
Lavorare in solitaria può essere problematico, poiché l’uomo è per natura un animale sociale. L’inserimento in un contesto aziendale offre una rete sociale per confronti e scambi professionali. Per questo, molti freelance optano per soluzioni ibride, come il coworking, che permette di lavorare in spazi condivisi mantenendo la flessibilità del freelance.
Per un freelancer, costruire e mantenere una rete professionale solida è più di una mera strategia di crescita; è una necessità vitale. Questa rete non solo apre le porte a nuove opportunità di lavoro tramite raccomandazioni e collaborazioni, ma offre anche un supporto critico sotto forma di consigli, feedback e scambi di idee. Partecipare a eventi di networking, sia online che offline, come conferenze, workshop e meetup, può essere un modo efficace per ampliare la propria rete. Allo stesso tempo, mantenere relazioni positive con i clienti passati non solo aumenta le possibilità di ripetere le collaborazioni, ma trasforma anche questi clienti in potenziali ambasciatori del proprio lavoro. Inoltre, partecipare attivamente a forum e community online dedicati al proprio settore può fornire visibilità, permettendo di dimostrare le proprie competenze e di apprendere da colleghi e leader di pensiero, ROBADAGRAFICI nasce anche con questo intento e nel tempo i vari volontari al progetto hanno potuto affermarsi loro stessi come esperti del settore. La rete professionale, quindi, diventa un asset inestimabile, che sostiene la crescita professionale e apporta valore ben oltre il semplice aspetto lavorativo.
Uno dei principali vantaggi è l’assenza di un capo fisso; in realtà, i capi diventano i clienti, ma l’unico vero compromesso da gestire è con se stessi. Si ha la libertà di accettare o rifiutare lavori, sebbene all’inizio possa essere difficile dire di no. Con il tempo, e stabilizzando un flusso costante di clienti, si può iniziare a selezionare gli incarichi più in linea con i propri valori e interessi, poter infatti creare una selezione ci da non solo il vantaggio di poter lavorare alle cose che piu ci piacciono ma permette anche di profilare i clienti alto-paganti. La necessità di pagare le bollette resta una motivazione forte, ma l’entusiasmo per nuovi progetti apporta energia e soddisfazione.
Uno dei maggiori svantaggi per i freelance è l’incertezza dei pagamenti, una problematica acuta per chi è alle prime armi. A differenza dei dipendenti aziendali, i freelance devono spesso assumersi il ruolo di riscossori. La mancanza di contratti solidi tra committente e freelance è un tema complesso che meriterebbe una discussione approfondita, ma l’esperienza porterà alla creazione di contratti ad hoc.
Essere freelancer rende i professionisti appetibili per le aziende, poiché hanno competenze trasversali in ambiti come fatturazione, contabilità, branding, e marketing. Questo, unito alla possibilità di dimostrare anni di esperienza tramite un portfolio, li rende altamente competitivi rispetto ad altre opzioni di assunzione.
Strategie di Bilanciamento tra Vita Privata e Lavorativa
Nel mondo del freelancing, dove i confini tra vita professionale e personale possono facilmente sfumare, adottare strategie efficaci per bilanciare questi due aspetti diventa essenziale. Uno degli approcci più validi è stabilire una routine lavorativa chiara, con orari fissi dedicati al lavoro e momenti riservati alla vita privata, evitando così il rischio di un lavoro che invade continuamente lo spazio personale. È importante anche creare un ambiente di lavoro dedicato, che aiuti a mantenere una netta distinzione tra ‘essere a lavoro’ e ‘essere a casa’, anche se fisicamente si occupa lo stesso spazio. L’uso di strumenti di pianificazione e la definizione di obiettivi giornalieri possono aiutare a rimanere focalizzati e a ridurre lo stress, consentendo di liberare tempo per le attività personali e il riposo. Infine, è cruciale imparare a dire di no a progetti e clienti che superano la propria capacità lavorativa, preservando così il proprio benessere e quello delle relazioni personali.
il freelancing presenta sia aspetti positivi che negativi. Il primo passo per intraprendere questa carriera è accettare la sfida di affrontare un certo grado di precarietà, ma ciò significa anche avere la libertà di realizzare lavori che riflettano le proprie passioni, competenze e obiettivi.